bootstrap treeview.js 权限加载时,复选框被选中的 demo
先上代码:
首先要引入相应的css,与js
<link href="~/Content/toolbarCss/roleinfo.css" rel="stylesheet" />
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/css/bootstrap-table.css" rel="stylesheet" />
<link href="~/Content/css/bootstrap-treeview.css" rel="stylesheet" />
<script src="~/Scripts/jquery2.0.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/bootstrap-table.js"></script>
<script src="~/Scripts/bootstrap-treeview.js"></script>
 首先加载出全部的操作员列表 在右侧设置一个按钮‘设置权限’选中对应操作员 按钮会弹出 一个 bootstrap 的 modal 如下图:
首先加载出全部的操作员列表 在右侧设置一个按钮‘设置权限’选中对应操作员 按钮会弹出 一个 bootstrap 的 modal 如下图:

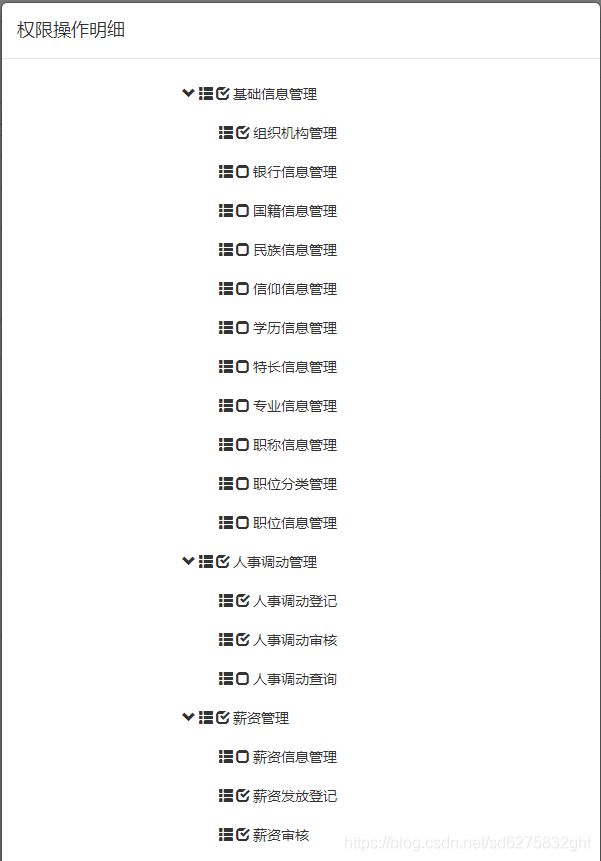
从数据库获取选中操作员应有的权限在复选框中被选中,整个功能代码如下
<script type="text/javascript">
$(function () {
//初始化操作员列表
Init();
EditRights();
});
function Init() {
$('#reportTable').bootstrapTable({
url: '/UserInfo/UserInfoLists',
//dataType: 'json',
sidePagination: 'server',//此句代码是向服务器端请求数据
method: 'get',
cache: false,
height: 400,
width: 400,
striped: true,
pagination: true,
pageNumber: 1,
pageSize: 5,
pageList: [5, 10, 20],
showColumns: true,
showRefresh: true,
search: false,
clickToSelect: true,
singleSelect: true,
uniqueId: 'userid',
queryParams: function queryParams(params) {
var param = {
row: params.limit,//获取pageSize 这里的键应该与控制器中request里面一致否则获取不到数据
page: (params.offset / params.limit) + 1 //获取pageIndex 获取当前页码的算法
};
return param
},
columns: [{ checkbox: true, visible: true },
{ field: "userid", title: "编号", align: "center", width: 10 },
{ field: "usernumber", title: "操作员代码", align: "center", width: 180 },
{ field: "username", title: "操作员名称", align: "center", width: 180 },
{
field: "control", title: "操作", align: "center",
formatter: operation,
events: operateEvents
}
]
});
}
//为列表的单元格中添加‘设置权限‘按钮
function operation(value, row, index) {
var result = '';
return result;
};
//在设置权限按钮中增加click事件
window.operateEvents = {
'click #btnSetRights': function (e, value, row, index) {
var rows = $('#reportTable').bootstrapTable('getSelections');
if (!rows || rows.length == 0) {
alert('请选中一条要修改的记录!');
return;
}
// 弹出权限框
$('#EditRights').modal({
show: true,
backdrop: 'static',
keyboard: true
});
//加载所有的权限
InitRights();
//根据选中的操作员在数据库判断是否拥有对应的权限
var uid = row.userid;
var rid =0;
//根据选中的userid,得到角色id
$.ajax({
url: '/UserInfo/SearchUserInfo',
async: false,
data: { userid: uid },
dataType: 'json',
success: function (data) {
rid=data.userinfo.roleid;
}
});
//根据选中的操作员的userid,roleid获取当前选中操作员的权限列表
var list;
$.ajax({
url: '/UserInfo/GetRoleRightsByIds',
async: false,
data: {
userid: uid,
roleid:rid
},
dataType: 'json',
success: function (data) {
list = data.temp;
}
});
//定义一个变量获取treeview中的所有节点的总个数,
var nodes = 0;
$.ajax({
url: '/UserInfo/LoadRoleRight',
async: false,
data: {},
dataType: 'json',
success: function (data) {
nodes = data.temp;
}
});
//操作员拥有的权限被选中是下面这个是重点
//遍历所有的treeview节点根据选中操作员应有的权限,对比权限菜单来选中菜单中的复选框
for (var i = 0; i < nodes; i++) {
//获得每个节点的nodeid,下面这句代码获的一个节点,根据API文档上的说明,
//$('#tree').treeview('getNode', 这里是treeview中节点的索引项目);
var node = $('#tree').treeview('getNode', i);
//遍历所有选中操作员的权限
for (var j = 0; j < list.length; j++) {
//如果对应操作员的权限id,与节点上的权限id相等,节点的复选框被选中
if (node.nodeid == list[j].rightid) {
//这里的list[j].rightid, 是加载的treeview的节点的索引并非是id
//下面这句代码就是选中某个节点
$('#tree').treeview('checkNode', [i, { silent: true }]);
} else {
continue;
}
}
}
}
};
//初始化treeview
function InitRights() {
$('#tree').treeview({
//加载功能数据
data: getTree(),
levels: 2,
expandIcon: 'glyphicon glyphicon-chevron-right',
collapseIcon: 'glyphicon glyphicon-chevron-down',
nodeIcon: 'glyphicon glyphicon glyphicon-th-list',
selectedBackColor: false,
selectedColor: '#337AB7',
showCheckbox: true,
multiSelect:true,
showBorder: false,
onNodeChecked: function (event, node) {
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则选中所有子节点
$('#tree').treeview('checkNode', [selectNodes, { silent: true }]);
}
var parentNode = $("#tree").treeview("getNode", node.parentId);
setParentNodeCheck(node);
},
onNodeUnchecked: function (event, node) {
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则取消选中所有子节点
$('#tree').treeview('uncheckNode', [selectNodes, { silent: true }]);
}
}
});
}
//从前端加载权限数据
function getTree() {
//根据返回的数据规则拼接数据
var tree = '[';
$.ajax({
url: '/UserInfo/LoadRoleRight',
async: false,
dataType: 'json',
data: {},
success: function (data) {
//一级权限的集合
var menup = data.mentp;
//二级权限的集合
var mentc = data.mentc;
//首先加载一级权限
for (var i = 0; i < menup.length; i++) {
tree += '{text:"' + menup[i].righttext + '",nodeid:' + menup[i].rightid + ',nodes:[';
for (var j = 0; j < mentc.length; j++) {
//如果二级权限是一级的子权限,把二级权限数据加载一级权限下
if (mentc[j].rightparentcode == menup[i].rightid) {
tree += '{text:"' + mentc[j].righttext + '",nodeid:' + mentc[j].rightid + '},';
}
else {
continue;
}
}
tree += ']},';
}
tree += ']';
}
});
//数据的规则
//var tree = [{
// text:"第一个节点"
//}]
//var tree = '[{' +
// 'text:' + "'第一个节点'" + '}]';
//var tree = [{
// text: '基础资料管理',
// node_id:1,
//下级节点规则
// nodes: [{
// text: '用户管理',
// node_id:2
// },
// {
// text: '组织机构管理',
// node_id:3
// },
// {
// text: '职称管理',
// node_id:4
// }]
//},
//{
// text: '系统管理',
// node_id:5,
// nodes: [{
// text: '权限管理',
// node_id:6
// },
// {
// text: '密码管理',
// node_id:7
// }]
//}];
//treeview.js 返回的数据为json类型的数组,在这里拼接成字符串转换成json数组的话不能用json.parse()方法应该用
//eval()方法
tree = eval("(" + tree + ")");
return tree;
}
function EditRights() {
//关闭权限菜单
$('#btnClose').click(function () {
$('#EditRights').modal('hide');
});
//设置权限
$('#btnSetRightInfo').click(function () {
});
}
function getChildNodeIdArr(node)
{
var ts = [];
if (node.nodes) {
for (x in node.nodes) {
ts.push(node.nodes[x].nodeId);
if (node.nodes[x].nodes) {
var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);
for (j in getNodeDieDai) {
ts.push(getNodeDieDai[j]);
}
}
}
} else {
ts.push(node.nodeId);
}
return ts;
}
function setParentNodeCheck(node) {
var parentNode = $("#tree").treeview("getNode", node.parentId);
if (parentNode.nodes) {
var checkedCount = 0;
for (x in parentNode.nodes) {
if (parentNode.nodes[x].state.checked) {
checkedCount ++;
} else {
break;
}
}
if (checkedCount === parentNode.nodes.length) {
$("#tree").treeview("checkNode", parentNode.nodeId);
setParentNodeCheck(parentNode);
}
}
}
</script>
服务器端代码
public ActionResult LoadRoleRight()
{
List<HR.Model.rights> list = RgsService.LoadEntitys(o=>true).ToList();
//获取一级权限
var listlv1 = list.Where(o => o.rightparentcode == 0).Select(o => o).ToList();
//获取二级权限
var listlv2 = list.Where(o => o.rightparentcode != 0).Select(o => o).ToList();
return Json(new { mentp=listlv1,mentc=listlv2,temp=list.Count},JsonRequestBehavior.AllowGet);
}
//获取选中的操作员
public ActionResult SearchUserInfo()
{
var uid = Convert.ToInt32(Request["userid"]);
var userInfo = iuService.LoadEntitys(o => o.userid == uid).FirstOrDefault();
return Json(new { userinfo = userInfo }, JsonRequestBehavior.AllowGet);
}
//根据选中的userid,roleid获取对应的权限
public ActionResult GetRoleRightsByIds()
{
var uid = Convert.ToInt32(Request["userid"]);
var rid = Convert.ToInt32(Request["roleid"]);
var rolerightlist = RiService.LoadEntitys(o => o.userid == uid && o.roleid == rid).ToList();
return Json(new { temp = rolerightlist }, JsonRequestBehavior.AllowGet);
}
服务器端的代码比较简单,用MVC进行的封装,权限的加载选中功能都是通过前端实现的,也可以在
服务器端实现, 有其他思路的朋友可以加个好友,小弟学习下,大家多多交流提高自己的技术能力