手把手教你使用Hexo搭建github个人博客
一、什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、安装
1、安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
- Node.js (Should be at least nodejs 6.9)
- Git
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装;如果未安装,那么不幸的是你需要先进行安装,再继续使用下述命令。
$ cd 文件目录
$ npm install -g hexo-cli
$ hexo init
安装完成后,在终端继续执行一下命令:
$ hexo generate #生成
$ hexo server #启动服务Hexo将source文件夹中的Markdown 和 HTML 文件会被解析并放到public文件夹中,public文件夹用于存放静态博客文件,相当于网站根目录。
静态页面生成之后,我们只需要打开浏览器访问http://localhost:4000即可看到内容。在我们第一次初始化时在/source/_posts/下已经为我们创建了hello-world.md的文件,这篇文章对于初次使用hexo的用户来说,不妨仔细阅读一下,也会有不小的收获。
三、上传到github
为了让我们的电脑能直接免密码通过SSH访问GitHub,需要将我们的SSH Key添加到GitHub上。
1、添加SSH Key
(1)检查我们终端是否已经存在SSH Key
$ ls -al ~/.ssh如果终端出现一下内容,证明你的电脑已经存在SSH Key,此时可以直接跳过第2步,去看第3步。
yiyunwuliandeiMac:~ yiyunwulian$ ls -al ~/.ssh
total 24
drwx------ 5 yiyunwulian staff 160 9 11 14:41 .
drwxr-xr-x+ 35 yiyunwulian staff 1120 9 10 16:07 ..
-rw------- 1 yiyunwulian staff 3434 9 11 14:47 id_rsa
-rw-r--r-- 1 yiyunwulian staff 748 9 11 14:47 id_rsa.pub要是出现的是一下内容,那么就一步一步的看着教程来吧。
yiyunwuliandeiMac:~ yiyunwulian$ ls -al ~/.ssh
total 24
drwx------ 5 yiyunwulian staff 160 9 11 14:41 .
drwxr-xr-x+ 35 yiyunwulian staff 1120 9 10 16:07 ..
-rw------- 1 yiyunwulian staff 3434 9 11 14:47 id_rsa
-rw-r--r-- 1 yiyunwulian staff 748 9 11 14:47 id_rsa.pub
-rw-r--r-- 1 yiyunwulian staff 802 9 11 14:51 known_hosts(2)创建 SSH Key
$ ssh-keygen -t rsa -b 4096 -C "[email protected]"注意:
我们推荐使用默认的配置,所以接下来如果提示:
Enter file in which to save the key (/Users/yiyunwulian/.ssh/id_rsa): [press enter]中间出现Overwrite (y/n)?,输入yes就好,然后点击enter键,然后会让你输入两次电脑密码,两次密码输入过后,第二步就已经结束了。
(3)生成SSH Key
$ eval "$(ssh-agent -s)"
$ ssh-add ~/.ssh/id_rsa
(4)复制SSH Key 到 剪贴板中
使用cat命令读取展现内容到终端,选择终端展现出来的SSH Key复制
$ cat < ~/.ssh/id_rsa.pub(5)将复制的SSH Key添加到github账户中
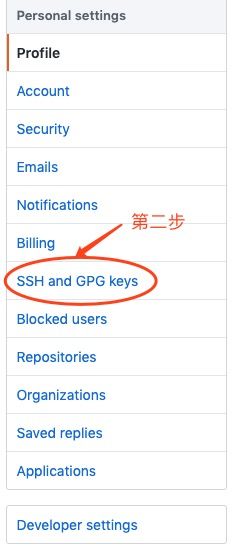
- 选择setting
- 点击SSH and GPG Keys
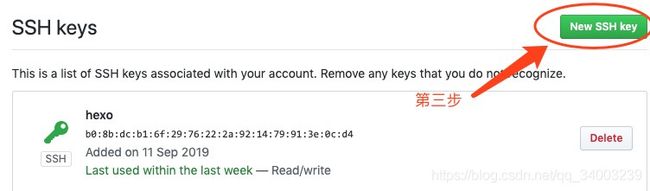
- 点击Add SSH Key
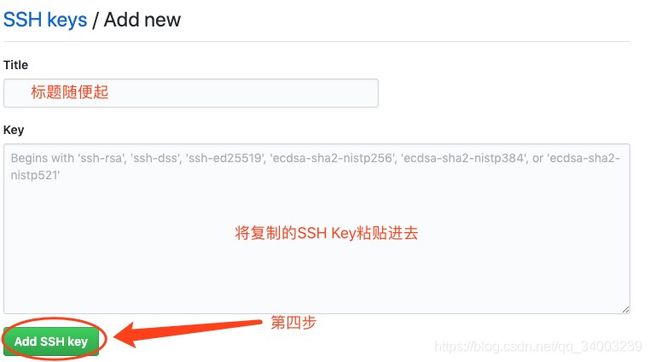
- title我们自己定义,Key中将我们复制的SSH 可以粘贴进去即可,然后点击Add SSH Key进行保存。
- 添加完成
(6)利用终端检查SSH key是否添加成功
$ ssh -T [email protected]若终端输出一下内容,证明添加成功。
Hi username! You've successfully authenticated, but GitHub does not provide shell access.2、新建Repository
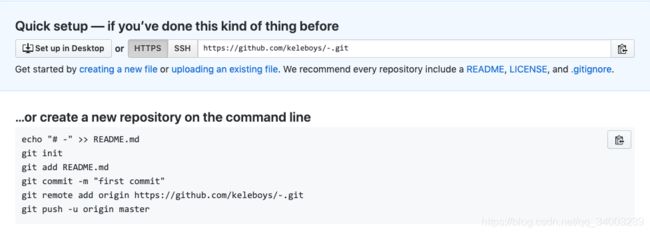
在github上创建Repository进行博客托管,命名最好遵循一下规范:
username.github.io新创建的Repository并不能直接进行使用,如上图,我们还需要为它创建分支结构。
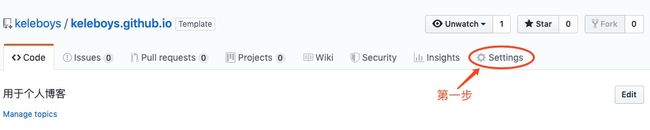
(1)在新创建的Repository中点击Setting
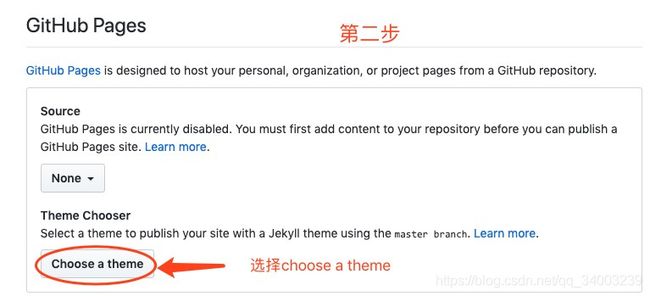
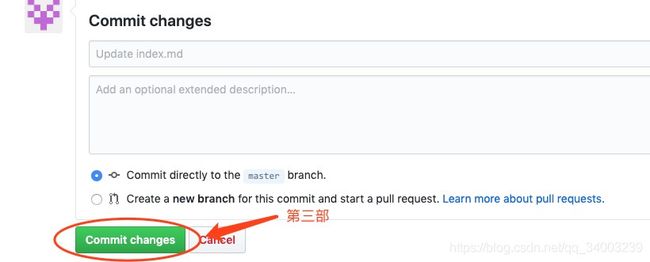
(2)找到GitHub Pages,随便给他选择一个theme,然后点击Commit changes提交。
(3)再次点击setting进行查看,出现如图所示表明分支已经创建好了。
3、配置Deploy插件
打开hexo放置的根目录下,将_config.yml惊醒打开,设置deploy的信息,注意要将repository的链接替换成你自己的repository对应的链接
deploy:
type: git
repository: [email protected]:keleboys/keleboys.github.io.git # 设置repository对应的链接
branch: master 三、发布
输入一下命令生成博客的静态页面并进行发布
$ hexo g -d打开浏览器访问Https://username.github.io/,就可以看到我们刚刚部署到github上的博客了。
四、小试牛刀
在终端输入一下命令:
$ hexo new "Text"这时hexo会给我们在/source/_posts/下生成一个名叫Text.md的文件,大家就可以在这里愉快的开始自己的博客之旅了。
五、常用Hexo命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
hexo clean #删除本地生成的静态文件缩写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
hexo c == hexo clean组合命令
hexo g -s #生成并本地预览
hexo g -g #生成并上传六、结束语
至此,我们已经顺利地利用Hexo+github搭建了属于我们自己的个人博客啦,如果你只是想尝尝鲜,想必这些就已经足够了,但是你要是有更多的追求,可以继续往下看我的博客。