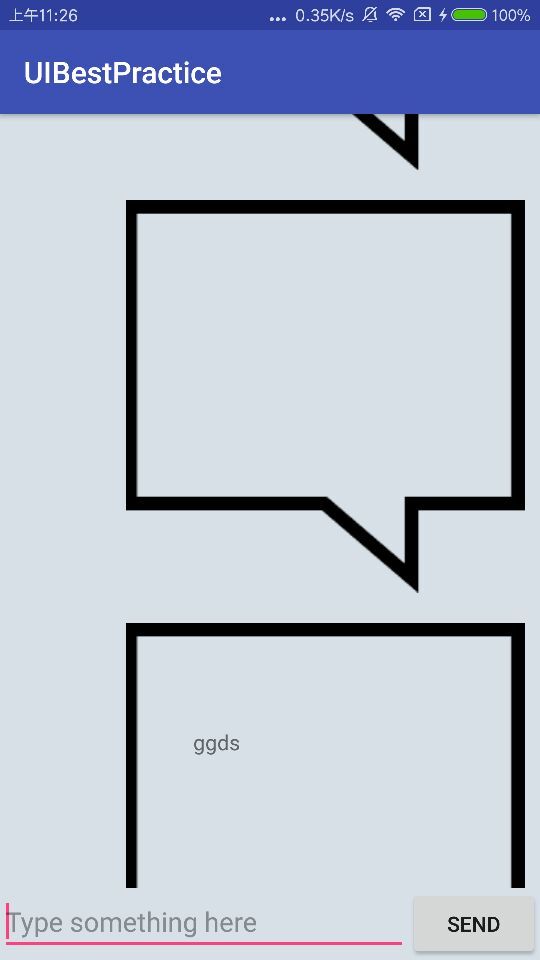
编写丑爆的聊天界面
编写聊天界面会使用到RecyclerView。
- 首先我们建一个Msg类
package com.example.uibestpractice;
/**
* Created by 侯允林 on 2018/5/25.
*/
public class Msg {
public static final int TYPE_RECEIVED=0;
public static final int TYPE_SENT=1;
private String content;
private int type;
public Msg(String content,int type){
this.content=content;
this.type=type;
}
public int getType() {
return type;
}
public String getContent() {
return content;
}
}
- 接下来我们编写activity_main界面
这里设置了一个背景色#d8e0e8
- 接着编写Msg的子项布局msg_item
这里虽然用了垂直的线性布局,有两个子项线性布局,但是在后面可以设置消息的类型然后将另一个子项现行布局Visibility设置成GONE,看下面:
- 新建一个RecyclerView的适配器MsgAdapter
package com.example.uibestpractice;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
/**
* Created by 侯允林 on 2018/5/25.
*/
public class MsgAdapter extends RecyclerView.Adapter {
List mMsgList;
public MsgAdapter(List mMsgList) {
this.mMsgList = mMsgList;
}
public static class ViewHolder extends RecyclerView.ViewHolder {
LinearLayout leftlayout;
LinearLayout rightlayout;
TextView leftMsg;
TextView rightMsg;
public ViewHolder(View itemView) {
super(itemView);
leftlayout = (LinearLayout) itemView.findViewById(R.id.left_layout);
rightlayout = (LinearLayout) itemView.findViewById(R.id.right_layout);
leftMsg = (TextView) itemView.findViewById(R.id.left_msg);
rightMsg = (TextView) itemView.findViewById(R.id.right_msg);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.msg_item, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Msg msg = mMsgList.get(position);
if (msg.getType() == Msg.TYPE_RECEIVED) {
holder.rightMsg.setVisibility(View.GONE);
holder.leftMsg.setVisibility(View.VISIBLE);
holder.leftMsg.setText(msg.getContent());
} else if (msg.getType() == Msg.TYPE_SENT) {
holder.rightlayout.setVisibility(View.VISIBLE);
holder.leftlayout.setVisibility(View.GONE);
holder.rightMsg.setText(msg.getContent());
}
}
@Override
public int getItemCount() {
return mMsgList.size();
}
}
很简单的一个适配器类,看不明白的话建议去看我前面做的ListView和RecyclerView的笔记,这个只是在onBindViewHolder里面判断了消息的类型,并将另一个子项布局的可见性设置成GONE,发送的显示在右边,接收的显示在左边
- 修改MainActivity
package com.example.uibestpractice;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List msgList = new ArrayList<>();
private EditText inputText;
private Button send;
private RecyclerView msgRecyclerView;
private MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
msgRecyclerView = (RecyclerView) findViewById(R.id.msg_recycler_view);
initMsgs();
adapter = new MsgAdapter(msgList);
LinearLayoutManager manager = new LinearLayoutManager(this);
manager.setOrientation(LinearLayoutManager.VERTICAL);
msgRecyclerView.setAdapter(adapter);
msgRecyclerView.setLayoutManager(manager);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if (!content.equals("")) {
Msg msg = new Msg(content, Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyItemInserted(msgList.size() - 1);//当有消息时刷新RecyclerView中的显示
adapter.notifyItemChanged(msgList.size() - 1);
msgRecyclerView.scrollToPosition(msgList.size() - 1);
inputText.setText("");
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("hello", Msg.TYPE_RECEIVED);
Msg msg2 = new Msg("who is that?", Msg.TYPE_SENT);
Msg msg3 = new Msg("it's HouChongmu", Msg.TYPE_RECEIVED);
msgList.add(msg1);
msgList.add(msg2);
msgList.add(msg3);
}
}
adapter.notifyItemInserted(msgList.size() - 1)当有消息时刷新RecyclerView中的显示
msgRecyclerView.scrollToPosition(msgList.size() - 1)将RecyclerView定位到最后一项
总结:实际上显示
为什么有显示空的项目?