导读:作者Aamir Baig在designersdare.com分享了一篇文章《10 Must See jQuery Latest Tutorials-Beginners and Advance Level》,文中对初学者和资深学者分别提供了不同级别的教程,使用JQuery做出的既炫丽又实用的效果,现将本文摘译,以下是文章内容:
此篇文章是JQuery高级教程,但对初学者学习JQuery也有一定的帮助。
首先让我们先对初学者谈谈如何开始学习JQuery。对于初学者学习JQuery来说是一个很不错的简短教程。
初学者教程:
让我们开始为初学者讲解JQuery的初步知识。在本教程中,您将学到如何下载JQuery库、添加项目、开发简单的程序、加载页面警告消息弹出窗口。
第一步:下载JQuery库
首先点击链接http://code.jquery.com/jquery-1.4.2.min.js下载JQuery库,保存在本地文件中。
第二步:在网页中添加JQuery库
在页面中添加Query库代码,代码如下:
1.
第三步:添加警告窗口JQuery代码
在页面中添加页面上加载警告窗口代码,代码如下:
1.
2.
3. $(document).ready(function() {
4.
5. alert(“jQuery tutorial for beginners Example”);
6.
7. });
8.
9.
$(document).ready(function() {}函数调用已经准备就绪。在这个函数中添加了JavaScript函数显示警告信息。这个是一个非常简单的例子,添加后在屏幕上提示信息“jQuery tutorial for beginners Example(JQuery初学者示例教程)”。
点击查看示例:http://designersdare.com/jquery-tutorial/jquery-tutorial.html
中级和高级用户使用的JQuery教程
1.JQuery随机背景滚动效果教程
使用JQuery做出的动画背景,这是一个简单但很实用的简短教程。点击查看示例
2.JQuery制作聚光灯教程
聚光灯效果随着鼠标的移动而突显图像。点击查看示例
3.JQuery下拉菜单效果教程
简单实用、易于定制的下拉菜单。点击查看示例
4.JQuery教程设计
在此处列出教程中有价值的标题:
如何寻找元素?
1.简单的幻灯片模板
2.简单的消失效果
3.过渡效果
4.可折叠标签
5.动画悬停效果
6.全部模块可点击
7.可折叠模板
8.类似WordPress的后台评论
9.图片画廊
10.不同样式的链接类型
5.如何添加图片放大镜效果
非常专业、有趣的教程,创建属于自己的放大图片效果。
6.跨浏览器blockquote使用CSS和JQuery
网页设计师们经常使用Blockqoutes在自己的作品中。本教程可以教您如何在页面上引用标签。
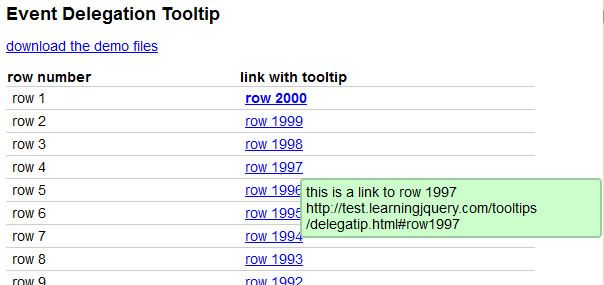
7.处理大量元素的控件提示
有很多的JQuery控件提示工具,其中有一些是非常实用的,供大家参考。
8.JQuery创建分页系统
本教程提供如何为您的网站创建一个分页系统。点击查看示例
9.JQuery的AJAX标签
在网页上自由创建您自己想要的标签。使您的网页脚本更加快速、安全。
10.漂亮的滑动导航:CSS、JQuery教程
我将告诉您如何创建出滑动效果的菜单和导航,当您的鼠标移到导航区域,导航自动滑出,鼠标离开导航自动隐藏。点击查看示例