(整理自网络)
1、盒子模型有两种,W3C和IE盒子模型(padding-border-margin模型)
从直观上而言,margin用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么content就是画面本身,padding就是画面与画框之间的留白,border就是画框,而margin就是画与画之间的距离。
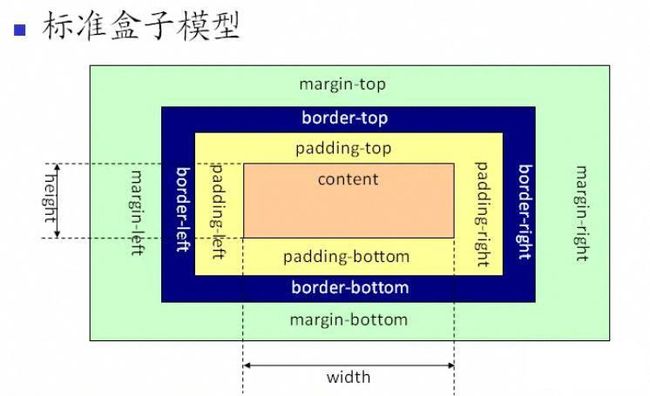
W3C盒子模型如下:
包括margin、border、padding、content ,元素的width=content的宽度
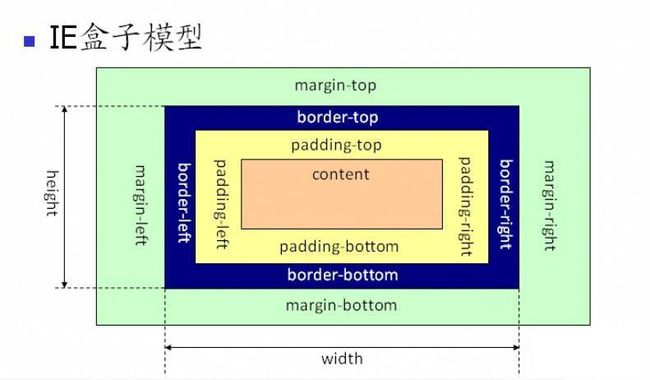
IE盒子模型如下:
其与W3C盒子区别在于它的content 部分包含了 border 和 padding。
那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子。
哪个更好:
我个人认为W3C定义盒子模型与IE定义的盒子模型,IE定义的比较合理,元素的宽度应该包含border(边框)和padding(填充),这个和我们现实生活的盒子是一样的,W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。
box-sizing
语法:box-sizing:content-box|border-box|inherit;
设置box-sizing:border-box以后,如果想要一个宽度为200px的盒子,那么我们直接设置宽度为200px。当再设置它的左右边框和左右补白后,它的内容区会自动调整(向里缩进)。
盒子之间的关系:
1、HTML和DOM
DOM是 Document Object Model的缩写,即“文档对象模型”。一个网页的所有元素组织在一起,就构成了一个棵“DOM”树。
一个HTML文档并不是一个简单的文本文件,而是一个具有层次结构的逻辑文档,每一个HTML元素都作为这个层次结构中的一个节点存在。每个节点反应在浏览器上回具有不同的表现形式,具体的表现形式是由CSS来决定的。
CSS的目的是使网页的表现形式与内容结构分离,CSS控制网页的表现形式,HTML控制网页的内容结构。
2、标准文档流
“标准文档流”简称“标准流”。指在不适用其他的与排版和定位相关的特殊CSS规则是,各种元素的排列规则。
1. 块级元素(blocklevel)
总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
2. 行内元素(inline)
标记本身不占有独立的区域,仅仅实在其他元素的基础上指出了一定的范围。
行内元素在DOM树种同样是一个节点。从DOM的角度来看,块级元素和行内元素是没有区别的,都是树上的一个节点;而从CSS的角度来看,二者有很大的区别,块级元素拥有自己的区域,行内元素则没有。
标准流就是CSS规定的默认的块级元素和行内元素的排列方式。
3. 标记和标记
是一个块级元素,他保卫的元素会自动换行。而仅仅是一个行内元素,在它的前后不会换行。
4. 盒子在标准流中的定位原则
(1)行内元素之间的水平margin
当两个行内元素紧邻时,他们之间的距离为 第一个元素的 margin-right 加上第2个元素的margin-left。
(2)块级元素之间的竖直margin
两个竖直块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者。这个现象称为 margin 的“塌陷”现象。
(3)嵌套盒子之间的margin
如果父div的高度值小于子块div的高度加上margin的值,此时IE浏览器会自动扩大,保持子元素的margin-bottom的空间以及父元素自身的padding-bottom。而firefox会保证父元素的高度完全吻合,子元素会超出父元素的范围。
CSS规范中有四个宽度和高度的相关属性,为:min-height、max-height、min-width、max-width。 IE浏览器不支持。
(4)将margin设置为负值
当margin设为负数时,会使被设为负数的块向相反的方向移动,甚至覆盖在另外的块上。