微信小程序+网页--证件照换底色前端页面实现修改总结
基本的ui设计是由另一个同学进行,我负责帮忙进行小部分UI的修改,部分页面实现以及解决排版和页面实现时出现的问题。
微信小程序
首页界面
swiper
swiper中的部分属性如下图,根据自己所需要的属性进行添加和选择
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 否 | 是否自动切换 |
| current | number | 0 | 否 | 当前所在滑块的 index |
| interval | number | 5000 | 否 | 自动切换时间间隔 |
| duration | number | 500 | 否 | 滑动动画时长 |
| circular | boolean | false | 否 | 是否采用衔接滑动 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} |
下图中的swiper组件加入显示面板指示点的属性,设置了自动切换并且设置了滑动动画时长。
swiper中可包含多个swiper-item,可用多次添加的方法或者使用wx:for循环来添加swiper-item,每个swiper-item代表一个滑动界面,包含一张图片。
========================
实现了图片按照不同手机比例进行缩放,以呈现完整的图片效果。
设置swiper和swiper-item的width为100%,保证能够横向铺满屏幕。
如何高度自适应?↓
swiper-item中图片加载成功时触发时imageLoad函数,对当前图片所需呈现的高度进行计算,并计入数组以便调用,具体计算过程如下:
获取图片的真实高度
计算长宽比
图片在swiper中展示的默认高度为750rpx,根据该默认高度/长宽比,得到当前手机呈现完整效果所需要的图片高度
将当前图片高度加入数组,以便后续调用
wxml中获取计算出的图片高度,以显示图片
imageLoad: function (e) {
//获取图片真实宽度
var imgwidth = e.detail.width,
imgheight = e.detail.height,
//宽高比
ratio = imgwidth / imgheight;
console.log(imgwidth, imgheight)
//计算的高度值
var viewHeight = 750 / ratio;
var imgheight = viewHeight
var imgheights = this.data.imgheights
//把每一张图片的高度记录到数组里
imgheights.push(imgheight)
this.setData({
imgheights: imgheights,
})
},
swiper和中需放置如下代码,进行图片高度数值的获取和宽度的设定
style="height:{{imgheights[current]}}rpx;width:100%;"
========================
swiper以下部分页面实现主要是用到了flex布局和居中布局。主要就是对文字的样式(大小,颜色等),图片摆放及大小进行设定。
flex横向居中布局
.scene{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
文字居中
使用view组件,设定文字,样式中加入text-align: center;,实现文字的居中效果。
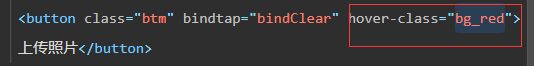
按钮点击样式
===============================================================
点击上传按钮后跳转的主要功能界面
单选的实现
该功能的实现使用了微信的WEUI组件库,这是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
进入该链接 https://github.com/Tencent/weui-wxss,点击图片所示的红框进行下载

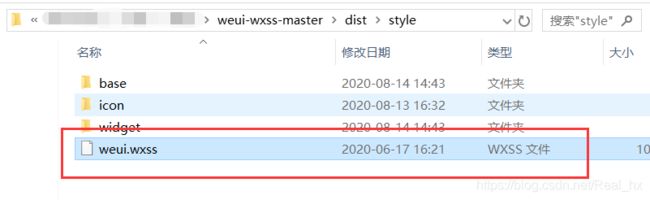
下图红框中的weui.css就是所需的weui组件库,直接将该文件粘贴在小程序项目的根目录下。

想在项目中使用相关组件,还需要在全局的app.wxss中加入@import 'weui.wxss';

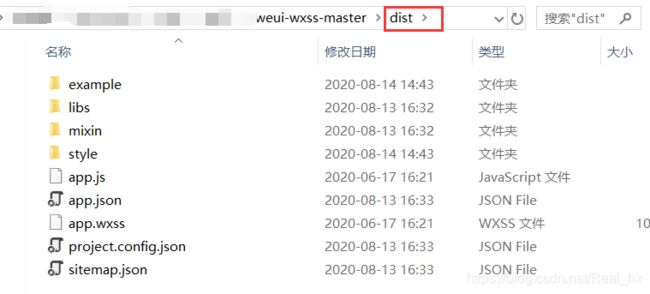
可将dist文件夹直接导入微信小程序工具中,如图中的example文件夹中包含所有的组件,可以在工具中对其进行预览和代码的查看。

========================
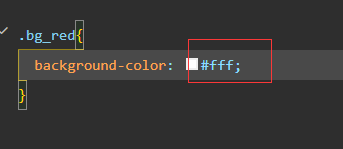
weui组件库的单选组件默认的勾选颜色为绿色,所以关于这个单选组件所需要做的是将勾选颜色改为和项目颜色匹配的红色。看似很简单的问题,原以为设置显示勾选的组件的color就可以变化勾选的颜色,但是并不如此,因为使用的是weui组件的原因,对于勾选的颜色修改不起作用,在初步了解和百度相关内容和如何修改之后,尝试在color: #e94f4f后加上 !important,强制将组件颜色进行修改,但是导致了显示上面的问题,颜色虽然变化了,但是勾选的背景色也跟随变化(如下图)为了修正错误,设置其背景颜色为透明,却导致勾选样式全部消失。
.weui-icon-checked{
color: #e94f4f !important;
}

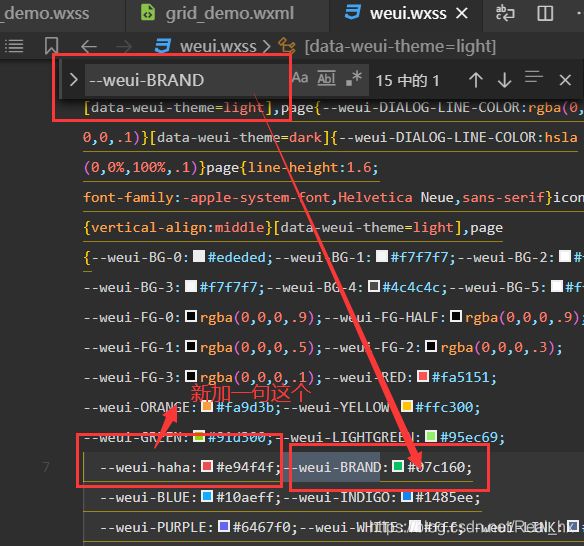
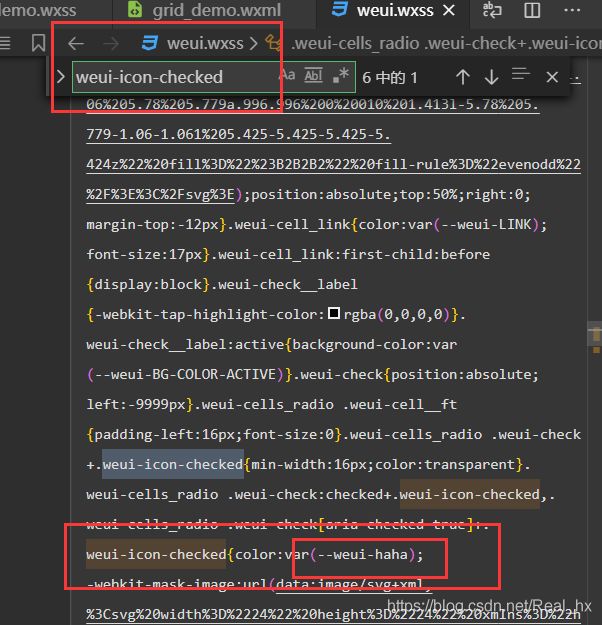
后来认真的思考之后,觉得治标还不如治本,直接在weui.css上进行颜色的修改,将绿色改为红色。

找到对应名称的组件所在的位置,了解其颜色所对应的代码,再进行查询和新增颜色属性后,修改该组件对应的颜色属性名称,使勾选颜色发生变化。


========================
底部导航栏
"tabBar": {
"list": [
{
"pagePath": "pages/index/index", //跳转路径
"text": "转换",
"iconPath": "images/zhuanhuan.png", //未选中图片
"selectedIconPath": "images/zhuanhuan1.png" //选中后图片
},
{
"pagePath": "pages/logs/logs", //跳转路径
"text": "我的",
"iconPath": "images/wode.png", //未选中图片
"selectedIconPath": "images/wode2.png" //选中后图片
}
],
"color": "#000000", //文字颜色
"selectedColor": "#CF3439" //选中后文字颜色
},
需要注意的:
若其他按钮等需要进行跳转界面操作,而跳转后的界面包含在导航栏的跳转界面中,那么跳转函数不能用wx.navigateTo而应该用wx.switchTab
1.wx.navigateTo(Object object)保留当前页面,跳转到应用内的某个页面。
wx.navigateTo({
url: 'test?id=1'
})
2.wx.redirectTo(Object object)关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({
url: 'test?id=1'
})
3.wx.navigateBack(Object object)关闭当前页面,返回上一页面或多级页面。
// A跳转到B,再跳转到C,在C页面内 navigateBack执行以下代码,将返回A页面
wx.navigateBack({
delta: 2
})
4.wx.switchTab(Object object)跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({
url: '/index'
})
5.wx.reLaunch(Object object)关闭所有页面,打开到应用内的某个页面
wx.reLaunch({
url: 'test?id=1'
})
网页
网页端进行布局的修改,谈论组件的摆放位置并实现,ui的部分修改,图片切换的功能实现。
多张图片并排居中显示
使用到float: left;
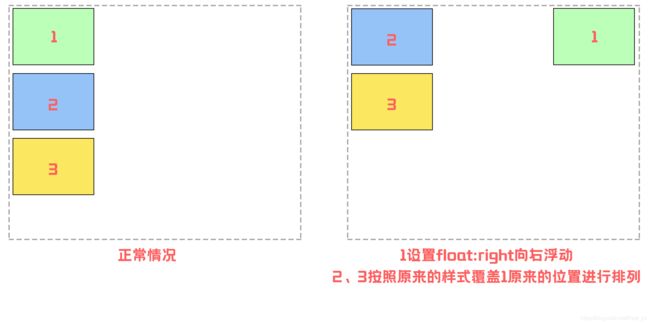
float属性
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素会被自动设置成块级元素,相当于给元素设置了display:block ----块级元素能设置宽和高,而行内元素则不可以
正常情况下是一个元素占用一行,而设置向右浮动之后,该元素会脱离原来的位置,向右移动,直到碰到右边缘为止
全部设置向左浮动之后,第一个元素会浮动直到碰到左边框,之后的元素会浮动直到碰到上一个元素的边框。
浮动时,若三个元素进行浮动,但是总宽度无法容纳三个元素,那么剩下的元素就会自动下降进行排列
========================
需要注意----并非是设置了所有元素宽度相加等于总宽度就可以并排,例如总宽度为300px,而两个元素的宽度分别为150px,就不一定能够并排显示,还需要考虑该元素的默认属性,如边框属性,拥有边框属性的元素,如div,设置其宽度为150px,实际宽度会比150px更大。

设置好图片并排显示,之后需要做的是将其居中。有上方文字居中的位置对照,所以最简单的办法就是调整元素的左边距,使元素之间分隔开,形成居中的视觉效果。
#service .service_list li{
float: left; /* 往左浮动 */
margin-left:-65px;}
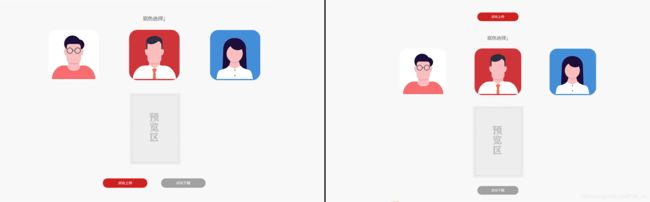
下方上传照片的区域,有两个方案进行选择,最终是将两个想法都进行实现后,选择了比较舒服,更有流程性的右边。
实现以下两种布局,用的是居中和向左浮动
按钮居中用margin: 0 auto;
向左浮动用float: left;并搭配margin-left:对位置进行调整
一张图片居中,外部嵌套div,css使用align="center"实现居中

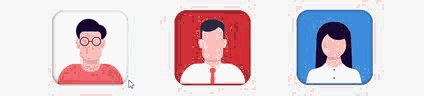
图片切换

三张图片进行切换,实现选中和未选中状态的图片切换,仅能选中其中一张图片,选中一张后,其他图片默认变为未选中状态,和单选按钮差不多的实现效果。
设置图片的id以及所调用函数,便于js中进行图片组件的获取和功能的实现。
js中进行判断当前该控件所对应的源图片名称,若对应,则切换为另一张图片,并且若切换的图片为选中状态,需要同时变化另外两张图片为未选中的图片。
需要注意以下方法需要未选中图片和选中图片的名称没有重复的情况才可以使用,因为是通过判断图片名称是否符合条件而进行图片的切换。
myimage.onclick = function() 第一张图片对应的函数
{
p2=document.getElementById("myimage2") 第二张图片对应的id
p3=document.getElementById("myimage3") 第三张图片对应的id
if (this.src.search("white_color.png") != -1) 对图片名称进行判断,若符合选中状态图片
{
this.src = "./images/白白1.png"; 未选中状态
}
else 否则
{
this.src = "./images/white_color.png"; 选中状态
p2.src = "./images/红红1.png"; 图二未选中状态
p3.src = "./images/蓝蓝1.png"; 图三未选中状态
}
}
<img id="myimage" src="./images/白白1.png">