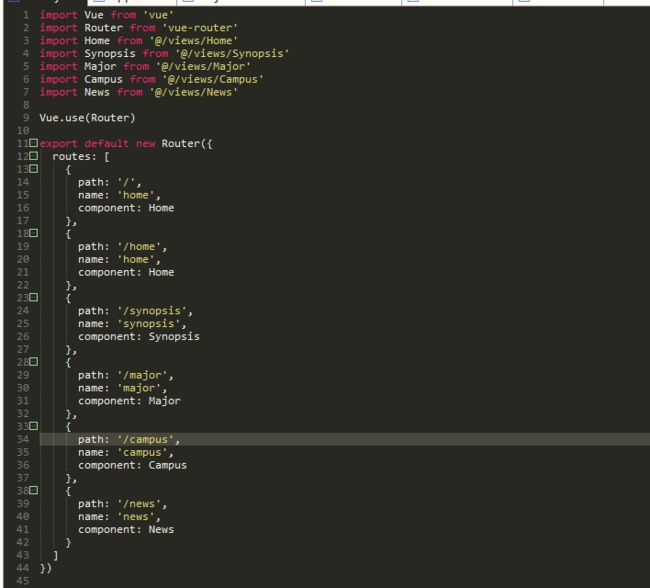
vue实现切换首页路由导航 ,根据切换的不同导航跳转不同的路由,以及当前选中的导航添加选中样式。
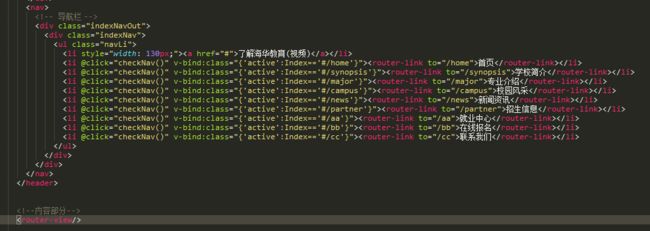
html代码:
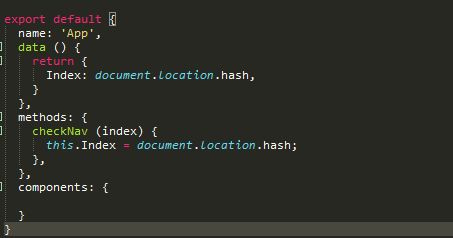
js代码:
data () {
return {
Index: document.location.hash,
}
},
methods: {
checkNav (index) {
this.Index = document.location.hash;
},
}
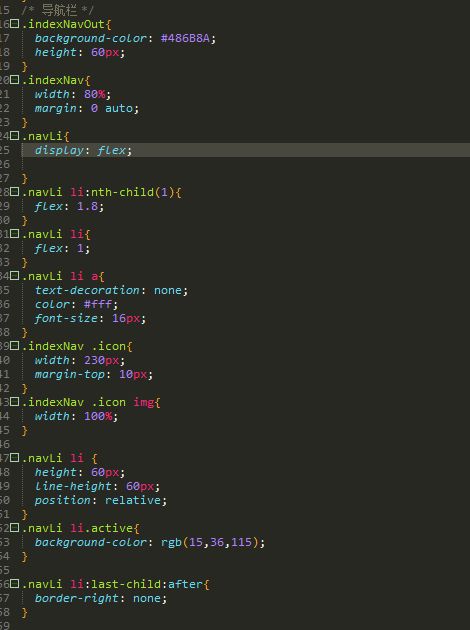
css代码:
/* 导航栏 */
.indexNavOut{
background-color: #486B8A;
height: 60px;
}
.indexNav{
width: 80%;
margin: 0 auto;
}
.navLi{
display: flex;
}
.navLi li:nth-child(1){
flex: 1.8;
}
.navLi li{
flex: 1;
}
.navLi li a{
text-decoration: none;
color: #fff;
font-size: 16px;
}
.indexNav .icon{
width: 230px;
margin-top: 10px;
}
.indexNav .icon img{
width: 100%;
}
.navLi li {
height: 60px;
line-height: 60px;
position: relative;
}
.navLi li.active{
background-color: rgb(15,36,115);
}
.navLi li:last-child:after{
border-right: none;
}