- LabVIEW发电平台数据采集系统
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
本文详细介绍了基于LabVIEW的摇臂式波浪发电平台数据采集系统的设计与实现。通过整合LabVIEW软件与多种传感器技术,本系统能够有效提升数据采集的准确性和效率,为波浪能的利用和发电设备的优化提供科学依据。项目背景随着全球能源需求增长和环境保护意识的提升,波浪能作为一种清洁、可再生的能源被越来越多地关注。本项目旨在开发一套高效的波浪发电数据采集系统,以优化设备性能和提高能源转换效率,特别是在复杂
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- 23种设计模式-抽象工厂(Abstract Factory)设计模式
程序员汉升
#设计模式设计模式java抽象工厂模式
抽象工厂设计模式什么是抽象工厂设计模式?抽象工厂模式的特点抽象工厂模式的结构抽象工厂模式的优缺点抽象工厂方法的Java实现代码总结总结什么是抽象工厂设计模式?抽象工厂模式(AbstractFactoryDesignPattern)是一种创建型设计模式,它提供了一种方式来创建一系列相关或相互依赖的对象,而无需指定它们的具体类。与工厂方法模式的区别在于,抽象工厂模式通常用于处理产品族的创建,确保创建的
- 【颠覆性缓存架构】Caffeine双引擎缓存实战:CPU和内存双优化,命中率提升到92%,内存减少75%
Julian.zhou
架构相关Java开发基础技能算法缓存架构java
千万级QPS验证!Caffeine智能双缓存实现92%命中率,内存减少75%摘要:本文揭秘千万级流量场景下的缓存革命性方案!基于Caffeine打造智能双模式缓存系统,通过冷热数据分离存储与精准资源分配策略,实现CPU利用率降低60%、内存占用减少75%的惊人效果。文末附可复用的生产级代码!一、经典方案的致命陷阱:资源浪费之谜1.1真实事故现场案例回放:某电商大促期间,缓存集群CPU飙升至90%导
- nginx助力打包部署
潜意识Java
Java知识javanginx开发语言
目录一、打包部署基础入门(一)为什n么要打包部署(二)打包部署的基本流程二、Java项目打包(一)使用Maven进行打包(二)使用Gradle进行打包三、服务器环境准备(一)选择合适的服务器(二)安装Java运行环境四、Nginx初相识(一)Nginx是什么(二)Nginx的安装五、Nginx配置Java项目反向代理(一)反向代理的概念(二)Nginx反向代理配置示例六、Nginx实现负载均衡(一
- 鸿蒙HarmonyOS应用开发 |鸿蒙技术分享HarmonyOS Next 深度解析:分布式能力与跨设备协作实战
一键难忘
harmonyos分布式华为HarmonyOSNext
鸿蒙技术分享:HarmonyOSNext深度解析:分布式能力与跨设备协作实战随着万物互联时代的到来,操作系统作为连接设备、应用与用户体验的核心,扮演着不可或缺的角色。华为最新发布的HarmonyOSNext(鸿蒙操作系统下一代版本)不仅在技术架构上实现了颠覆性升级,更在生态体验上迈向了一个新的高度。本文将从技术架构、生态优势和开发实践三个方面深入探讨HarmonyOSNext的技术特点,并通过一个
- 【Golang学习】第十章 goroutine和channel
Entin_7
Golang学习golang开发语言
目录一、goroutine1.创建goroutine(1)格式(2)示例2.协程管理二、channel1.channel的创建2.channel的类型3.channel的读写操作4.channel的关闭5.channel的遍历6.channel与select配合使用7.通过channel实现goroutine的通信一、goroutinegoroutine是Go语言中的轻量级线程实现,由Go运行时(
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- 鸿蒙系统架构解析:深入理解分层设计与功能实现
斯陀含
harmonyos架构华为
鸿蒙系统架构解析:深入理解分层设计与功能实现鸿蒙操作系统(HarmonyOS)是华为推出的全新分布式操作系统,其独特的架构设计是其核心竞争力之一。本文将深入探讨鸿蒙系统的分层架构,从内核层到应用层,逐层剖析其功能和作用,并结合实例帮助读者更好地理解鸿蒙系统的设计理念。一、鸿蒙系统架构概览鸿蒙系统采用分层架构设计,将系统划分为四个层次:内核层、系统服务层、框架层和应用层。这种分层架构具有以下优势:模
- 【C++】C++类
梵刹古音
C++学习笔记c++开发语言
文章目录面向对象程序设计思想类概述类的声明与定义类的实现对象的声明面向对象程序设计思想面向对象是一种符合人类思维习惯的程序设计思想。现实生活中存在各种形态不同的事物,这些事物之间存在着各种各样的联系。在程序中使用对象映射现实中的事物,利用对象之间的关系描述事物之间的联系,这种思想就是面向对象。面向过程是分析出解决问题所需要的步骤,然后用函数把这些步骤一一实现,使用的时候依次调用就可以了。面向对象不
- Golang Goroutine 入门使用
Vongolar
golang语言学习golang多线程
goroutine(协程)是golang最重要的特性,是唯一在语言层面支持的主流语言,也是golang主打的优势——“高并发”的实现所在。1.为什么要协程?2.goroutine怎么用1.为什么要协程 追求cpu的最大利用。同一台设备上同时运行着许多的进程,同时向cpu发出许多条指令,在这些指令中,一部分可以马上执行得到结果,但有一些系统IO相关的,它们需要一些输入,比如服务器监听一个端口,
- 充气泵方案|便携式充气泵方案【天吉智芯】
天吉智芯
充气泵一体机打气泵单片机嵌入式硬件人工智能安全
便携车载充气泵方案的使用范围其实不仅仅是汽车轮胎,它在设计时工程师选取高性能和存储芯片,可实现汽车轮胎、篮球、自行车、摩托车、零模式等多种场景应用。其原理便是通过马达运转工作,当抽气时连通器的阀门被大气的气压冲开,气体进入气筒中;当向轮胎打气时,阀门又被气筒的气压关闭,所以气体由此进入轮胎中。这其实就是利用大气压的原理来充气。以下是便携车载充气泵方案的功能设计介绍。深圳天吉芯技术king-chip
- 压差/风量机电一体化系统-空气流向管理系统-SKLX 空气流向控制器-实现空气流向自动化控制和精细化管理
2408_89743128
空气流向管控系统网络人工智能性能优化运维科技能源
空气流向管理系统一、空气流向管理系统配置产品SKGL空气流向管理主机SKLX空气流向控制器SKFL风量/风压探测器SKJG压差探测器SKYC/T微压差探测器SKYC/K联动控制器SKGD手动控制器SKFQ电动执行器电动压差动态调节阀电动多工况定风量阀YCGL空气流向管理主机YCKD状态采集器YCLX空气流向控制器YC&K联动控制器YC&T微压差探测器YCFL&T风,量&风,压探测器YCGD手动控制
- Java自定义分数类,可以实现分数的自由运算
zhan114514
java开发语言
/***分数对象的类,有分数相关计算*以String为值,(String)value=(int)up+"/"+(int)down*@authorZhan*/publicclassFraction{//分数标准staticfinalStringstandard1="-?\\d+/-?\\d+";//有分母staticfinalStringstandard2="-?\\d+";//无分母//值Stri
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- Hilt 实战:从零到一实现 Android 依赖注入与网络请求
tangweiguo03051987
androidKotlin语法androidHiltKotlin
以下是一个完整的Hilt实战讲解,从基础概念到实际应用,逐步演示如何在Android项目中使用Hilt进行依赖注入。Hilt实战讲解1.什么是Hilt?Hilt是Android官方推荐的依赖注入(DI,DependencyInjection)框架,基于Dagger构建,专为Android设计。它简化了Dagger的使用,减少了模板代码,使依赖注入更加容易上手。2.Hilt的核心概念依赖注入(DI)
- current宏及Linux进程栈的底层实现
Leon_George
linux运维
1.current宏的实现#ifndef__ASSEMBLY__structtask_struct;//用于在编译时候声明一个perCPU变量,该变量被放在一个特殊的段中,原型为DECLARE_PER_CPU(type,name),主要作用是为处理器创建一个type类型,名为name的变量。DECLARE_PER_CPU(structtask_struct*,current_task);stati
- matplotlib中的colormap使用
ghfuidy
pythonpython
colormap的对象分析matplotlib中自带cm库,存储了一些colormap,可供开发人员调用。colormap对象的类型为matplotlib.colors.ListedColormapobject属于matplotlib中自定义的一个对象类型对象调用matplotlib中的这一对象调用需要如下步骤importmatplotlib.pyplotasplt#首先选择matplot中有的c
- Python 数据分析实战:宠物经济行业发展洞察
萧十一郎@
pythonpython数据分析宠物
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1宠物用品用户满意度分析2.4.2宠物用品销售与价格关系分析2.4.3宠物经济行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-宠物用品用户满意度分析3.4数据分析-宠物用品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集改进4.2数据清
- 一文搞懂python中常用的装饰器(@classmethod、@property、@staticmethod、@abstractmethod......)
NosONE
pythonpython
本文分为两部分,第一部分是介绍python中常见的装饰器。另一部分是自定义装饰器,包括了一些非常好用的自定义装饰器。一文搞懂python中常用的装饰器常见的几个装饰器介绍及示例@classmethod装饰器基本用法@property、@setter装饰器基本用法@staticmethod装饰器基本用法@abstractmethod装饰器基本用法自定义装饰器类装饰器非常好用的自定义装饰器常见的几个装
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- 信号传输与通信:光纤通信中的信号处理_(11).相干光通信技术
kkchenkx
信号处理技术仿真模拟信号处理
相干光通信技术相干光通信技术是一种在光纤通信系统中广泛应用的技术,通过使用相干检测方法来提高信号的传输性能。与传统的强度调制/直接检测(IM/DD)系统相比,相干光通信技术能够实现更高的数据传输速率和更长的传输距离,这是因为相干检测技术能够有效地提取信号的相位和幅度信息,从而在接收端实现更精确的信号恢复。1.相干光通信的基本概念相干光通信系统的核心在于相干检测,通过使用本地振荡器(LocalOsc
- 基于STM32设计的健康检测设备(测温心率计步)(局域网)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式单片机
1.项目介绍1.1开发背景本项目设计一款基于STM32F103RCT6微控制器的便携式健康监测设备,该设备能够实时监测并记录用户的生理参数,包括人体温度、心率以及日常活动中的步数,并具备将这些数据可视化显示在设备自带的OLED屏幕上的能力。此外,该设备还提供了通过Wi-Fi模块ESP8266将收集到的数据无线传输至用户的智能手机或个人计算机的功能,以便用户能够更加方便地管理自己的健康信息。为了实现
- 量子化学仿真软件:ORCA_(12).ORCA与其他软件的接口
kkchenjj
分子动力学2仿真模拟分子动力学人工智能模拟仿真性能优化
ORCA与其他软件的接口在量子化学仿真领域,ORCA软件不仅是一个强大的独立工具,还能够与其他软件进行接口对接,以实现更复杂的功能和工作流程。本节将详细介绍ORCA如何与其他常见的量子化学软件(如Gaussian、Q-Chem等)进行接口对接,以及如何通过脚本和插件扩展ORCA的功能。1.ORCA与Gaussian的接口1.1通过文件转换实现接口ORCA与Gaussian之间最常见的接口方式是通过
- prometheus使用alertmanager实现报警功能
平凡似水的人生
监控系列运维linux监控类
前言在运维工作中,最重要的事情就是监控,监控中最重要的就是报警功能,这样可以使我们收到告警之后及时处理,以免事态发展到无可挽回的地步,下面就给大家分享一下prometheus中的告警如何实现吧。一、安装altermanager1、解压安装包tarzxfalertmanager-0.21.0.linux-amd64.tar.gz-C/data/#查看是否安装成功cd/data/alertmanage
- Pytorch使用手册-DCGAN 指南(专题十四)
AI专题精讲
Pytorch入门到精通pytorch人工智能python
1.Introduction本教程将通过一个示例介绍DCGANs(深度卷积生成对抗网络)。我们将训练一个生成对抗网络(GAN),在给它展示大量真实名人照片后,它能够生成新的“名人”图片。这里的大部分代码来源于PyTorch官方示例中的DCGAN实现,而本文档将对该实现进行详细解释,并阐明这种模型的运行机制及其背后的原因。无需担心,你不需要事先了解GAN的知识,但初次接触的读者可能需要花一些时间来理
- C语言复习笔记6---while循环for循环
.又是新的一天.
C语言复习笔记c语言算法c++
感谢张学长为大家整理的笔记~考点整合A+B问题分离一个整数每一位从后往前从前往后→字符数组(字符串)/看成一堆字符栈(先入后出)→递归while→循环版的if(while循环的直接应用→模拟)gcd和lcm打擂法求max,min判断素数O(n)O(sqrt(n))→分离因子的快捷的求法打印素数表数列求和、斐波那契数列(递推)递推和递归递推往往用迭代(循环)来实现讲从前往后分离整数的递归写法实现方式
- 【论文解读】DSVP:通过动态扩展实现快速探索的双阶段视点规划器
Travis.X
论文解读自动驾驶动态规划人工智能
标题:DSVP:Dual-StageViewpointPlannerforRapidExplorationbyDynamicExpansion作者:HongbiaoZhu,ChaoCao,YukunXia,SebastianScherer,JiZhang,andWeidongWang来源:https://frc.ri.cmu.edu/~zhangji/publications/IROS_2021.
- MyBatis学习:基本使用
Landy_Jay
mybatis学习java
学习之前:MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。2.1向SQL语句传参2.1.1mybatis日志输出配置MyBatis配置文件详解:官方文档:mybatis–MyBatis3|简介标签:用于选择MyBatis配置环境的标签,如开发、测试和生产环境需要不同的配置。更换环境,只需更开标
- c++类和对象(中篇)上
朽棘不雕
c++学习c++开发语言
在上一篇博客中学习了一些类和对象的基础,下面让我们一起来看看这部分比较难以理解的重点部分吧.在中篇我主要学习了默认成员函数以及其中包含的运算符重载.在这篇中主要分享下默认成员函数的前三个.赋值函数以及其中包含的运算符重载的知识见下.类和对象的默认成员函数默认成员函数就是指在一个类中,就算用户没有显示实现,编译器也会自动生成的成员函数.在一个类中,编译器会默认生成6个成员函数.分别是构造函数,析构函
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
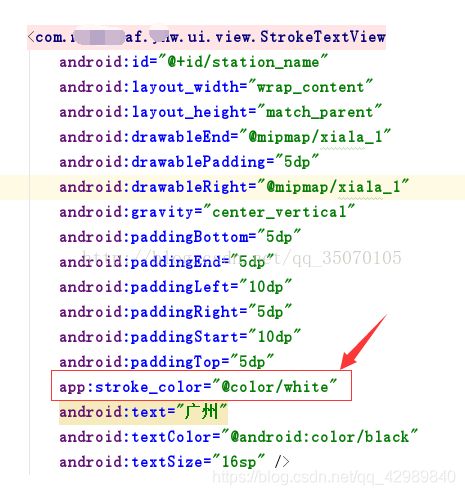
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文




![]()