作为设计师我们,必须要养成一个每天浏览设计网站的习惯,并且大多都是设计师必须每天都要上的网站,但是这些设计师必备的网站有哪些,你现在有在每天逛吗?U妹已经为你整理好了(先赶快收藏吧)
所以U妹今天来分享一下自己是如何整理归纳和U妹私藏的那些超实用的设计资源网站
U妹大致列了一个小小的目录
1、设计灵感
2、图标
3、图片压缩
4、字体
5、图片素材
6、色彩搭配
一、设计资源网站的归类整理方法
按资源网站类型进行归类是最实用的方法
1.设计社区类
这类网站可上传和发布作品,有更多的设计资源,给设计狮提供好很好的平台
Behance Dribbble 站酷 UI中国
▲
- Behance -
▲
- Dribbble -
▲
- 站酷 -
▲
- UI中国 -
2.欣赏浏览类
这类网站多用于浏览观看,可提供灵感和提高个人审美
Pinterest 花瓣 优设网
▲
- Pinterest -
▲
- 花瓣 -
▲
- 优设网 -
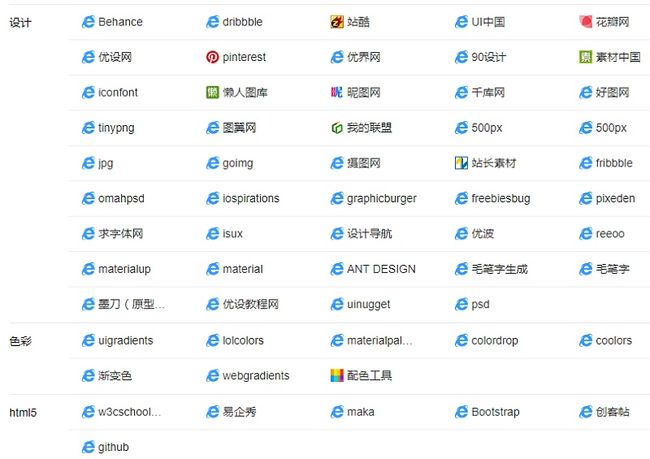
3.U妹的设计资源导航
这是我个人的设计导航,虽然没有按我说的方法细分类别,但由于是我亲自整理归纳的,所以在用的时候便很快可以找到。
我用的是百度主页的自定义导航,所有导航都是我自己设计的,将我需要的导航整理了进来,这就避免了多而杂,真正用起来不好找的情况。(U妹在此,建议大家自己归纳整理自己的导航)
相信很多小伙伴在收藏网址的时,都喜欢用下面的这种方式收藏
将网址收藏到浏览器的标签栏,在此U妹不建议用这种方法去管理你的设计资源库,一是当收藏较多,找起来很麻烦,二是当你没有同步或备份你的收藏夹时,你重装了浏览器或者换了新电脑,你会发现你历经千辛万苦收藏所有资源全部没有了,这时你就要想砸电脑的冲动了,所以U妹不建议此种方法。
如果你觉得U妹的导航资源库更好更安全,那可以学习我的方法。
二、U妹私藏个人设计资源网站分享(开始划重点啦)
1.设计灵感类
在做作品之前,我们需要找大量灵感参考。
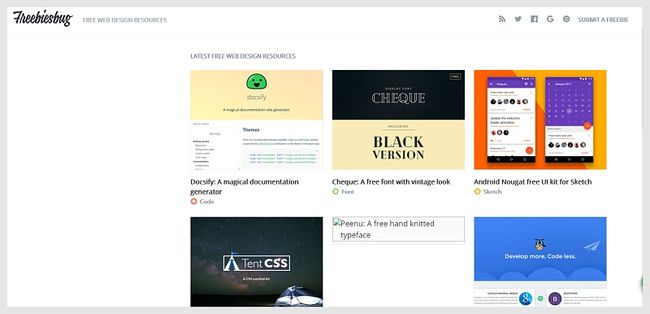
Freebiesbug(http://freebiesbug.com/)
omahpsd(http://omahpsd.com/)
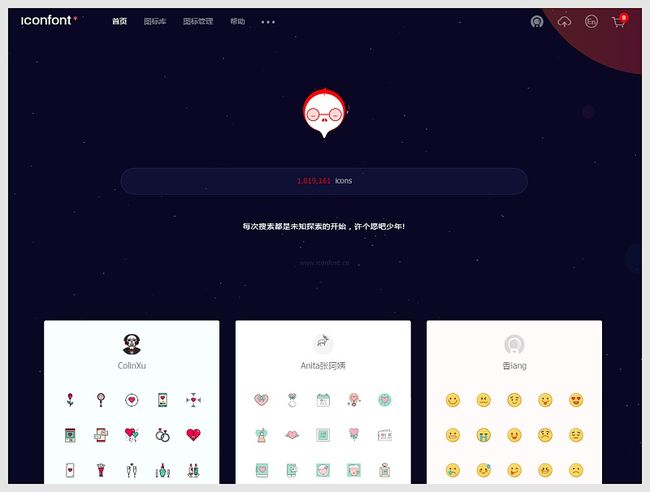
2.图标
Iconfont(http://iconfont.cn/)
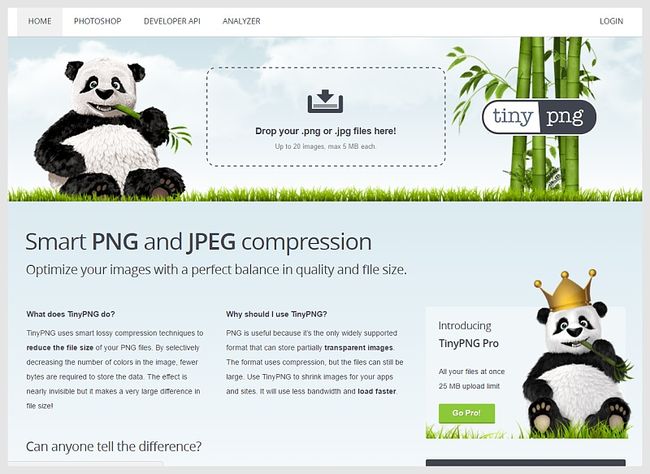
3.图片压缩
tinypng(https://tinypng.com/)
更多详细好用的图片压缩资源神器分析和教程,请戳下面:
《图片压缩不求人,3个亲测实用的图片压缩神器》
4.字体
求字体网(http://www.qiuziti.com/)
毛笔字在线生成(http://www.akuziti.com/mb/)
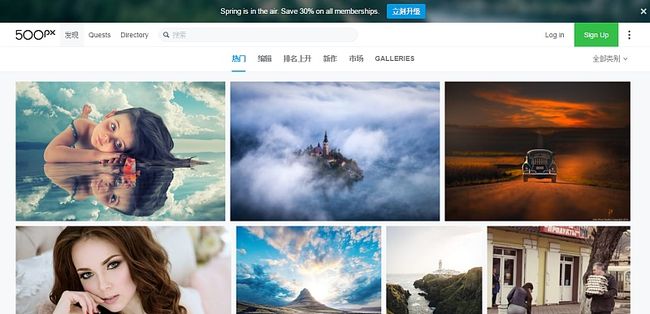
5.图片素材
500px(http://www.500px.com/)
摄图网(http://699pic.com/)
千图网、优界网我想你肯定是知道的(不知道的请给U妹打赏)
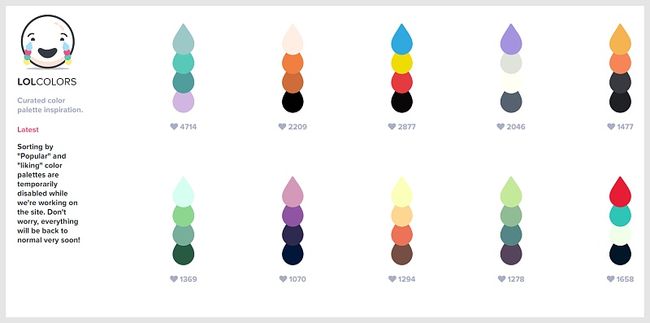
6.色彩搭配
LOLCOLORS(http://www.lolcolors.com/)
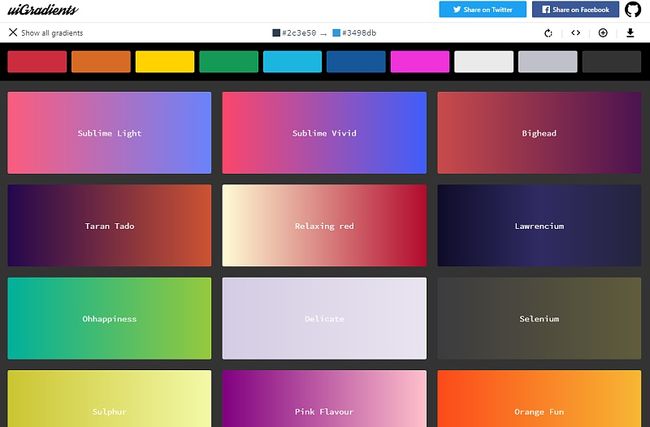
uigradients(https://uigradients.com/#Cherryblossoms)
这是一个专门关于渐变色的配色网站,真的是很给力
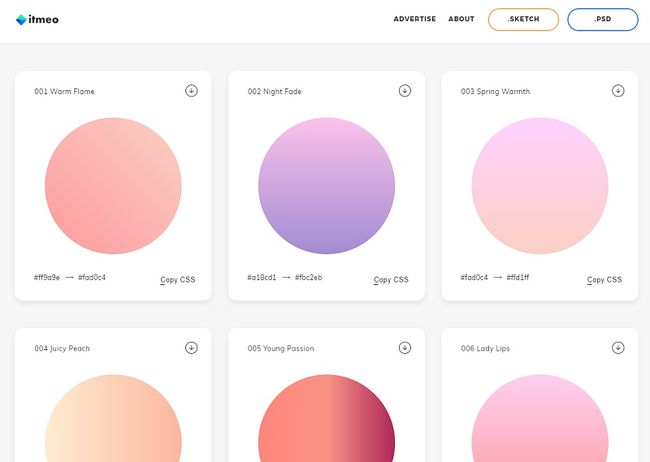
webgradients(https://webgradients.com/)
这是一个专门关于渐变色的配色网站,你想要的应有尽有
coolhue(https://webkul.github.io/coolhue/)
今年最流行色渐变色都在这里,是不是很给力啊
coolors(https://coolors.co/)
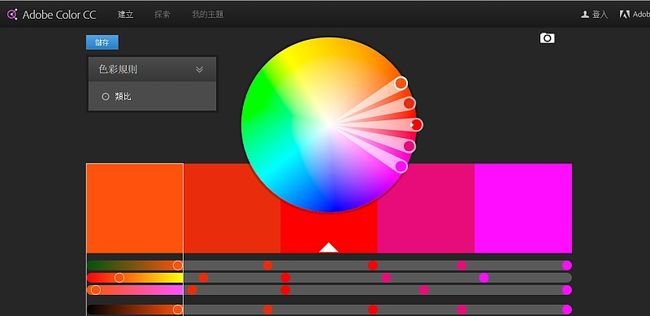
Adobe kuler(https://color.adobe.com/zh/create/color-wheel/)
最后U妹给大家推荐一款超实用的配色工具
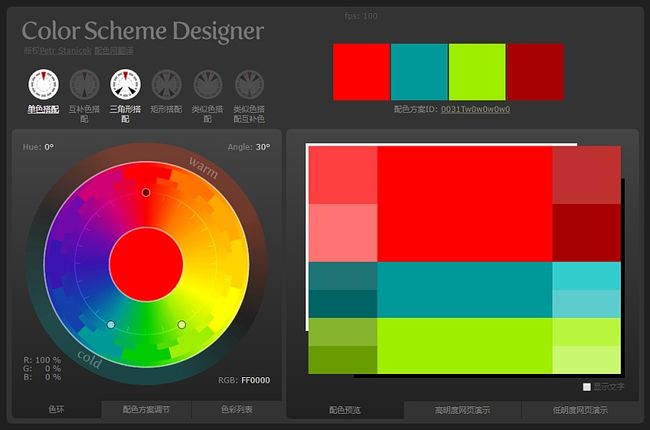
Color Scheme Designer(http://www.peise.net/tools/web/)
一个超实用的在线配色神器,对于色彩搭配小白或色彩搭配能力较弱这,U妹强烈推荐
三、总结
以上就是U妹介绍的设计资源库的整理归纳方法,以及U妹个人私藏的一些设计资源网站分享,方法和设计资源库当然要活学活用,具体方法也因人而异,U妹与你下次再见。