1.HTML标签的分类:
a.块级标签:显示为块状,独占一行,自动换行。
b.行级标签:在一行中,从左往右依次排列,不会自动换行。
2.h标签(标题标签)
h标签:标题标签,显示为黑体加粗!!!
标题标签,共分六种:h1~h6:h1最大,h6最小!
2.hr标签
自闭和标签
3.p标签(段落标签)
p标签:表示段落标签。相当于我们文章中的一段文字!!
4.
换行符
注意:在代码中,直接回车换行,浏览器不认识。必须使用换行符
告诉浏览器这里要换行。
5.pre标签(预格式标签)
pre标签会保留代码中的空格,回车等符号,直接在浏览器中显示。
pre标签常用于在网页中显示代码,保留代码格式!!!
6.blockquote(块引用标签)
blockquote:块引用标签。表明一段话是从其他网站引用的。
有一个重要属性:cite=""表示这段话的引用来源,常放一个网站地址。
但是浏览器显示并没有任何区别。
二.基本行级标签
1.块级标签与行级标签的区别(很重要!!!)
① 块级标签:默认宽度100%(占满一行);
块级标签自动换行(独占一行,右边不能有任何东西);
块级标签可以使用CSS设置宽度高度!
② 行级标签:默认宽度由内容撑开(内容多宽、宽度就占多宽);
行级标签不会自动换行(一行当中,从左往右依次排列);
行级标签的宽度高度不能设置!
2.常见的行级标签
1、span标签:
① span标签只是包裹作用,没有任何其他含义;
② span作用与div类似,需配合CSS使用。只不过div是块级标签、span是行级标签。
2、[em/strong i/b 区别] :{重点}
① em和i都能倾斜。strong和b都能加粗!但是,i和b仅仅是单纯的倾斜加粗,而em和Strong多了强调的语义。
② em和strong都表示强调,但是strong强调的级别更高!
注意:
1、强调的目的:让搜索引擎知道网页重点强调的内容!便于搜索引擎显示!
2、Strong和em都可以多层嵌套,表示强调程度的递增!
3、q标签
q标签:表示短引用 。
cite属性:用于声明引用的来源。
【常用的引用标签】
用于引用一段内容
用于引用一句话
常用于引用作品名、书画名等
相同点:三个引用标签,都用cite属性表示引用来源
不同点:① 引用的内容不同。
blockquote->一段话,q->一句话,cite->作品名
② 显示的默认效果不同。
blockquote->默认整段向右缩进;
q->默认加引号;
cite->默认倾斜!
4、small和big
small标签:将字体缩小一号;
big标签:将字体放大一号;
注意:
① small和big可以多层嵌套,直到字体达到最小或最大为止;
② 这俩标签已经被淘汰,并不建议使用。
5、img 图片标签
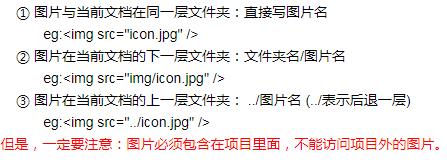
① src属性:表示图片的路径
[图片路径的合法方式]
a.网络链接:由于图片在其他网站,如果其他网站删除图片,我们也不能访问,所以不建议使用这种方式;
b.绝对路径:使用绝对路径的图片,只有在本机使用file协议才能访问!所以,严禁使用这种方式!
c.相对路径:
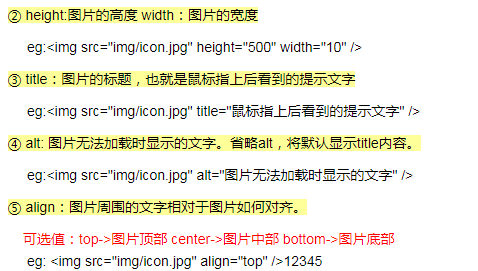
② height:图片的高度 width:图片的宽度
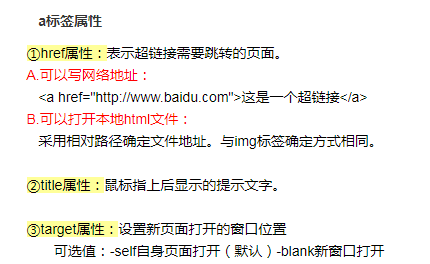
6.a标签(超链接)
【超链接的特殊应用】
1.功能性链接:(了解)
mailto://点击链接给指定邮箱发送邮件
代码示例:
发邮件!!
tencent://message/?uin=1097270356 点击与指定QQ聊天
还有:tell://手机端点击打电话;
message://手机端点击发送短信;
ftp://使用ftp协议进行文件的上传下载;
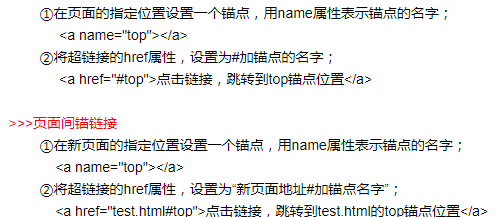
2.锚链接:(重点)
7.W3c规范:
1.W3c:万维网联盟,负责制定和维护Web行业开发标准;
2.W3c要求的规范:
①规范中倡导两个分离:
内容与表现分离;(HTML与CSS分离开)
内容与行为分离:(HTML与JavaScript分离开)
②HTML语言要遵循语义化!!
③关于代码书写的规范:
标签与属性必须要小写
标签必须要闭合
属性值必须用引号引起来(img src="属性值")
标签必须正确嵌套(不能交叉,块级标签可以包裹行级标签,行级标签不能包裹块级标签)
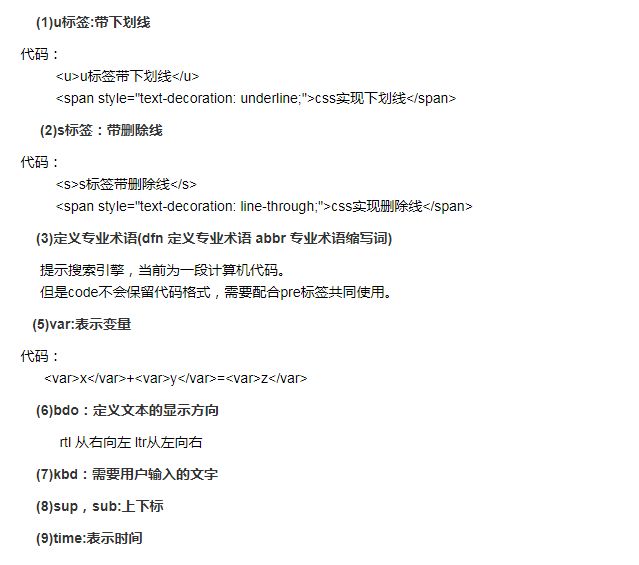
8. 其他的行级标签:[了解即可]
HTML5语义化标签
1.header:表示文章的头部
2.footer:表示文章的底部
3.section:表示网站或者文章的一个章节,也就是文章的一大块
4.article:表示一篇文章
5.aside:表示与文章相关,但是不属于文章一部分的内容
6.hgroup:表示包裹一组标题标签h1~h6
7.nav:表示一个导航栏
(本篇文章来源于转载,若有侵权将删)