选择下拉框回显默认值问题
而在html代码中,使用
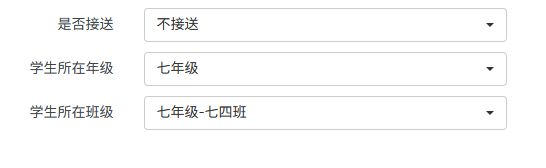
th:select="${sysPersonnel.pickUpSign}"回显了是否接送默认值,而在年级和班级中没有添加该语句,年级显示默认值,而班级没有。
for (var i = 0; i < result.length; i++) {
if($("#hiddenGradeId").val() ==result[i].gradeId ){
html += "";
}原来在加载年级下拉框时,年级用selected语句使用了默认值,而后来在班级中添加selected时,班级依然没有回显
再查,发现是由于加载班级下拉框需要对应的年级ID,而此时年级ID并未传至此方法
url = "/school/schoolClass/selectList";
data = {"gradeId":value};这时,就需要选择所有的班级,用for循环找到与班级ID对应的班级
url = "/school/schoolClass/selectAllList";for (var i = 0; i < result.length; i++) {
if ($("#hiddenClassId").val() == result[i].classId) {
html += "";
} 这样,就可以显示默认班级了
身为Java实习生,却一直在改前端bug,而前端bug确实不好改,因为无论对错都是直观地从前台效果中显示,但是可以通过断点,查值的方式找到bug所在。断点是查找bug的一大利器,必须掌握并正确利用。