SpringBoot+Swagger UI2+VUE实现前后端分离增删改查
springboot+swagger ui2+vue实现前后端分离增删改查
首先 我们先来新建一个springboot项目 像上次一样 勾选那些依赖
在pom文件里面 新增 swagger ui 的依赖
io.springfox
springfox-swagger2
2.7.0
io.springfox
springfox-swagger-ui
2.7.0
1.使用jpa创建 实体类
@Data
@Entity
@Table(name = “student”)
public class Student {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer id;
@Column
private String name;
@Column
private String sex;
@Column
private Integer gradeId;
}
2.创建dao接口继承jpa
public interface StudentDao extends JpaRepository
}
3.创建service层接口 写自己需要的增删改查方法
Student save(Student student);
List getAll();
Student upd(Student student);
void del(Integer id);
Page findByPage(Integer page, Integer size);
4.创建service层实现类 实现方法
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
private StudentDao studentDao;
@Override
public Student save(Student student) {
return studentDao.save(student);
}
@Override
public List getAll() {
return studentDao.findAll();
}
@Override
public Student upd(Student student) {
return studentDao.save(student);
}
@Override
public void del(Integer id) {
studentDao.deleteById(id);
}
@Override
public Page findByPage(Integer page, Integer size) {
PageRequest of = PageRequest.of(page-1,size);
Page studentPage = studentDao.findAll(of);
return studentPage;
}
}
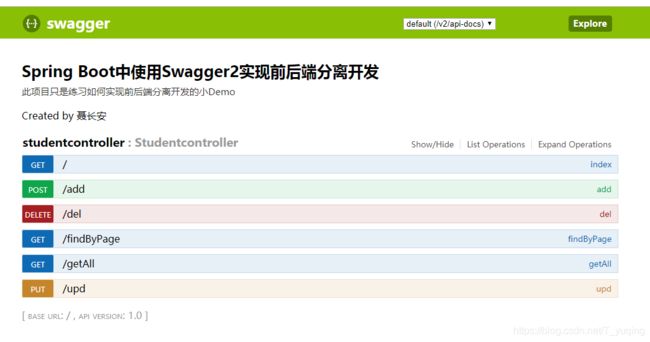
5.创建控制层编写控制层方法
@RestController
@Api(value = “学生”)
public class Studentcontroller {
@Autowired
private StudentService studentService;
/**
* 分页
* @param page
* @param size
* @return
*/
@GetMapping("/findByPage")
public Page findByPage(Integer page,Integer size){
Page page1 = studentService.findByPage(page,size);
return page1;
}
@GetMapping("")
public String index(){
return "redirect:/findByPage/1/2";
}
/**
* 查询所有
* @return
*/
@GetMapping("/getAll")
public List getAll(){
return studentService.getAll();
}
/**
* 新增
* @param student
* @return
*/
@PostMapping("/add")
public Student add(@RequestBody Student student){
return studentService.save(student);
}
/**
* 修改
* @param student
* @return
*/
@PutMapping("/upd")
public Student upd(Student student){
return studentService.upd(student);
}
@DeleteMapping("/del")
public int del(Integer id){
try {
studentService.del(id);
return 1;
}catch (Exception e){
e.printStackTrace();
return 0;
}
}
}
6.我们还要导入两个相应的类
package cn.tyq.swagger_ui.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage(“cn.tyq.swagger_ui.controller”))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
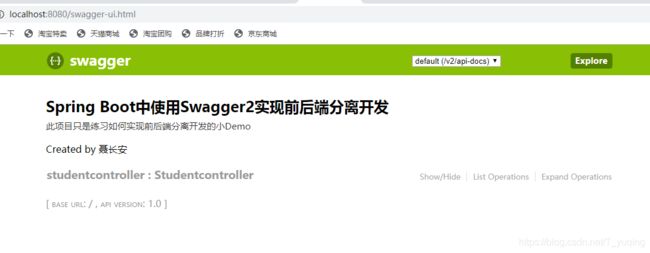
.title("Spring Boot中使用Swagger2实现前后端分离开发")
.description("此项目只是练习如何实现前后端分离开发的小Demo")
.termsOfServiceUrl("https://blog.csdn.net/ca1993422")
.contact("聂长安")
.version("1.0")
.build();
}
}
附:swagger 显示类
package cn.tyq.swagger_ui.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
//跨域配置
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
//重写父类提供的跨域请求处理的接口
public void addCorsMappings(CorsRegistry registry) {
//添加映射路径
registry.addMapping("/**")
//放行哪些原始域
.allowedOrigins("*")
//是否发送Cookie信息
.allowCredentials(true)
//放行哪些原始域(请求方式)
.allowedMethods("GET", "POST", "PUT", "DELETE")
//放行哪些原始域(头部信息)
.allowedHeaders("*")
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
.exposedHeaders("Header1", "Header2");
}
};
}
}
附:跨域类
到这里 我们后台方法就写完了
这是我们要访问的地址
测试完之后 我们可以去写前端代码了
| 编号 | 姓名 | 性别 | 年级 | 操作 |
| {{student.id}} | {{student.name}} | {{student.sex}} | {{student.gradeId}} |
完毕!!!!!!