谈到移动端应用性能测试,我们首先会想到的性能测试指标有:启动时间、响应时间、CPU、内存、电量等。我们可以将以上指标按照资源消耗和响应时间分为两大类。
资源消耗类:CPU、内存、电量;
响应时间类:启动时间、响应时间;
从用户角度来说,应用性能就是应用对用户操作的响应时间。响应时间过长不仅意味着等待,还意味着较差的用户体验,更直接关乎着用户的直观感受。
一、响应时间是什么?
响应时间:是指用户发出请求到得到响应整个过程的时间。
通俗地讲,当用户在应用交互界面单击一个按钮、发出一条指令或点击一个链接时,从用户操作开始到应用把结果以用户能察觉的方式呈现出来,这个过程所消耗的时间就是用户所直观感受的应用响应时间。
应用响应时间过长或者无响应是用户在应用使用过程中最不愿意看到的现象,也是最令用户感到烦恼及痛恶的地方。
如下图:
看到上图,你的感受是什么?
实际上,在大量进程响应的过程中,超过3秒以上的响应时间将会严重影响用户的工作效率。如果用户在使用应用过程中出现响应时间过长或者无响应等情况,迎接开发者的将是无尽的抱怨及投诉电话。
二、如何进行应用响应时间测试?
我们看到,响应时间对于用户来说既有客观成分,也有主观成分。当应用出现响应时间过长时,用户的主观感受将会成为判断应用响应时间的主要原因。既然响应时间对用户体验影响那么重要,那我们该如何进行应用响应时间的测试呢?
测试环境:
硬件环境:Pixel 4GB RAM+32GB ROM
软件版本:Android 版本9.0
预置条件:应用首次安装,选择相同网络环境,同时在系统设置中勾选应用所有权限。
测试次数:5次取平均值
测试范围:
资讯类Top应用:知乎、百度贴吧、豆瓣、天涯社区
测试方法:
测试步骤:
- ① 点击应用图标,进入首页,等待首页内容完全显示;
- ② 点击文章搜索选项,搜索统一热点关键词,等待文章列表页面加载。
- ③ 点击文章列表页面任一文章,记录点击开始时间startTime;
- ④ 等待页面内容完全显示,记录应用页面加载完成时间endTime;
- ⑤ 重复步骤③、④,测试5次,取平均值。
测试结果:页面响应时间=endTime-startTime
数据误差:1~2ms
举个栗子:
下面将以知乎APP文章页面响应时间为例,向大家演示一下以上测试步骤,其中硬件设备用到一部Pixel手机,软件需用到一款录屏软件,电脑端需要一个能够显示视频帧数的播放器。
首先安装知乎APP到Pixel手机,在系统设置中勾选知乎应用全部权限,完成后打开录屏软件,开始录屏;
打开知乎APP,完成首页加载后,根据最近热点新闻,搜索“寿光”关键词,等待文章列表加载完成;
选择任一文章,统计操作开始时间及页面完全加载时间。
获取startTime及endTime后,我们需要了解视频录制帧率设置,将帧率单位(fps)换算为时间单位(ms),这样我们就完成了知乎APP内容页面的响应时间计算。
三、响应时间测试结果展示
在测试数据展示之前需要跟大家小小科普一下,1秒(s)等于1000毫秒(ms)。重要的事情说三遍,1s=1000ms!1s=1000ms!1s=1000ms!好了,记住了之后我们就要开始喽!
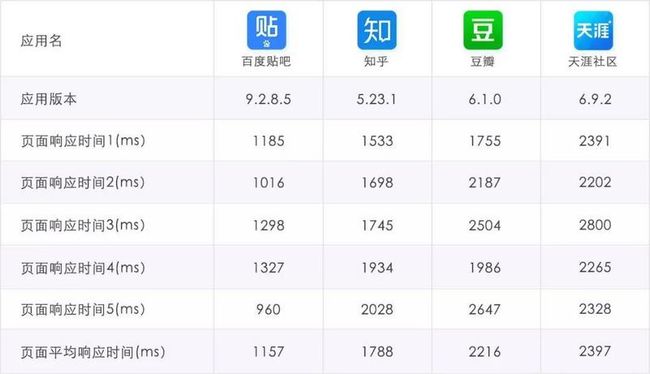
1、资讯类各应用页面响应时间测试数据如下:
上边我们提到,本次测试的范围主要为资讯类应用。考虑到日常生活中用户通过这些应用进行的最多操作就是阅读,因此内容页面的响应时间与用户的相关性最大。为了体现应用本身的实用性能,在5次测试数据的选择上,我们分别针对每个应用内容页面的响应时间进行了重点统计,最后通过取平均值的方式求出以上几款资讯类应用内容页面的平均响应时间。
2、资讯类各应用页面平均响应时间横向对比
测试数据显示,资讯类应用内容页面平均响应速度最快的是百度贴吧,平均响应时间仅有1157ms,约1.2s。内容页面平均响应速度最慢的应用是天涯社区,平均响应时间为2397ms,约2.4s。百度贴吧要比天涯社区在内容页面的平均响应速度快约1.2秒,1.2秒到底意味着什么呢?
首先容我坦白一下,上方先给大家进行时间单位换算的科普是有目的滴。因为日常生活中,相比于毫秒,我们对秒这个单位有更直观的感受。
举一个栗子体会一下,一般人平均每分钟阅读300~500字,相当于平均每秒阅读5~8字。这也就意味着用户已在百度贴吧的内容页面阅读5个字了,天涯社区的内容页面还没有完全加载出来。
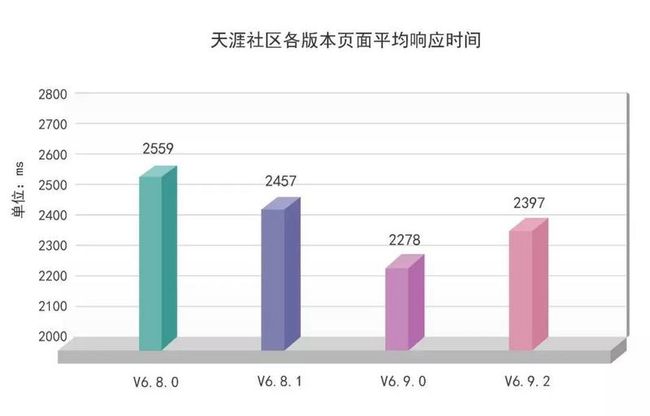
3、天涯社区各个版本的页面平均响应时间对比
天涯社区6.9.0版本内容页面的平均响应时间最短为2278ms,约2.3s,天涯社区6.8.0版本内容页面的平均响应时间最长为2559ms,约2.6s。可以看出,天涯社区在应用版本更新过程中,页面响应时间整体呈现缩短趋势,页面响应速度不断得到优化提升。
在天涯社区6.9.2版本5个内容页面响应时间统计过程中,我们发现5个内容页面响应时间都在2000ms(2s)以上。我们知道,在等待页面加载过程中,近半数用户最长等待时间为3秒,天涯社区整体页面响应时间虽然小于3秒,但在给用户提供更好阅读体验的过程中,还需进一步提升页面响应速度,缩短页面响应时间。
四、导致页面响应时间过长的原因
1、页面复杂,需绘制的内容(布局 & 控件)太多,从而导致页面加载时间过长。
2、页面过度绘制较多,从而导致绘制时间过长。
3、DOM结构复杂。
4、过度或不恰当的DOM操作。
5、http请求过多、请求时间过长、请求异常(中断、无响应、请求错误)等情况。
五、优化建议:
1、降低View.onDraw()的复杂度。
2、避免过度绘制(Overdraw)。
3、避免过于复杂的DOM结构,避免过度嵌套。
4、保证简洁、清晰的html结构,减少或避免多余的html标签。
5、善用缓存,只加载初始化或有更新状态的资源,对无更新的资源则返回已缓存的结果。
目前,华为终端开放实验室已上线应用页面响应时间测试功能,欢迎广大应用开发者前来使用!
①登录DevEco平台
进入https://deveco.huawei.com/ ,登录账号,选择“测试服务-云测试-性能测试”
②选择机型,点击“立即体验”
③根据要求上传应用 APK,获取页面响应时间测试结果。
华为终端开放实验室后期将持续发布各类别应用的评测报告,为用户选择最佳体验的应用提供参考,敬请关注!
如果您有更好的解决方法与见解,欢迎在文章下方留言交流。
如有疑问,可发送邮件至[email protected]。
关注安卓绿色联盟公众号,了解更多