今天先给大家看一下效果哈哈:
这个就是我们今天要学习的东西,第一个是帧动画,第二个是补间动画。
帧动画这个名字大家应该都比较熟悉,但是补间动画应该就不太清楚了,没关系,等会儿讲到的时候我们再给大家详细介绍,首先我们来看一下帧动画:
一、帧动画
帧动画顾名思义,就是把一帧一帧的播放,我们把几张图片放进去,让他依次展示出来,这个就是帧动画的效果了。接下啦我们来看一下如何实现的:
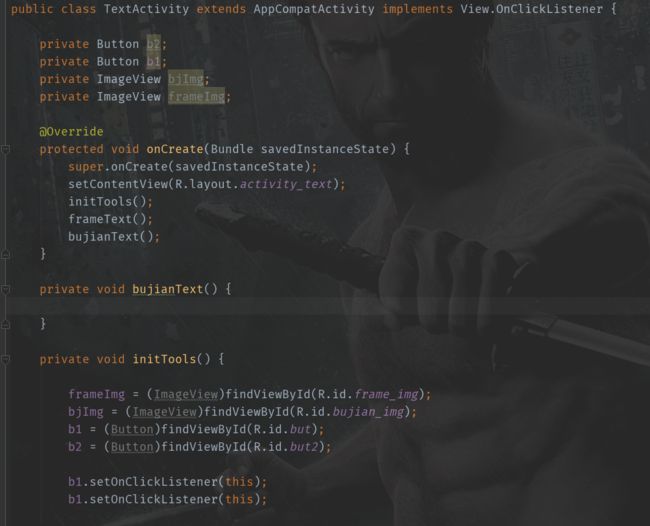
在实现功能之前,我们先做一下准备工作,给activity.xml和activity.java文件进行设置(为了了功能讲解方便):
好了,接下啦我们进入正题,首先开始帧动画功能实现:
帧动画实现有两种方法:java代码实现和xml文件实现,我们先来看java代码实现:
1.java代码实现:
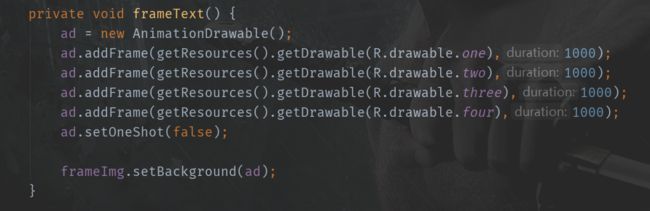
我们的思路是这样的:首先创建帧布局对应的类(AnimationDrawable),然后进行相关属性添加,最后把它加入到img中。
我们调用了addFrame方法来给ad添加图片,第一个参数是我们图片的id,第二个参数duration是我们要让他显示多少毫秒。
setOneShot是我们是否让他只跑一次,我们选择false,让他循环跑。
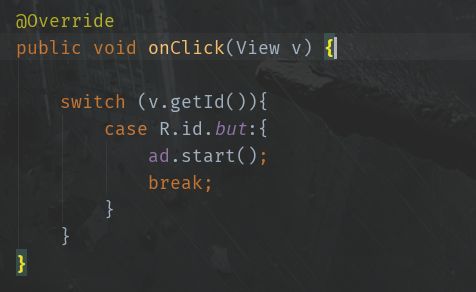
最后我们在点击事件中调用了ad.start方法,然他动起来,现在我们来看一看效果吧:
2.用.xml实现:
我们在drawable下创建了一个叫做frame_anim的xml文件,然后外标签写为animation-list,里面的item,drawable属性添加图片,duration是显示时间。
我们这次不new AnimationDrawable,而是通过getDrawable获取我们刚才创建的xml文件。
效果就不展示了,跟java的一样。
这个很简答,大家应该可以接受,下面我们来看一下补间动画:
二、补间动画
首先说一下补间动画是个什么意思,我们的动画不可能只是有图片的来回切换构成动画,我们同样也可以通过对图片进行平移、旋转、缩放、透明度渐变等操作,来实现一个简单的动画效果,下面我们一次来看一下这些效果实现。
1.平移。
平移对应的类是TranslateAnimation。
我们注意到他有四个构造方法,我们一般常用的是最后两个,我们就看第三个吧:
它对应的参数从左到右分别是:
动画x轴起始位置相对默认位置偏移量,动画x轴结束位置相对默认位置偏移量,
动画y轴起始位置相对默认位置偏移量,动画y轴结束位置相对默认位置偏移量。
我简单解释一下,大家都知道margin吧,我们的x轴相对偏移就可以理解为marginStart,二y轴相对偏移就可以理解为marginTop,无论是起始还是结束位置都是这样的。
现在我们来设置数值:
很明显我们只让它从默认位置向右移动的100,
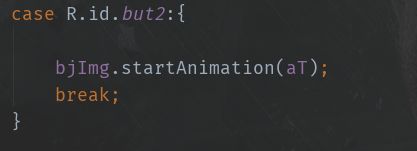
别忘了点击事件中启动,我们通过ImageView的startAnimation方法来启动。
2.缩放
还是同样的图片,我们来进行缩放操作:
缩放对应的类是ScaleAnimation
我们注意到它的构造方法参数也是很多额,我们只看最后一个。
它对应的参数分别是:
动画播放前x轴比例,动画播放后x轴比例,
动画播放前y轴比例,动画播放后y轴比例,
x轴缩放轴点坐标模式,x缩放轴点相对值,
y轴缩放轴点坐标模式,y轴缩放点相对值。
这里面的参数除了5和7参数,其他的都是一个比例值,这么来说吧,我们如果指定0,那他就是默认位置的最左边缘或者最上边缘(看是x还是y了),如果我们指定0.5f,那就是默认位置的一半长度的位置,如果指定1,那就是最右边缘(或左下边缘),如果大于1也同样能理解了,2就是默认x(或y)长度的2倍的位置。它相对的就是默认的位置比例。
我们来给他添加参数:
我们设置的是从默认位置的中心出发,然后从0.5倍放大到1倍,这个TO_SELF属性是我们相对自己,他还有一个属性是TO_PARENT——相对父布局。
我们看一下效果:
3.旋转
相信学完了平移和缩放之后,大家都知道这个补间动画是个什么意思了,而且一般是怎么操作了,我们现在来看一下旋转。
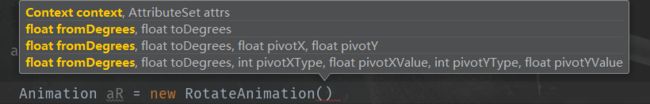
它对应的类是RotateAnimation:
我们发现这个参数也不少啊,我们还是看这个最长的,它对应的参数分别是:
1.2.都是角度,用1减2就是旋转的角度,默认顺时针,值是正的就是顺时针,负的就是逆时针。
3.x旋转轴点类型4.x轴点
5.y旋转轴点类型6.y轴点
这个4和6轴点跟缩放是一样的,还是相对默认位置的比例。
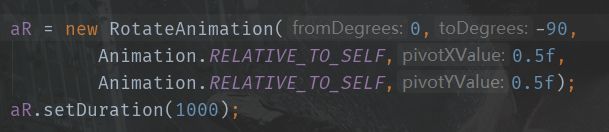
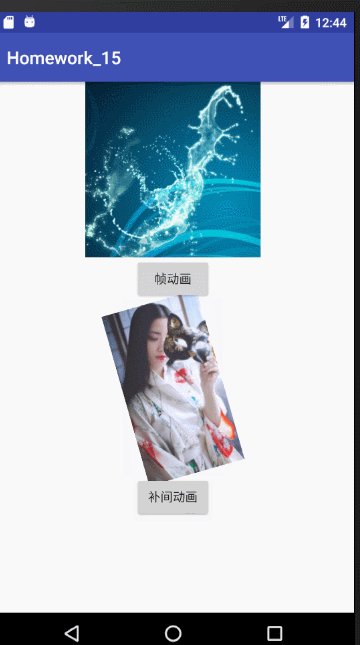
我们还是让他旋转点为默认位置中心,然后逆时针旋转90度,我们来看一下效果:
4.透明度(渐变)
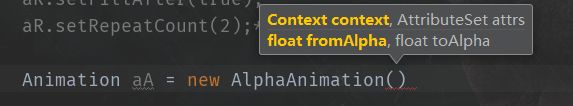
他对应的类是AlphaAnimation:
他还是比较好弄的,构造方法很简单,我们看一下第二个:
第一个是动画开始前透明度,第二个是动画结束后透明度。这两个参数都是从-1到1,对应完全透明到不透明。直接上代码,+效果了:
关于Animation还有一些其他通用的方法:
setFillAfter(Boolean):视图结束后保持结束位置,说白了就是旋转后还是转后的位置,平移后还时平移后的位置,缩放后还是缩放后的比例。
setFillBefore(Boolean):同上正好相反,如果这两个方法都不操作,他默认before的方法为true。
setRepeatCount(int):视图重复次数,注意是重复次数,不是变换次数。
三、组合
上面我们学了补间动画,他分别有平移、缩放、旋转和渐变效果,我们同样可以把他们组合起来,让他们同时变换 ,这里直接用.xml实现了(上面的四种同样可以用.xml实现):
1.我们在res目录下创建名为anim的系统目录,
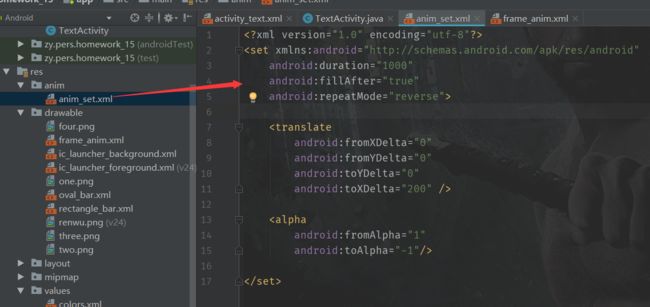
2然后在里面创建.xml文件
我们看到我们里面添加了两个标签,分别是translate和alpha,这个大家应该都能看懂了,是平移和渐变。里面的一些属性跟我们刚才构造方法中的一模一样,
注意我们在set标签里添加的一些属性,duration效果时间,fillAfter保持结束视图。
我们通过AnimationUtils的loadAnimation方法来获取刚才的.xml文件。
这是平移加渐变的效果,至于一开始的例子和其他的效果,大家自由组合吧哈哈(悄悄说一下,白色方块旋转的那个补间动画,用到了handler哦)。