Android颜色全解析
Android颜色全解析
颜色对照表:https://blog.csdn.net/lm_zp/article/details/51381355
颜色表示方法
Android颜色由16进制表示,颜色范围为0~FFFFFF。
颜色值:#AARRGGBB。透明度(A,alpha);红色(R,red);绿色(G,green);蓝色(B,blue
颜色值透明度百分比和十六进制对应关系
//变化为线性变化,因此可以公式概括
//将int值转换为16进制即可
int finalAA = 255 - 255/100 * 透明度;
| 透明度 | 十六进制 |
|---|---|
| 0% | 0 |
| … | … |
| 100% | FF |
代码中颜色的设置与使用
在xml中设置与使用
1、color.xml中设置
<color name="colorPrimary">#008577</color> //表示方法:#AARRGGBB
2、使用
int color1 = getResources().getColor(R.color.colorPrimary);
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) {
int color2 = getColor(R.color.colorPrimary);
}
int color3 = ContextCompat.getColor(this,R.color.colorPrimary);
在java代码中设置与使用
int color1 = 0xff555555;
int color2 = Color.RED;
int color3 = Color.red(0x12345);
int color4 = Color.rgb(0xFF,0xFF,0xFF);
int color5 = Color.argb(0xFF,0xFF,0xFF,0xFF);
Android中常用颜色格式解析
常用颜色格式:ARGB_8888、ARGB_4444、RGB_565、ALPHA_8
| 颜色格式 | 占用字节数 | 备注 |
|---|---|---|
| ARGB_8888 | 4 | ARGB均占一个字节 |
| ARGB_4444 | 2 | ARGB均占半个字节 |
| RGB_565 | 2 | R:5bit,G:6bit,B:5bit,综合16bit |
| ALPHA_8 | 1 | A:8bit |
图片大小计算方式
大小 = 像素点数 * 每个像素点占用的字节大小 = 长 * 宽 * 各模式下对应的像素点占用的字节数
如一张100*100,ARGB_8888格式的图片占用内存为:100 * 100 * 4 byte
颜色模型换算
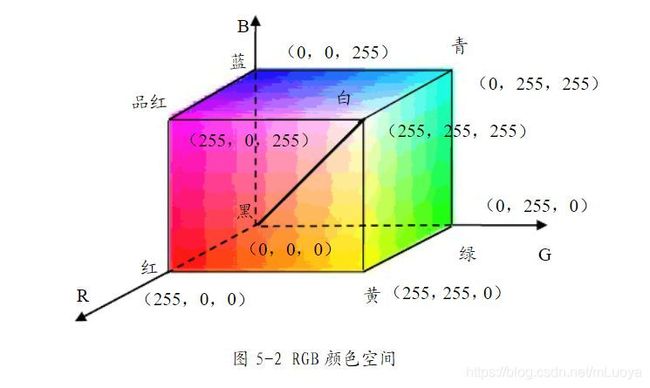
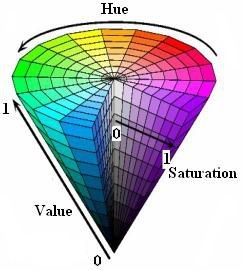
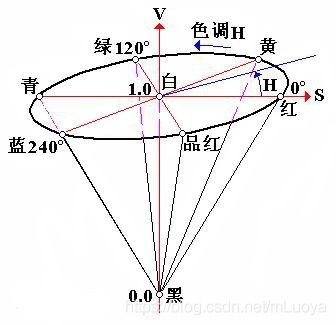
颜色模型:RGB,HSV
RGB:透明度(A,alpha);红色(R,red);绿色(G,green);蓝色(B,blue)
HSV:色调(H, Hue,0 ~ 360),饱和度(S,Saturation,0% - 100%),明度(V, Value,0% - 100%)
| 软件 | 参数 | 取值范围 |
|---|---|---|
| H | 0 ~ 360 | |
| PS | S | 0 - 1(0% - 100%) |
| V | 0 - 1(0% - 100%) | |
| H | 0 - 360 | |
| 利用openCV中cvSplit函数在选择图像IPL_DEPTH_32F类型 | S | 0 - 1(0% - 100%) |
| V | 0 - 1(0% - 100%) | |
| H | 0-180 | |
| 利用openCV中cvSplit函数在选择图像IPL_DEPTH_8UC类型 | S | 0-255 |
| V | 0-255 |
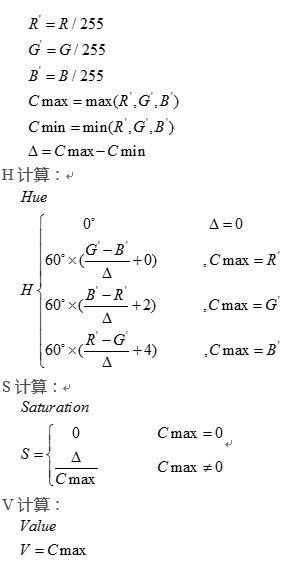
RGB转HSV
公式

代码:https://blog.csdn.net/hanshanbuleng/article/details/80383813
选择器案例
public class ColorPickerView extends View {
private float[] colorHSV = new float[]{0f, 1f, 1f};
private Paint colorWheelPaint;
private Paint touchCirclePaint;
private int radius;
private int touchCircleX;
private int touchCircleY;
public ColorPickerView(Context context) {
this(context, null);
}
public ColorPickerView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorPickerView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
setLayerType(LAYER_TYPE_SOFTWARE, null);
//大圆
colorWheelPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
//小圆
touchCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
touchCirclePaint.setStyle(Paint.Style.STROKE);
touchCirclePaint.setColor(Color.WHITE);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
//处理 wrap_content问题
int defaultDimension = dip2px(200);
if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(defaultDimension, defaultDimension);
} else if (widthSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(defaultDimension, heightSpecSize);
} else if (heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(widthSpecSize, defaultDimension);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
radius = Math.min(w / 2, h / 2);
createColorWheel();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(getWidth(), getHeight(), radius, colorWheelPaint);
canvas.drawCircle(touchCircleX, touchCircleY, 10, touchCirclePaint);
}
//设置大圆渐变颜色
private void createColorWheel() {
int colorCount = 12;
int colorAngleStep = 360 / 12;
int colors[] = new int[colorCount];
float hsv[] = new float[]{0f, 1f, 1f};
for (int i = 0; i < colors.length; i++) {
hsv[0] = (i * colorAngleStep + 180) % 360;
colors[i] = Color.HSVToColor(hsv);
}
SweepGradient sweepGradient = new SweepGradient(getWidth(), getHeight(), colors, null);
RadialGradient radialGradient = new RadialGradient(getWidth(), getHeight(),
radius, 0xFFFFFFFF, 0x00FFFFFF, Shader.TileMode.CLAMP);
ComposeShader composeShader = new ComposeShader(sweepGradient, radialGradient, PorterDuff.Mode.SRC_OVER);
colorWheelPaint.setShader(composeShader);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
ViewParent parent = getParent();
if (parent != null)
parent.requestDisallowInterceptTouchEvent(true);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
int cx = (int) (event.getX() - getWidth());
int cy = (int) (event.getY() - getHeight());
double d = Math.sqrt(cx * cx + cy * cy);
if (d <= radius) {
//如果在大圆内
colorHSV[0] = (float) (Math.toDegrees(Math.atan2(cy, cx)) + 180f);
colorHSV[1] = Math.max(0f, Math.min(1f, (float) (d / radius)));
//更新touchCircle的圆心点坐标
touchCircleY = (int) event.getY();
touchCircleX = (int) event.getX();
postInvalidate();
}
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
/**
* @param color 0~360
*/
public void setHSVColor(int color) {
colorHSV[0] = color;
colorWheelPaint.setColor(Color.HSVToColor(colorHSV));
postInvalidate();
}
/**
* @param value 0~1.0
*/
public void setHSVValue(float value) {
colorHSV[2] = value;
colorWheelPaint.setColor(Color.HSVToColor(colorHSV));
postInvalidate();
}
/**
* @param saturation 0~1.0
*/
public void setHSVSaturation(float saturation) {
colorHSV[1] = saturation;
colorWheelPaint.setColor(Color.HSVToColor(colorHSV));
postInvalidate();
}
public void setColor(int color) {
Color.colorToHSV(color, colorHSV);
}
public int getColor() {
return Color.HSVToColor(colorHSV);
}
public int dip2px(float dpValue) {
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}