JS中的offsetWidth, clientWidth, scrollWidth, innerWidth, outerWidth, pageXOffset
| value | description |
|---|---|
| offsetWidth | 返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距) |
| offsetHeight | 返回元素的高度(包括元素高度、内边距和边框,不包括外边距) |
| clientWidth | 返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距) |
| clientHeight | 返回元素的高度(包括元素高度、内边距,不包括边框和外边距) |
| style.width | 返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距) |
| style.height | 返回元素的高度(包括元素高度,不包括内边距、边框和外边距) |
| scrollWidth | 返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientWidth相同 |
| scrollHeigh | 返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientHeight相同 |
| offsetTop | 返回元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位(css中position属性值为relative、absolute或者fixed)的,则是获取上外边缘距离文档内壁的距离。 |
| offsetLeft | 此属性和offsetTop的原理是一样的,只不过方位不同 |
| scrollLeft | 此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。 |
| scrollTop | 此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离。 |
style.width返回的是字符串,如 28px,offsetWidth返回的是数值28;style.width/style.height与scrollWidth/scrollHeight是可读写的属性,clientWidth/clientHeightoffsetWidth/offsetHeight是只读属性style.width的值需要事先定义,否则取到的值为空。而且必须要定义在 html 里(内联样式),如果定义在css里,style.height的值仍然为空,但元素偏移有效;而offsetWidth则仍能取到。
鼠标事件发生时:(不管是onclick,还是omousemove,onmouseover等)
| value | description |
|---|---|
| clientX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变; |
| clientY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变; |
| pageX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变; |
| pageY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变; |
| screenX | 鼠标相对于显示器屏幕左上角x轴的坐标; |
| screenY | 鼠标相对于显示器屏幕左上角y轴的坐标; |
| offsetX | 鼠标相对于事件源左上角X轴的坐标 |
| offsetY | 鼠标相对于事件源左上角Y轴的坐标 |
offsetLeft、offsetTop 例子
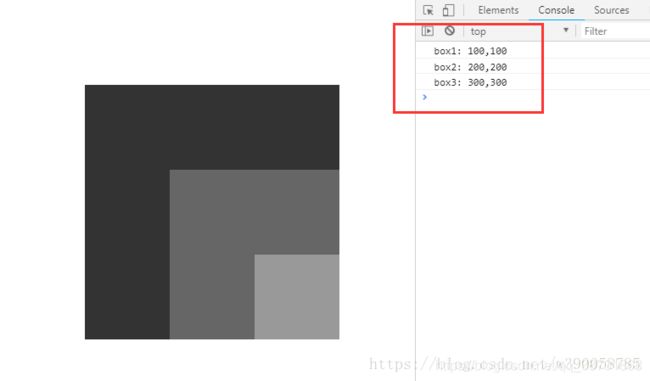
例1:
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
style>
<div class="box1">
<div class="box2">
<div class="box3">div>
div>
div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
script>
body>

其中,三个div的上一级的定位元素都是body,body是最外层的定位元素,三个div获取到的offsetLeft值跟offsetTop值都是相对于body的偏移量。
例2(给box1添加相对定位):
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative;}
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
style>
<div class="box1">
<div class="box2">
<div class="box3">div>
div>
div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
script>
body>

第二个例子中,box1 加上了相对定位,这时候
box2,box3 的上一级定位元素不再是 body 了,这时他们获取到的 offsetLeft 值offsetTop值都是相对于 box1 的偏移量。
而 box1 的上一级定位元素还是 body ,所以他的偏移量还是相对于 body 的。
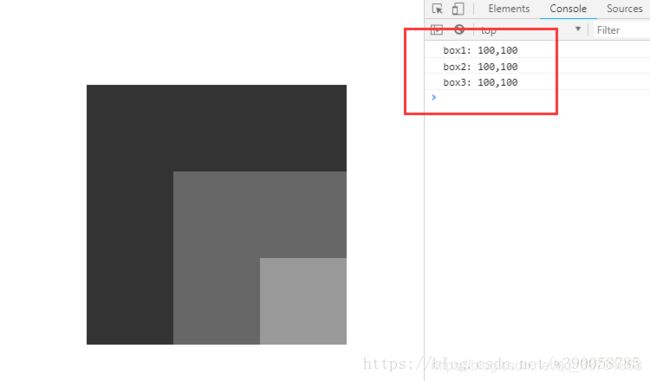
例3(给box1,box2添加相对定位):
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
style>
<div class="box1">
<div class="box2">
<div class="box3">div>
div>
div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
script>
body>

第三个例子中,box1 跟 box2 都加上了相对定位,这时候,
box3 的上一级定位元素变成是 box2,
box2 的上一级定位元素是 box1,
box1 的上一级定位元素还是 body。
所以这时候就出现了。三个div的偏移量都为100;
通过上面的三个例子不难看出,offsetLeft值跟offsetTop值的获取跟父级元素没关系,而是跟其上一级的定位元素(除position:static;外的所有定位如fixed,relative,absolute)有关系。
例4:基于例3获取box3到浏览器窗口的偏移量
js 不但提供了offsetLeft、offsetTop方法,还提供了offsetParent(获取上一级定位元素对象)的方法。所以现在我们只需封装一个函数就可以了。
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
style>
<div class="box1">
<div class="box2">
<div class="box3">div>
div>
div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1);
var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象
while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
console.log('box1: '+ offset(oBox1,'left') +','+ offset(oBox1,'top'));
console.log('box2: '+ offset(oBox2,'left') +','+ offset(oBox2,'top'));
console.log('box3: '+ offset(oBox3,'left') +','+ offset(oBox3,'top'));
script>
body>
Ref:
https://blog.csdn.net/w390058785/article/details/80461845
https://www.jianshu.com/p/4e97bffa65bd
https://blog.csdn.net/lzding/article/details/46371609