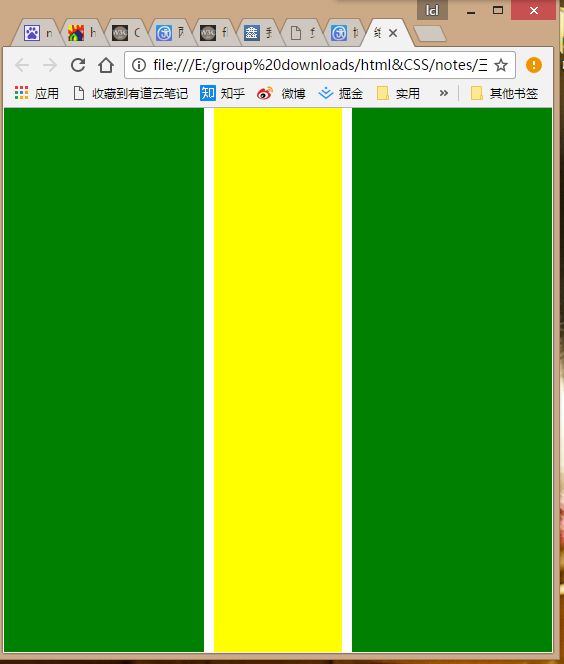
1.绝对定位法
【注】另外,height:100%是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高度的父层的高度来定义高度(height:auto是指根据块内内容自动调节高度。)
doctype html>
<html>
<head>
<title>绝对定位法title>
<meta charset="utf-8">
<style>
html,body{height:100%;margin:0;}
#left,#right{position:absolute;background-color: green;width:200px;height:100%;top:0;}
#left{left:0;}
#right{right: 0;}
#main{background-color: yellow;height:100%;margin:0 210px;}
style>
head>
<body>
<div id="main">div>
<div id="left">div>
<div id="right">div>
body>
html>
【要点】左中右三个div在html中顺序任意。左右div进行绝对定位,左div设置left:0;右div设置right:0;还要都给左右div设置top:0;因为左右div是绝对定位,脱离了正常文档流,中间的div会把左右两个div顶开到下一层,设置top:0;可以让左右div回到中间div那一层(其实是叠到中间div的上面,这时候其实中间div仍然独占一行,但由于中间div设置了margin:0 210px,所以左右div只是刚好分别叠在中间div的左右两边margin的空白处,不会挡住中间div的内容,另,中间div那样设置margin实现了宽度自适应)。
【优点】好理解易上手,不用管div在html中的顺序,爱咋咋地。
【缺点】如果中间栏含有最小宽度限制,或是含有宽度的内部元素,当浏览器宽度小到一定程度,会发生层重叠的情况。
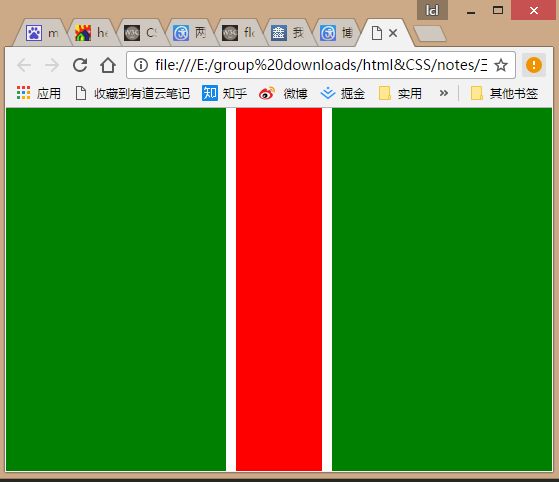
2、左右浮动法
doctype html>
<html>
<head>
<title>浮动法title>
<meta charset="utf-8">
<style>
html,body{margin:0;height:100%;}
#left,#right {float: left;width: 220px;background: green;height: 100%;}
#right{float: right;}
#main {margin: 0 230px;background: red;height: 100%;}
style>
head>
<body>
<div id="left">div>
<div id="right">div>
<div id="main">div>
body>
html>
【要点】中间的div要放最后面,其余左右的两个div顺序任意。因为左右div都设置了float,脱离正常文档流,位置会被中间的div占领,中间的div先写,左右的后写,那左右的就会被中间的顶到下一行(这与“绝对定位法”一样,而“绝对定位法”可以不管div顺序是因为有top:0;可以让左右div与中间div同在一行)。
【优点】相对于下一种方法,要好理解一些。与第一种方法相似,已上手。代码相对简洁高效。
【缺点】中间div如果遇到clear:both;等属性会比较麻烦,要注意避免。
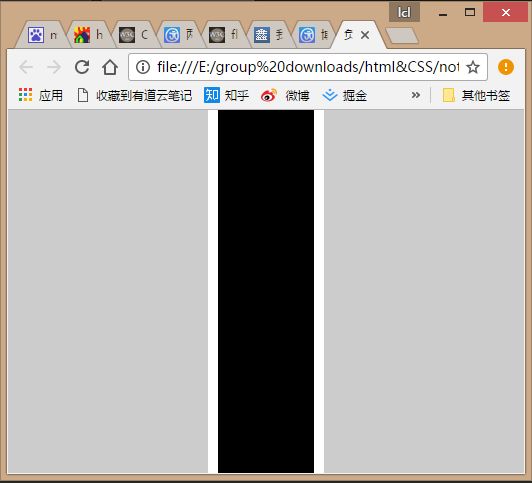
3、负margin法
doctype html>
<html>
<head>
<title>负margin法title>
<meta charset="utf-8">
<style>
html,body{margin:0;height:100%;}
#main{width:100%;height:100%;float:left;}
#main #body{margin:0 210px;background:#ffe6b8;height:100%;}
#left,#right{width:200px;height:100%;float:left;background:#a0b3d6; }
#left{margin-left:-100%;border:2px red solid;}
#right{margin-left:-200px;border:1px red solid;}
style>
head>
<body>
<div id="main">
<div id="body">div>
div>
<div id="left">div>
<div id="right">div>
body>
html>
【要点】中间div要放最前,左右div顺序任意。中间div(#main)中要设置一个子div(#body),内容放#body里面。给中间(父)div#main和左右div分别设置float:left;左div设置margin-left:-100%就会靠到最左上边。右div设置margin-left:自身宽度;就会贴紧右上边。
【优点】三栏相互关联,算得上真正意义上的自适应。
【缺点】难理解,特别是margin负值,那个左div的-100%是相对于谁来定的,为什么这样就会让左div靠到最左上方。查了资料还是未解决,问题带排查……
还有其他方法实现三栏自适应布局,待续……
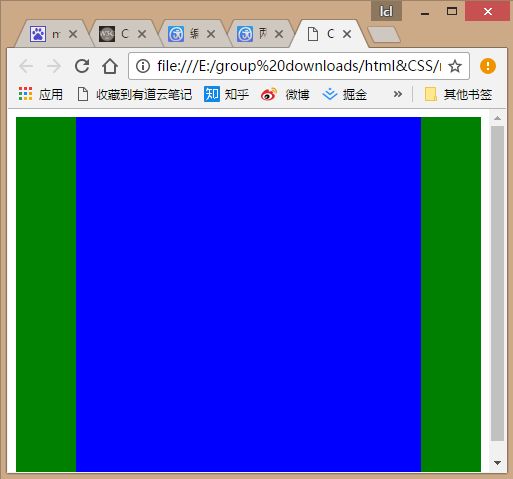
另在《CSS三栏布局——中间固定两边自适应宽度》一文中还有一种用CSS3,flex布局实现的中间定宽两边自适应的布局,代码及效果如下:
doctype html>
<html>
<head>
<title>CSS3 Flex实现中间定宽左右自适应三列布局title>
<meta charset="utf-8">
<style type="text/css">
html,body{height:100%;}
.grid {
display: -webkit-flex;
display: -moz-flex;
display: -o-flex;
display: -ms-flex;
display: flex;
height:100%;
}
.col {
padding: 30px;
}
.fluid {
flex: 1;
background-color: green;
}
.fixed {
width: 400px;
background-color: blue;
}
style>
head>
<body>
<div class="grid">
<div class="col fluid">div>
<div class="col fixed">div>
<div class="col fluid">div>
div>
body>
html>