HTML和CSS实现京东首页(HTML,css 代码详解)
HTML代码
ps(可代写:QQ:2248557717)
基本结构
需要练手,或者需要代码的留言即可
"en">
"UTF-8">
京东<span class="token punctuation">(</span>JD.COM<span class="token punctuation">)</span>-正品低价、品质保障、配送及时、轻松购物!
"description"
content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
"Keywords"
content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
"icon" href="favicon.ico">
"stylesheet" href="./css/base.css">
"stylesheet" href="./css/header.css">
"stylesheet" href="./css/footer.css">
"stylesheet" href="./css/index.css">
"stylesheet" href="./iconfont/iconfont.css">
"nav">
"m_nav w">
"logo">
"#">京东
"search_box">
"text" class="search" placeholder="罗技鼠标" autofocus>
"button" class="btn">
"iconfont search_img">;
"hot_word">
"content">
"main_body w">
"banner">
"left_banner">
-
"#">家用电器
-
"#">手机 / 运营商 / 数码
-
"#">电脑 / 办公
-
"#">家居 / 家具 / 家装 / 厨具
-
"#">男装 / 女装 / 童装 / 内衣
-
"#">美妆 / 个护清洁 / 宠物
-
"#">女鞋 / 箱包 / 钟表 / 珠宝
-
"#">男鞋 / 运动 / 户外
-
"#">房产 / 汽车 / 汽车用品
-
"#">母婴 / 玩具乐器
-
"#">食品 / 酒类 / 生鲜 / 特产
-
"#">艺术 / 礼品鲜花 / 农资绿植
-
"#">医药保健 / 计生情趣
-
"#">图书 / 文娱 / 教育 / 电子书
-
"#">机票 / 酒店 / 旅游 / 生活
-
"#">理财 / 众筹 / 白条 / 保险
-
"#">安装 / 维修 / 清洗 / 二手
-
"#">工业品
"middle_banner">
 "image/banner.png" alt="">
"right_banner">
"top_user">
"login_msg clearfix">
"#" class="no_login">
"image/banner.png" alt="">
"right_banner">
"top_user">
"login_msg clearfix">
"#" class="no_login">
 "./image/下载.png" alt="">
"buttons">
"#">新人福利
"#">PLUS会员
"title">
"top_title">
"hot_title">京东快报
"#">更多
"title_span">>
"content_title">
"public">
"#" class="box">公告
"#">2020年春节物流服...
"public">
"#" class="box">最新
"#">N95口罩今年你备了...
"public">
"#" class="box">最新
"#">一家独霸中国口罩市...
"public">
"#" class="box">最新
"#">小米10配置出炉!5...
"bottom_user">
"./image/下载.png" alt="">
"buttons">
"#">新人福利
"#">PLUS会员
"title">
"top_title">
"hot_title">京东快报
"#">更多
"title_span">>
"content_title">
"public">
"#" class="box">公告
"#">2020年春节物流服...
"public">
"#" class="box">最新
"#">N95口罩今年你备了...
"public">
"#" class="box">最新
"#">一家独霸中国口罩市...
"public">
"#" class="box">最新
"#">小米10配置出炉!5...
"bottom_user">
 "image/content_title.png" alt="">
"footer ">
"top_footer">
"w">
"image/content_title.png" alt="">
"footer ">
"top_footer">
"w">
-
多
品类齐全,轻松购物
-
"fast">快
多仓直发,极速配送
-
"good">好
正品行货,精致服务
-
"save">省
天天低价,畅选无忧
"middle_footer w">
- 购物指南
- 购物流程
- 会员介绍
- 生活旅行
- 常见问题
- 大家电
- 联系客服
- 配送方式
- 上门自提
- 211限时达
- 配送服务查询
- 配送费收取标准
- 海外配送
- 支付方式
- 货到付款
- 在线支付
- 分期付款
- 公司转账
- 售后服务
- 售后政策
- 价格保护
- 退款说明
- 返修/退换货
- 取消订单
- 特色服务
- 夺宝岛
- DIY装机
- 延保服务
- 京东E卡
- 京东通信
- 京鱼座智能
"last-dl">
- 京东自营覆盖区县
-
京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。
"#">查看详情
"bottom_footer">
"#">关于我们|
"#">联系我们|
"#">联系客服|
"#">合作招商|
"#">商家帮助|
"#">营销中心|
"#">手机京东|
"#">友情链接|
"#">销售联盟|
"#">京东社区|
"#">风险监测|
"#">隐私政策|
"#">京东公益|
"#">English Site|
"#">Media & IR
"public">
"">京公网安备 11000002000088号|
"">京ICP证070359号|
"">互联网药品信息服务资格证编号(京)-经营性-2014-0008|
"">新出发京零 字第大120007号
"public">
"">互联网出版许可证编号新出网证(京)字150号|
"">出版物经营许可证|
"">网络文化经营许可证京网文[2014]2148-348号|
"">违法和不良信息举报电话:4006561155
"public">
"">Copyright © 2004 - 2020 京东JD.com 版权所有|
"">消费者维权热线:4006067733经营证照|
"">(京)网械平台备字(2018)第00003号|
"">营业执照
"public">
"">Global Site|Сайт России|
"">Situs Indonesia|
"">Sitio de España|
"">เว็บไซต์ประเทศไทย
"public">
"">京东旗下网站:京东钱包|
"">京东云
 "./image/footer.png" alt="">
"./image/footer.png" alt="">
base.css代码
p,h1,h2,h3,h4,h5,h6,ul,li,ol,dl,dd,dt,body{
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
color: #666666;
list-style: none;
}
img,input{
outline-style: none;
padding: 0;
margin: 0;
border: none;
vertical-align: middle;
}
.clearfix::after{
content: "";
height: 0px;
line-height: 0px;
clear: both;
visibility: hidden;
display: block;
}
.clearfix{
*zoom:1;
}
a{
text-decoration: none;
color: #666666;
}
a:hover{
color:#e4393c;
}
/*登录的版心*/
.login_w{
width: 990px;
margin: 0 auto;
}
/*首页的版心*/
.w{
width: 1190px;
margin: 0 auto;
}
footer.css代码
.footer{
/*margin-top: 100px;*/
background-color: #eaeaea;
}
.top_footer{
height: 100px;
border-bottom: 1px solid #ccc;
}
.top_footer ul{
display: flex;
}
.top_footer li{
flex: 1;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 18px;
font-weight: 700;
position: relative;
}
.top_footer b{
width: 36px;
height: 42px;
line-height: 42px;
display: block;
background: url("../image/ico_service.png") no-repeat;
position: absolute;
top: 30px;
left: 25px;
text-indent: -2000em;
}
.top_footer .fast {
background-position: 0px -42px;
}
.top_footer .good {
background-position: 0px -85px;
}
.top_footer .save {
background-position: 0px bottom;
}
.middle_footer {
height: 220px;
border-bottom: 1px solid #ccc;
}
.middle_footer dl {
float: left;
width: 198px;
margin-top: 28px;
}
.middle_footer dt {
height: 30px;
font-size: 16px;
font-weight: 700;
}
.middle_footer dd {
height: 25px;
font-size: 13px;
}
.middle_footer .last-dl {
height: 147px;
background: url("../image/ico_footer.png") no-repeat;
}
.middle_footer .last-dl dt {
text-align: center;
}
.middle_footer .last-dl p {
padding: 0 5px;
line-height: 20px;
}
.middle_footer .last-dl a {
float: right;
margin-right: 10px;
margin-top: 5px;
}
.bottom_footer {
height: 300px;
padding-top: 10px;
text-align: center;
}
.bottom_footer p{
font-size: 13px;
}
.bottom_footer span {
margin: 0 10px;
}
.bottom_footer .public {
margin-top: 10px;
}
.bottom_footer .public span{
margin: 0 8px;
}
.bottom_footer img{
width: 583px;
height: 39px;
margin-top: 50px;
}
index.css代码
.main_body .banner {
height: 500px;
}
.content{
background-color: #f6f6f6;
}
.left_banner {
float: left;
width: 190px;
height: 472px;
background-color: #fff;
padding-top: 11px;
box-sizing: border-box;
margin-top: 12px;
}
.left_banner li {
height: 25px;
line-height: 25px;
padding-left: 12px;
font-size: 14px;
}
.left_banner li:hover {
background-color: rgba(0,0,0,.5);
}
.left_banner a:hover{
color: red;
}
.middle_banner {
float: left;
width: 789px;
height: 472px;
margin-top: 12px;
margin-left: 11px;
}
.right_banner {
margin-top: 12px;
float: right;
height: 472px;
width: 190px;
background-color: #fff;
}
.top_user {
height: 106px;
border-bottom: 1px solid #ccc;
padding: 20px 16px 0px 16px;
box-sizing: border-box;
}
.top_user .no_login{
width: 40px;
height: 40px;
display: block;
border-radius: 50%;
float: left;
}
.top_user .no_login img {
width: 100%;
height: 100%;
border-radius: 50%;
}
.top_user .text {
float: left;
margin-left: 10px;
}
.top_user .text p {
margin-bottom: 5px;
}
.buttons a {
width: 70px;
height: 24px;
display: inline-block;
color: #fff;
text-align: center;
line-height: 24px;
background-color: #e01222;
margin-top: 10px;
border-radius: 10px;
}
.right_banner .title{
height: 132px;
padding: 0px 15px;
}
.right_banner .title .top_title{
margin-top: 8px;
height: 26px;
line-height: 26px;
}
.right_banner .title .top_title .hot_title{
font-size: 14px;
font-weight: 700;
color: #000000;
}
.right_banner .title .title_span{
float: right;
padding-left: 5px;
font-family: "黑体";
}
.right_banner .title .top_title a{
float: right;
}
.title .content_title .public{
height: 20px;
line-height: 20px;
margin-bottom: 6px;
}
.title .content_title .public a:first-child{
display: inline-block;
height: 16px;
line-height: 16px;
width: 30px;
margin-top: 5px;
text-align: center;
background-color: rgba(0,0,0,.1);
margin-right: 7px;
color: red;
}
.right_banner .bottom_user{
margin-left: -1px;
}
.right_banner .bottom_user img{
width: 192px;
height: 226px;
}
header.css代码
.nav{
height: 30px;
border-bottom: 1px solid #ccc;
background-color: #e3e4e5;
}
.l_nav {
line-height: 31px;
float: left;
}
.l_nav b{
position: relative;
top: 2px;
color: red;
font-size: 17px;
}
.r_nav {
float: right;
line-height: 30px;
}
.r_nav li {
float: left;
position: relative;
}
.r_nav li b {
position: relative;
top: 2px;
}
.r_nav .line {
width: 1px;
height: 10px;
background-color: #ccc;
margin: 10px 10px 0px 10px;
}
.r_nav .phone {
display: block;
width: 66px;
height: 66px;
border: 1px solid #ccc;
padding: 3px;
box-sizing: border-box;
position: absolute;
left: -7px;
}
.r_nav .phone img {
width: 60px;
height: 60px;
}
.r_nav .phone s {
width: 0px;
height: 0px;
display: block;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid transparent;
border-bottom: 5px solid #f6f6f6;
position: absolute;
left: 25px;
top: -10px;
}
.m_nav {
height: 140px;
position: relative;
}
.m_nav .logo {
float: left;
}
.m_nav .logo a {
width: 190px;
height: 140px;
display: block;
background:url("../image/logo.v3.jpg") no-repeat -50px -12px;
text-indent: -2000em;
}
.search_box {
float: left;
border:1px solid red;
margin-left: 20px;
margin-top: 25px;
position: relative;
}
.search_box .search {
width: 498px;
height: 33px;
padding-left: 25px;
box-sizing: border-box;
float: left;
}
.search_box .btn {
width: 50px;
height: 33px;
background-color: #f10215;
float: left;
}
.search_box .search_img {
position: absolute;
right: 15px;
top: 5px;
font-size: 20px;
color: #fff;
}
.cart {
float: left;
width: 122px;
height: 31px;
border: 1px solid #ccc;
line-height: 24px;
text-align: center;
background-color: #fff;
margin-top: 25px;
margin-left: 22px;
position: relative;
}
.cart a{
padding-left: 6px;
}
.cart b {
font-size: 20px;
color: red;
position: relative;
top: 2px;
}
.cart span {
width: 14px;
height: 14px;
line-height: 14px;
background-color: red;
text-align: center;
color: #fff;
border-radius: 50%;
display: block;
position: absolute;
right: 78px;
top: 0px;
}
.hot_word ul{
float: left;
margin-left: -696px;
margin-top: 65px;
}
.hot_word li {
float: left;
margin-right: 10px;
}
.nav_item {
float: left;
margin-left: -42px;
margin-top: 54px;
}
.nav_item ul {
float: left;
}
.nav_item li {
float: left;
font-size: 15px;
font-weight: 700;
}
.nav_item a {
padding: 0 10px;
}
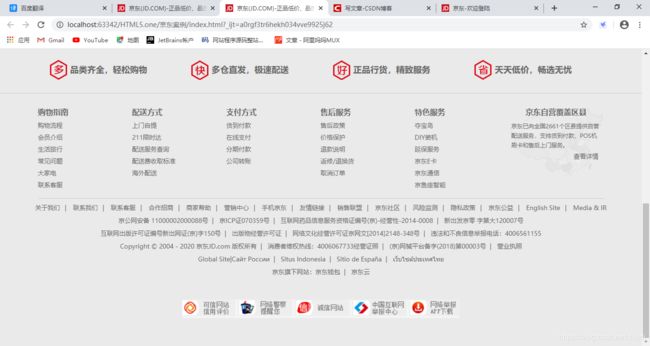
效果演示
不过瘾的话,下面是京东的登录界面,大家可以点击看一下
有需要的加QQ:2248557717
京东的登录界面