用easyui来实现增删改查方法
目录
- 用easyui来实现增删改查方法
- 写UerDao通用的增删改查方法
- 写Useraction控制器方法来跳转到jsp
- userManager.jsp前台展示界面要传值到userManager.js进行优化。
- 写userManager.js前端处理布局效果
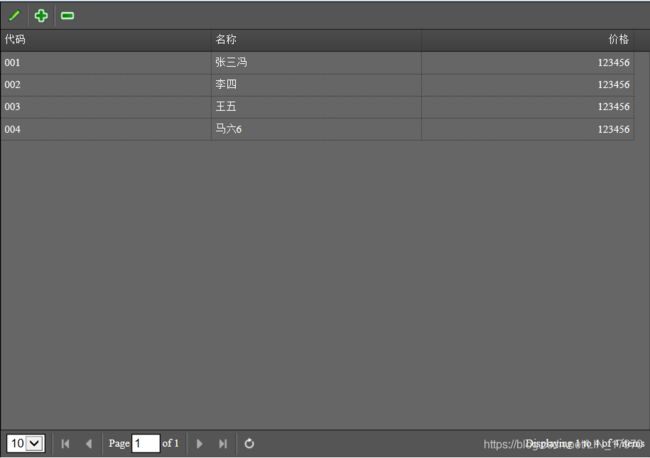
- 展示效果为
用easyui来实现增删改查方法
我们要用前端easyui来实现美化,用datagrid布局,dialog布局还有from布局来把原来的html转成jsp
前后端分离
美工、java工程师都是独立工作的,彼此之间在开发过程中是没有任何交际。
在开发前约定数据交互的格式。
java工程师的工作:写方法返回数据如tree_data1.json
美工:只管展示tree_data1.json
主要展示的数据表格为

写UerDao通用的增删改查方法
public class UserDao extends JsonBaseDao {
/**
* 查询方法
* @param paMap
* @return
* @throws Exception
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> look( Map<String,String[]> paMap,PageBean pageBean) throws Exception, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql =" select * from t_easyui_user_version2 where true ";
//获取你要查询的值str
String uname =JsonUtils.getParamVal(paMap, "uname");
//确定要传的str值,在sql的基础上加模糊查询语句
if(StringUtils.isNotBlank(uname)) {
sql =sql +"and uname like '%" +uname.trim() +"%'";
}
//返回一个执行查询的方法
return super.executeQuery(sql, pageBean);
}
/**
* 修改方法
* @param paMap
* @return
* @throws Exception
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int edit(Map<String, String[]> paMap) throws Exception, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql ="update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd","SerialNo"}, paMap);
}
/**
* 增加方法
* @param paMap
* @return
* @throws Exception
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int add(Map<String, String[]> paMap) throws Exception, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql ="insert into t_easyui_user_version2 (uid,uname,upwd) values (?,?,?)";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd"} , paMap);
}
/**
* 删除方法
* @param paMap
* @return
* @throws Exception
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int del(Map<String, String[]> paMap) throws Exception, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql ="delete from t_easyui_user_version2 where SerialNo =? ";
return super.executeUpdate(sql, new String[] {"SerialNo"} , paMap);
}
}
写Useraction控制器方法来跳转到jsp
public class UserAction extends ActionSupport {
private UserDao userDao =new UserDao();
/**
* 查询方法
* @param req
* @param resq
* @return
*/
public String look(HttpServletRequest req,HttpServletResponse resq) {
try {
PageBean pageBean =new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> list =this.userDao.look(req.getParameterMap(), pageBean);
ObjectMapper om =new ObjectMapper();
Map<String, Object> map =new HashMap<>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.write(resq, om.writeValueAsString(map));
} catch (Exception e) {
e.printStackTrace();
}
return "index";
}
/**
* 修改方法数据
* @param req
* @param resq
* @return
*/
public String edit(HttpServletRequest req,HttpServletResponse resq) {
try {
int edit = this.userDao.edit(req.getParameterMap());
ObjectMapper om =new ObjectMapper();
ResponseUtil.write(resq, om.writeValueAsString(edit));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 增加方法
* @param req
* @param resq
* @return
*/
public String add(HttpServletRequest req,HttpServletResponse resq) {
try {
int add = this.userDao.add(req.getParameterMap());
ObjectMapper om =new ObjectMapper();
ResponseUtil.write(resq, om.writeValueAsString(add));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 删除方法
* @param req
* @param resq
* @return
*/
public String del(HttpServletRequest req,HttpServletResponse resq) {
try {
int del = this.userDao.del(req.getParameterMap());
ObjectMapper om =new ObjectMapper();
ResponseUtil.write(resq, om.writeValueAsString(del));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
userManager.jsp前台展示界面要传值到userManager.js进行优化。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/userManage.js"></script>
</head>
<body>
<!-- 隐藏传绝对路径值 -->
<input type="hidden" id ="class" value="${pageContext.request.contextPath }" >
<!-- 展示数据表格 -->
<table id="dg"></table>
<!--弹出框提交表单所用 -->
<div id="dd" class="easyui-dialog" title="编辑窗口" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'">
<form id="ff" method="post">
<!-- 把SerialNo传值到获useManage.js取id -->
<input type="hidden" name="SerialNo" >
<!-- 间接的设置了方法值 -->
<input type="hidden" id="lin">
<div>
<label for="uid">uid:</label>
<input class="easyui-validatebox" type="text" name="uid" data-options="required:true" />
</div>
<div>
<label for="uname">uname:</label>
<input class="easyui-validatebox" type="text" name="uname" data-options="required:true" />
</div>
<div>
<label for="upwd">upwd:</label>
<input class="easyui-validatebox" type="text" name="upwd" data-options="required:true" />
</div>
</form>
</div>
<div id="bb">
<a href="#" class="easyui-linkbutton" onclick="ok();" >保存</a>
<a href="#" class="easyui-linkbutton">关闭</a>
</div>
</body>
</html>
写userManager.js前端处理布局效果
$(function() {
$('#dg').datagrid({
url:$("#class").val()+'/userAction.action?methodName=look',
singleSelect:true,//不允许多选
fitColumns:true,//扩大行
fit:true, //扩大列
pagination:true,//分页展示
columns:[[
{field:'uid',title:'代码',width:100},
{field:'uname',title:'名称',width:100},
{field:'upwd',title:'价格',width:100,align:'right'}
]],
toolbar: [{
iconCls: 'icon-edit',
handler: function(){
var row =$('#dg').datagrid('getSelected');//选择你要修改的行
if(row){
$('#ff').form('load',row);//获取所有的值并且赋值row
$('#dd').dialog('open');//打开表格
$("#lin").val("edit");//通过隐藏ID来设置修改方法
}
else{
alert('请选择你要修改的数据!');
}
}
},'-',{
iconCls: 'icon-add',
handler: function(){
$('#ff').form('clear');//清空文本框的值
$('#dd').dialog('open');//打开表格
$("#dd").attr("title","增加用户");//增加信息
$("#lin").val("add"); //通过隐藏ID来设置增加方法
}
},'-',{
iconCls: 'icon-remove',
handler: function(){
var row =$('#dg').datagrid('getSelected');//选择你要删除的行
if(row){//是否选中
$.ajax({
url:$("#class").val()+'/userAction.action?methodName=del&&SerialNo='+row.SerialNo, //传一个删除del方法跟serialNo列名值
});
$('#dg').datagrid('reload');//刷新方法
alert('删除成功');
}
else{
alert('删除失败');
}
}
}]
});
})
function ok() {
$('#ff').form('submit', {
url:$("#class").val()+'/userAction.action?methodName='+$("#lin").val(),
success: function(param){
$('#dd').dialog('close');//关闭编辑窗口
$('#dg').datagrid('reload');//重新载入当前页面数据
$('#ff').form('clear');//清除编辑窗口的值
}
});
}