Axure的简单操作(模糊搜索)
模糊搜索框
接下来要演示的是如何在Axure中做一个jd搜索商品的搜索框。
具体如下所示:
=========================================================
=========================================================
=========================================================
=========================================================
=========================================================
======================================================
=========================================================
=========================================================
=========================================================
然后把不透明度变为0
=========================================================
=========================================================
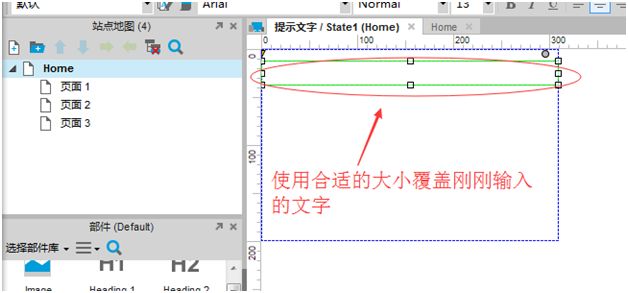
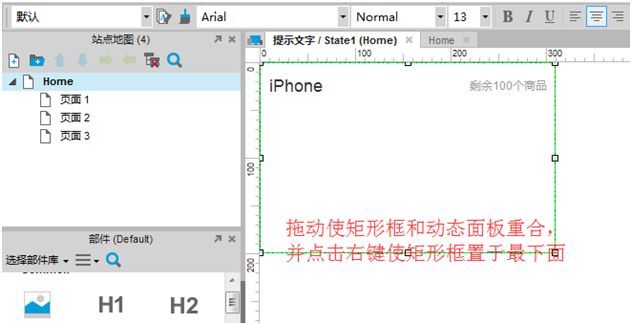
右键矩形框,再点击“顺序”,再点击“置于顶层”。
=========================================================
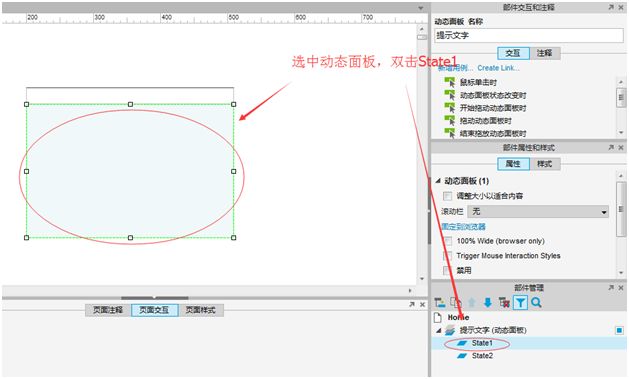
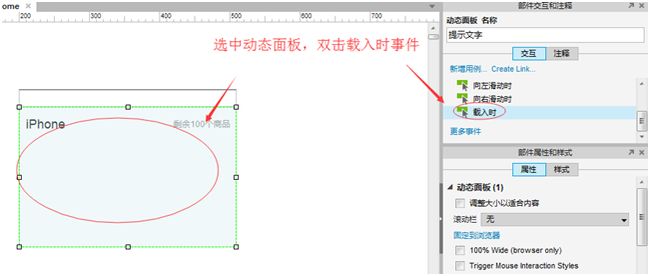
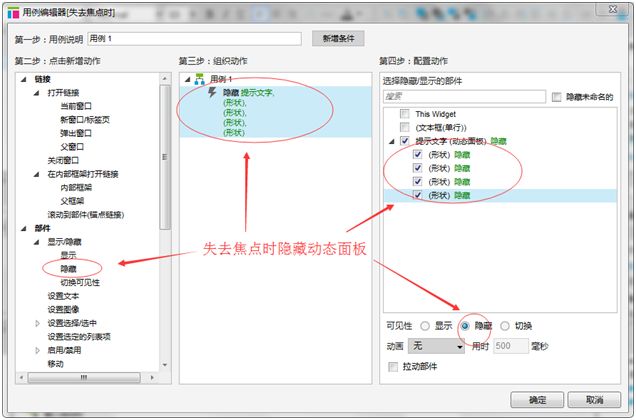
接下来就可以看看执行效果了,然后发现我需要把提示的文字用一个矩形框围着,并且刚初始化页面的时候要把提示文字的动态面板隐藏好。
=========================================================
========================================================
=========================================================
=========================================================
=========================================================
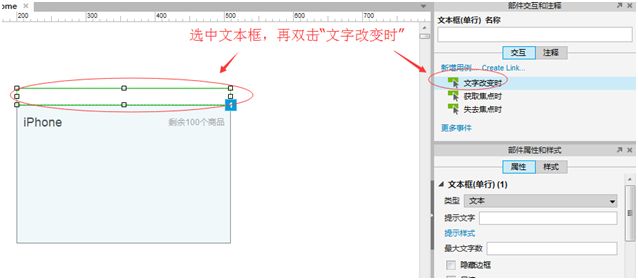
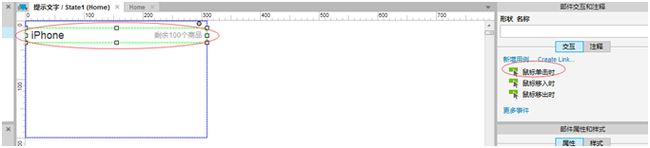
接下来要搞定的是输入文字后有提示。
=========================================================
=========================================================
=========================================================
=========================================================
=========================================================
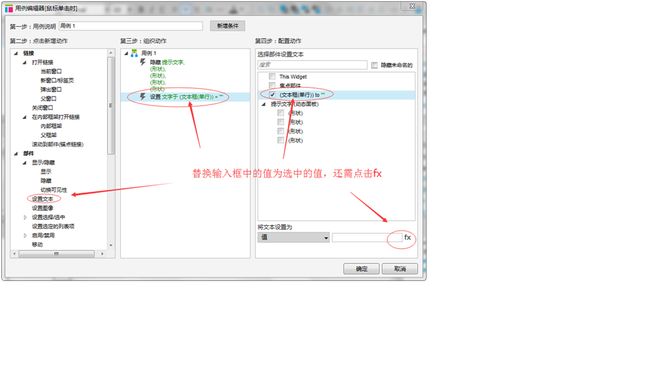
接下来要解决的是,点击提示内容,把提示的文字搬到输入框中。
=========================================================
=========================================================
=========================================================
=========================================================
=========================================================
=========================================================
=========================================================
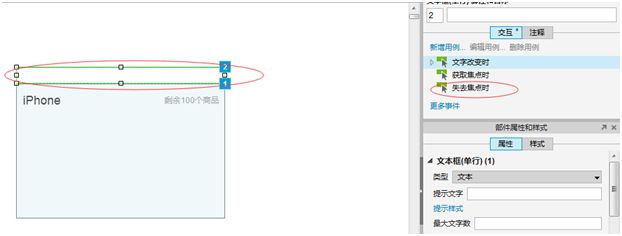
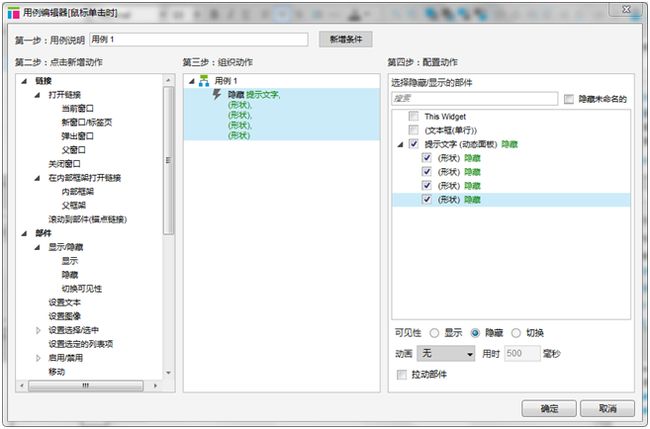
这个时候我们来运行一下,发现并不能够选到提示的文字,我们接着需要做如下处理。
=========================================================
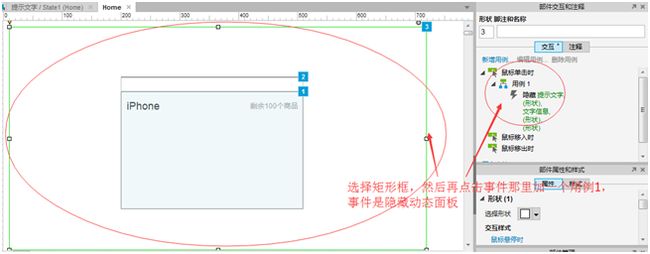
首先选中输入框,删掉失去焦点的事件,然后再加入一个矩形的背景,如下图所示: