- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- rk3566开发之rknn npu 部署
三十度角阳光的问候
rknnnpurk3566目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- 爬虫-正则表达式
打酱油的;
python自动化+爬虫爬虫python
在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- 深入剖析 CSS 属性计算全流程:从层叠冲突到实际渲染值
CSS看似简单,但浏览器内部处理一个CSS属性值却经历多步变换——从级联冲突、继承、单位转换到布局阶段,最终生成屏幕呈现的具体像素。这一过程对复杂布局、响应式设计、性能调优等尤为关键。本文从规范和实践层面详解每个阶段,帮你写出更可靠、有效率的样式。一、CSS的四步值变换模型浏览器对每条CSS属性遵循如下清晰流程(按CSS2/CSS4定义):级联值(Cascaded):整合多个来源(用户、作者、UA
- CSS基础知识总结复习
天山小雏菊
知识总结复习csscss3前端
一、CSS定义CSS是用来定义页面元素的样式设置字体与颜色设置位置和大小添加动画效果二、CSS基本规则的结构h1{/*选择器h1(给页面所有的h1定义样式)*/color:white;/*属性color:属性值white*/font-size:14px;/*属性:属性值就是一个声明*/}三、在页面中使用CSS的方法外链嵌入p{margin:2px;}内联hello四、选择器选择元素的方式按照标签名
- CSS知识复习2
Savior`L
前端css前端
文章目录盒子模型CSS长度单位元素的显示模式修改元素的显示模式盒子模型的组成关于默认高度盒子内边距(padding)盒子边框(border)盒子外边距(margin)注意事项margin塌陷margin合并处理内容溢出隐藏元素方式样式继承默认样式布局小技巧浮动浮动特点浮动影响以及解决方法浮动相关属性定位相对定位绝对定位固定定位粘性定位定位层级布局版心常用布局名词重置默认样式盒子模型CSS长度单位p
- Redis中常见的基础和高级数据结构
Redis数据类型eg:大写代表属于redis的关键字,小写代表可填值String定义:存储字节序列(二进制安全的字符串),包括文本、序列化对象和二进制数组,并允许实现计数器和bit操作。作为Redis中其他数据类型的存储单元,如:List、Set、Hashes。命令:命令|文档—Commands|DocsSETkeyvalue:设置键值对命令参数:nx:如果键已存在则失败,可以实现简易的不可重入
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
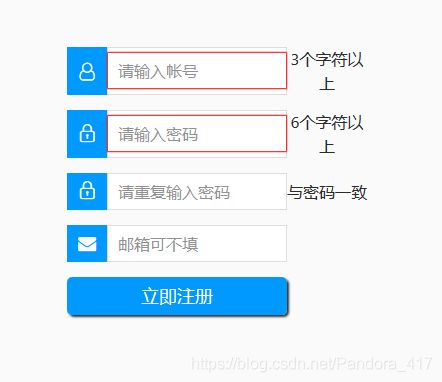
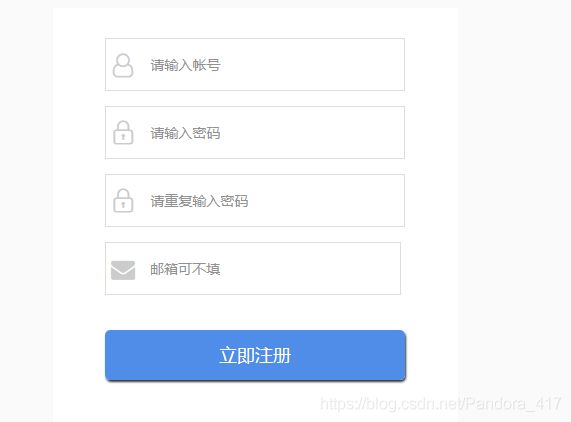
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 【Tailwind CSS】bg-red-50 和 bg-blue-50 的用法详解
文章目录一、TailwindCSS中的颜色背景类1.背景颜色的命名规则2.bg-red-50和bg-blue-50的颜色特点二、bg-red-50和bg-blue-50的基本用法示例三、bg-red-50和bg-blue-50的设计理念1.bg-red-50的使用场景2.bg-blue-50的使用场景四、实际应用场景解析1.信息提示框的使用2.页面分区的背景色3.使用交替背景色提升阅读性五、配合其
- 【Tailwind CSS】font-light 和 my-4 的样式详解
Peter-Lu
#Tailwindcss前端react.jsjavascripttypescript
文章目录一、`font-light`与字体粗细的控制1.`font-light`的作用2.`font-weight`的等级划分3.使用示例二、`my-4`与垂直外边距的控制1.`my-4`的作用2.Tailwind的边距控制系统3.使用示例三、`font-light`和`my-4`的实际应用场景1.用于标题和描述文本的排版2.用于卡片组件的内容分隔3.用于导航菜单的轻量提示四、设计风格的提升:使用
- 移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 23、探索OOCSS方法:构建模块化和可维护的CSS代码
wood5
前端架构师的必修课:代码测试与文档OOCSSCSS方法论模块化CSS
探索OOCSS方法:构建模块化和可维护的CSS代码1.OOCSS概述OOCSS(Object-OrientedCSS)是一种编写CSS的方法论&
- CSS模块化开发
7Maggie_C
Web前端CSS
CSS模块化一、文件结构常见文件结构一个项目的CSS最基本结构通常是下面这样的:-base.css-common.css-pages.css复杂一点的项目可能是这样分:-base.css-header.css-footer.css-sidebar.css-forms.css-icons.css-buttons.css-dropdown.css-modals.css-layout.css-index
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 2025年社会学与安全科学国际会议 (ICSSS 2025)
2025年社会学与安全科学国际会议(ICSSS2025)-融合创新,共筑安全大会地点:中国·成都大会信息会议简称:ICSSS2025收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等审稿通知:投稿后2-3日内通知(二)会议简介2025年社会学与安全科学国际会议(ICSSS2025)将在中国成都盛大召开。这是一个汇聚全球顶尖学者、研究人员和行业专家的平台,专注于探
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- html怎么设置好看的文本框,html页面输入框input的美化
PassatCC
html怎么设置好看的文本框
input输入框是网页必不可少的组件,可是每个浏览器对于输入框的显示样式各有不同例如:上图分别就是谷歌浏览器和IE浏览器自带显示的输入框,样式也不足人意,所以大多都会自己写样式以下是一个简单的文本框样式input{border:1pxsolid#ccc;padding:7px0px;border-radius:3px;/*css3属性IE不支持*/padding-left:5px;}效果图:样式属
- web与Java代码保护:混淆、压缩及反编译工具详解
本文还有配套的精品资源,点击获取简介:为保障代码的安全性和保密性,IT行业中开发者采用代码混淆和压缩技术。本文将深入探讨web代码混淆压缩工具和Java代码反编译工具,解释它们的工作原理及应用。混淆工具如UglifyJS和Terser用于混淆JavaScript代码,使其难以理解;压缩工具如YUICompressor和GoogleClosureCompiler减小JavaScript和CSS文件的
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号