web前端-CSS Border(边框)-011
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style 值:

边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
实例:
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.comtitle>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
style>
head>
<body>
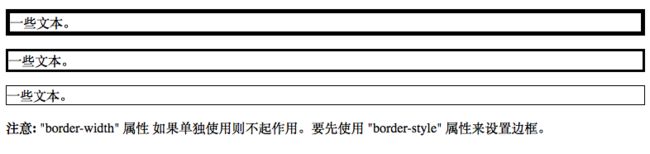
<p class="one">一些文本。p>
<p class="two">一些文本。p>
<p class="three">一些文本。p>
<p><b>注意:b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。p>
body>
html>边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
实例:
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.comtitle>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
style>
head>
<body>
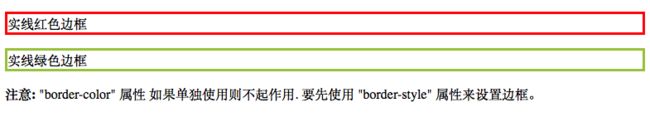
<p class="one">实线红色边框p>
<p class="two">实线绿色边框p>
<p><b>注意:b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。p>
body>
html>边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.comtitle>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
style>
head>
<body>
<p>两个不同的边界样式。p>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.comtitle>
<style>
p
{
border-style:dotted solid;
}
style>
head>
<body>
<p>两个不同的边界样式。p>
body>
html>- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
边框-简写属性
上面的例子用了很多属性来设置边框。
T你也可以在一个属性中设置边框。
你可以在”border”属性中设置:
- border-width
- border-style (required)
- border-color
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.comtitle>
<style>
p
{
border:5px solid red;
}
style>
head>
<body>
<p>段落中的一些文本。p>
body>
html>CSS 边框属性
| 属性 | 描述 |
|---|---|
border |
简写属性,用于把针对四个边的属性设置在一个声明。 |
border-style |
用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
border-width |
简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
border-color |
简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
border-bottom |
简写属性,用于把下边框的所有属性设置到一个声明中。 |
border-bottom-color |
设置元素的下边框的颜色。 |
border-bottom-style |
设置元素的下边框的样式。 |
border-bottom-width |
设置元素的下边框的宽度。 |
border-left |
简写属性,用于把左边框的所有属性设置到一个声明中。 |
border-left-color |
设置元素的左边框的颜色。 |
border-left-style |
设置元素的左边框的样式。 |
border-left-width |
设置元素的左边框的宽度。 |
border-right |
简写属性,用于把右边框的所有属性设置到一个声明中。 |
border-right-color |
设置元素的右边框的颜色。 |
border-right-style |
设置元素的右边框的样式。 |
border-right-width |
设置元素的右边框的宽度。 |
border-top |
简写属性,用于把上边框的所有属性设置到一个声明中。 |
border-top-color |
设置元素的上边框的颜色。 |
border-top-style |
设置元素的上边框的样式。 |
border-top-width |
设置元素的上边框的宽度。 |