Swagger-很好的WebApi在线调试工具
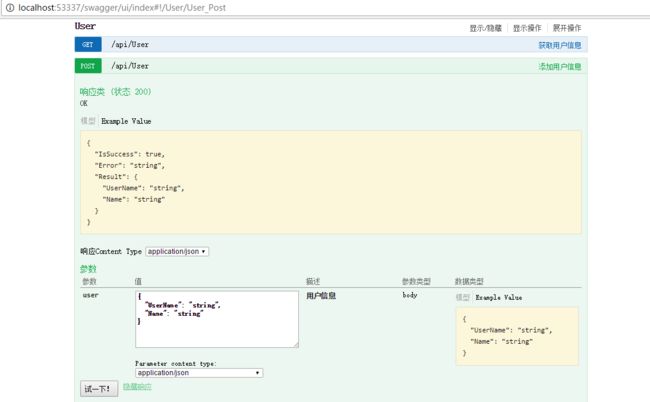
看图说话,Swagger是一个WebApi在线调试的工具,使用很方便,他会把你WebApi的所有接口都给列出,然后还会给出你后台代码对应的注释说明,超级方便,直接在线调试,把请求模型,响应模型全部给你列出来了,你要调试直接点点就好了。
.Net环境下开始安装
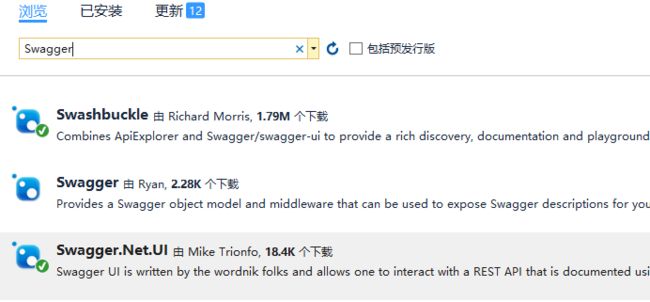
1.安装Nuget包 如图:
2.他会在App_Start目录下创建SwaggerConfig和Swagger.Net文件,删除Swagger.Net文件。然后可以直接运行了,但是界面没有接口注释,而且全是英文。
3.右键项目属性->生成->在输入选中“XML文档文件” 路径一般是 bin\项目名称.XML,这个文件是描述接口注释信息的
4.添加注释,和汉化Swagger界面,首选需要一个汉化的js文件
swaggerTranslator.js
'use strict';
/**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after .
* For example -
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way New Phrase or 在SwaggerConfig文件中配置:
namespace SwaggerApiDemo
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "SwaggerApiDemo");
//将web层中的注释添加到SwaggerUI中
string webXMLPath = string.Format(@"{0}\bin\SwaggerApiDemo.xml", AppDomain.CurrentDomain.BaseDirectory);
c.IncludeXmlComments(webXMLPath);
//将application层中的注释添加到SwaggerUI中
//var serviceXMLPath = string.Format("{0}//bin//SwaggerApiDemo.Application.XML", System.AppDomain.CurrentDomain.BaseDirectory);
//c.IncludeXmlComments(serviceXMLPath);
})
.EnableSwaggerUi(c =>
{
//加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。
c.InjectJavaScript(Assembly.GetExecutingAssembly(), "SwaggerApiDemo.Scripts.swaggerTranslator.js");
});
}
}
}尽情使用吧!