Parse后台搭建与运行基于Windows平台
前言
Parse 作为FaceBook的云服务,对于业务不繁忙的App来说,无疑是作为后台服务的好选择,Parse的
好处不多表述。自从facebook不再提供服务之后,想要使用parse的话,要么使用Heroku
等第三方服务,要么只能自己搭建Parse Server服务作为后台了。
不幸的是,Parse Server虽然开源,
但是官方文档提供的安装向导是基于MacOs的,
Windows平台下Parse的搭建并没很详细的指导,参考在本地部署Parse Server
详细给大家介绍一下如何在Window环境下搭建Parse Serve并切完成与Android App的交互。
事实上很多服务器的系统是Windows Server所以Windows下Parse的搭建同样具备意义。
搭建环境Windows10 64位操作系统
主要的搭建步骤如下
- NodeJs环境的搭建
- MongoDb的搭建
- Parse Server的搭建
- Parse dashboard的搭建
- 与Android app的交互
NodeJs环境的搭建
这个网上有很多教程,随便搜搜,并不难,这里不详细说明
PS:记得设置NodeJs的全局环境变量,以方便随时调用npm 指令。
MongoDb的搭建
参见[windows下MongoDB的安装及配置]{https://jingyan.baidu.com/article/d5c4b52bef7268da560dc5f8.html}
完成,这里写的很清楚。
值得一提的是建议将MongoDB服务设置为开机自启,这样就不需要每次启动Parse服务的时候再次启动MongoDb了。
如下
Parse Server的搭建
- [parse-server]{https://github.com/parse-community/parse-server#getting-started} 下载Server项目
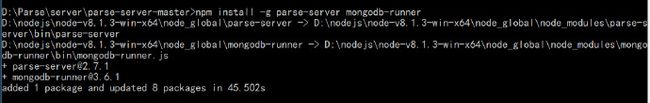
- 解压缩后得到一个parse-server-master的目录,打开cmd,cd到这个目录,执行以下命令。
进行安装parser-server。
npm install -g parse-server mongodb-runner- 启动 mongodb-runner,启动mongoDb服务(如果你的并没有启动上述的MongoDb搭建时候的服务),
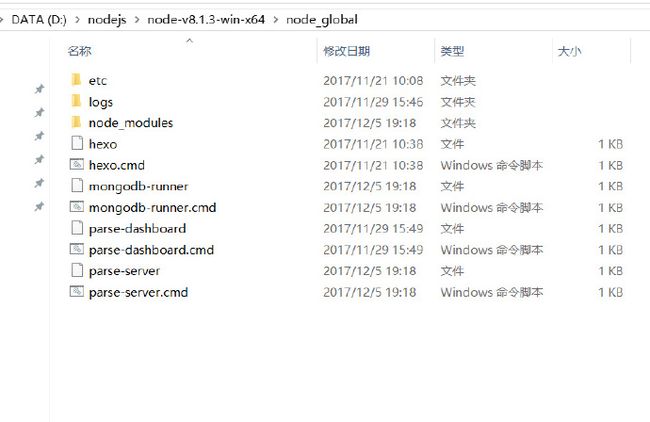
切换到nodeJs的安装目录下的node_global文件下,这个时候已经安装了mongodb-runner以及parse-runner。
如下
运行
mongodb-runner start如图,表示mongodb-runner启动
- 启动Server。(这一步其实是测试sever是否安装成功,这一步可以暂时先不用)
保持mongoDb的启动(不要关闭mongodb-runner命令框)(或者已经启动了Windows mongoDb服务)
打开行的命令行CMD,切换到nodeJs的安装目录下的node_global文件下,运行
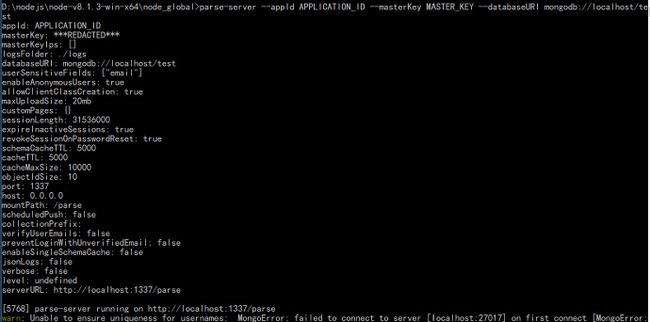
parse-server --appId APPLICATION_ID --masterKey MASTER_KEY --databaseURI mongodb://localhost/test这里的的 APPLICATION_ID 以及 MASTER_KEY 随便输入,这些会在后面的ParseDash配置的时候一起配置的。
这个时候如下:
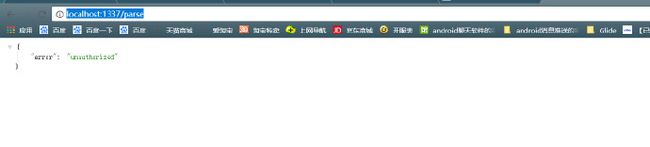
打开server 路径 http://localhost:1337/parse ,如下:
现在当然是Unauthorized,因为还有APPLICATION_ID 以及 MASTER_KEY等信息并没有配置。
Parse dashboard的搭建
下载[parse-dashboard]{https://github.com/parse-community/parse-dashboard}
解压后得到parse-dashboard-master目录,打开cmd,cd到这个目录,执行以下命令。
npm install -g parse-dashboard- 修改Parse Dashboard配置文件,设置
APPLICATION_ID以及MASTER_KEY等
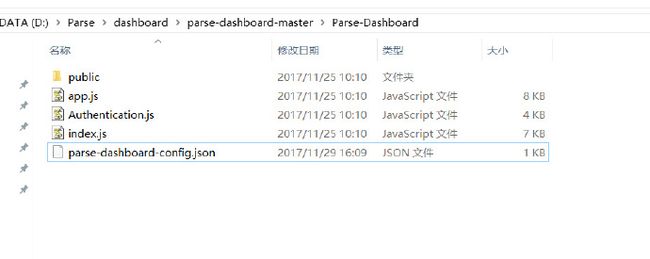
切换到parse-dashboard-master目录下的Parse Dashboard的文件夹下,找到parse-dashboard-config.json
文件打开进行编辑。
如下:
按照如下编辑
{
"apps": [{ //应用
"serverURL": "http://localhost:1337/parse", //server地址
"appId": "123", //应用标识
"masterKey": "123",
"appName": "Quotes" //应用名
}],
"users": [ //登陆dashboard的用户(不设置则没有)
{
"user":"admin",
"pass":"admin"
},
{
"user":"myUserName",
"pass":"myPassword"
}
]
}每个tag什么含义已经注释了,事实上还有一些其他的setting,大家查阅官方文档可以。
这里的 appId 以及 masterKey 就是一会启动server 所需要的设置标识符了。
启动Server 以及Dashboard。(以后每次运行时后都这样)
首先确保mongoDb服务运行(windows服务)的前提下,启动parse-server
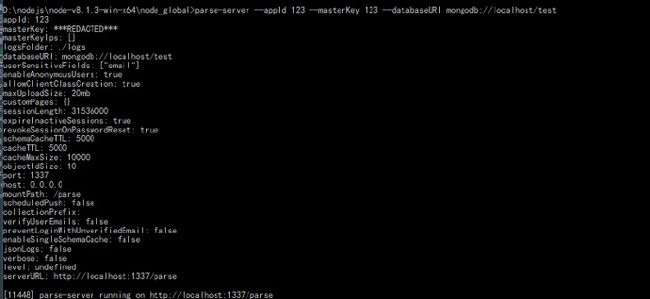
parse-server --appId 123 --masterKey 123 --databaseURI mongodb://localhost/test如下
这里的
appId以及masterKey就是配置dashboard时配置的标识符了。然后再打开一个cmd命令行,启动dashboard了,如下
parse-dashboard --appId 123 --masterKey 123 --serverURL "http://localhost:1337/parse" --appName Quotes参数和dashboard的config移植,没有过多要说的。启动后如下:
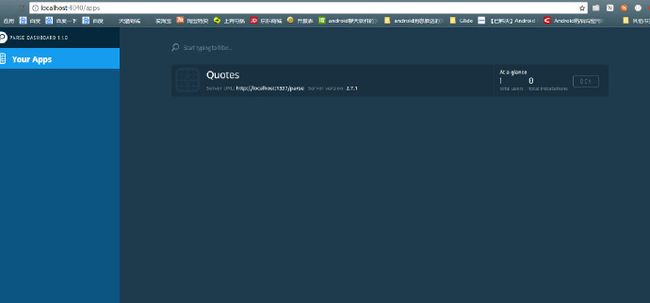
现在你就成功的启动了server以及dashboard,打开 http://localhost:4040
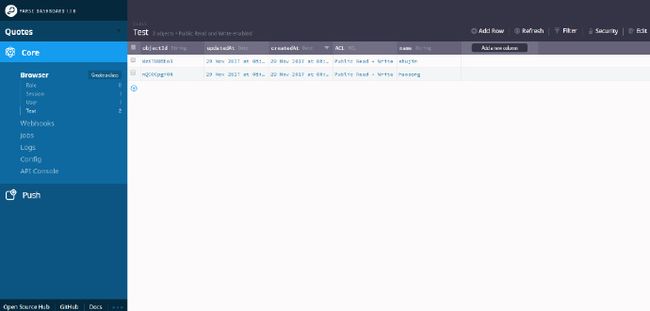
你就可以进入Parse控制台了,如下:你就可以在自己的App里进行数据的增删改查了。
与Android app的交互
启动了Parse,下面就是App与后台进行通讯了,集成Android SDK,参见[Parse-SDK-Android]{https://github.com/parse-community/Parse-SDK-Android}
```
dependencies {
implementation 'com.parse:parse-android:1.16.3'
}
```
值得一提需要注意的是,init Parse Sdk的时候,appid 和 serverUrl的设置一定要正确,我的如下,给大家一个参考
“`
Parse.initialize(Parse.Configuration.Builder(this)
.applicationId(getString(R.string.parse_app_id))
.server(getString(R.string.parse_server_url))
.build()
http://192.168.11.209:1337/parse/
123
“`
appId就是dashboard config中设置的标识符,serverUrl这里使用的是局域网的地址。
最后
至此,你就拥有了独自搭建后台的能力了,买个域名和云服务器,将parse发布上去,做一个独立的App
开发者,岂不是美滋滋!!
Android Parse SDK API学习:
https://www.ibm.com/developerworks/cn/java/j-parse/#iratings