手把手教你做一个VUE纯单页面的,静态的增删改查,非常详细
手把手教你做一个VUE纯单页面的,静态的增删改查
1.工具
idea
vue需要的三个js文件
vue.js vue最基础的js文件
qs.js后台传参时需要进行转换(此处单页面,不进行后台传参,所以不需要)
axios.js 发送路径

步骤1:
首先建一个vuetest.html文件,导入需要的js文件
如图:我的项目结构:

导入需要的js文件
查询
body中
编号
姓名
年龄
操作
{{index}}
{{item.name}}
{{item.age}}
script中
new Vue({
//所有的vue的操作,都必须放到这个id="app" 的div中,否则,vue用不了
el:"#app",
data:{
//存放要查询的数据集合(动态的这里直接写一个空集合,就可以使用了)
list:[
{name:"张三",age:22},
{name:"李四",age:11},
{name:"王五",age:26},
{name:"aaa",age:33}
],
},
})
查询完成了
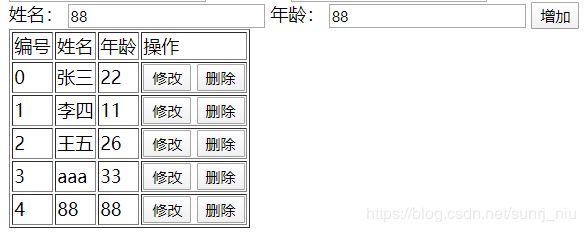
新增
姓名:
年龄:
new Vue({
el:"#app",
data:{
//与v-model中的必须保持一致
name:"",
age:"",
list:[
{name:"张三",age:22},
{name:"李四",age:11},
{name:"王五",age:26},
{name:"aaa",age:33}
],
},
methods:{
add:function(){
//直接通过this.name就可以获取到文本框中name的值
// alert(this.name);
// alert(this.age);
//定义一个键值对的json,通过list的push方法增加到list中数据
var user = {name:this.name,age:this.age}
this.list.push(user);
},
}
})
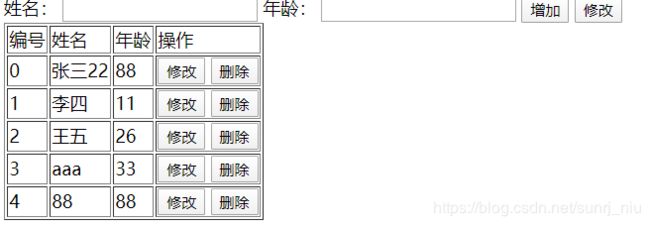
修改
姓名:
年龄:
编号
姓名
年龄
操作
{{index}}
{{item.name}}
{{item.age}}
new Vue({
el:"#app",
data:{
nameJiLian:"",
name:"",
age:"",
//存放当前行的唯一标识
indexVal:"",
list:[
{name:"张三",age:22},
{name:"李四",age:11},
{name:"王五",age:26},
{name:"aaa",age:33}
],
},
methods:{
//回显
toUpdate:function(index){
// alert(index);
// alert(item.name);
//通过this可直接获取到文本框中name个age值,并进行回显,index是当前行的唯一标识
this.name = this.list[index].name;
this.age = this.list[index].age;
this.indexVal = index;
//alert( this.indexVal);
},
//修改
updateUser:function(index) {
//获取到所有对象,以键值进行存储
var user = {name:this.name,age:this.age};
//获取当前唯一标识
var indexVal = this.indexVal;
// alert(indexVal);
//给list集合下标为indexVal的所对应的赋值
this.list[this.indexVal].name = this.name;
this.list[this.indexVal].age = this.age;
//修改结束,将所有文本框置空
this.name="";
this.age="";
this.indexVal="";
}
}
})
删除
div中
编号
姓名
年龄
操作
{{index}}
{{item.name}}
{{item.age}}
script
methods:{
//需要传一个参数过来。也就是当前数据的唯一标识
del:function(index){
// alert("删除");
//用list的splice方法,第一个参数:从那个开始删除,第二个参数:删除几条数据
this.list.splice(index,1);
},
}