本系列主要翻译自《ASP.NET MVC Interview Questions and Answers 》- By Shailendra Chauhan,想看英文原版的可访问http://www.dotnettricks.com/free-ebooks自行下载。该书主要分为两部分,ASP.NET MVC 5、ASP.NET WEB API2。本书最大的特点是以面试问答的形式进行展开。通读此书,会帮助你对ASP.NET MVC有更深层次的理解。
由于个人技术水平和英文水平也是有限的,因此错误在所难免,希望大家多多留言指正。
系列导航
Asp.net mvc 知多少(一)
Asp.net mvc 知多少(二)
Asp.net mvc 知多少(三)
本节主要讲解视图引擎及HtmlHelper的使用
Q24. ASP.NET MVC中主要的命名空间有哪些?
Ans. 主要有以下三个比较重要的命名空间:
- System.Web.Mvc - 此命名空间包含类和接口是为了支持ASP.NET Web应用程序的Mvc模式。主要包括:Controllers、Controller factories、action results、views、partial views、model binders。
- System.Web.Mvc.Ajax - 支持Ajax脚本。此命名空间主要是为了支持Ajax脚本已经Ajax选项设置。
- System.Web.Mvc.Html – 此命名空间帮忙渲染HTML控件。主要用来支撑 forms, input controls, links, partial views,
validation.
Q25. 什么是视图引擎?
Ans. 视图引擎作为mvc的子系统拥有自身的语义标记。它的职责是转换服务器模板为html标记并渲染呈现到浏览器。最初,ASP.mvc只有一种视图引擎web forms(aspx) ,从ASP.NET MVC3 引入了新的Razor视图引擎。除此之外,还有 Spark, NHaml 等第三方视图引擎。
Q26. 视图引擎是怎样工作的?
Ans. 每种视图引擎主要包括以下三个主要部分:
- ViewEngine class - 实现自
IViewEngine接口;职责是定位视图模板的位置。 - View class - 实现自
IView接口;职责是从当前的上下文去合并数据与模板并转换为输出的Html标记。 - Template parsing engine (模板解析引擎)- 解析模板和编译视图为可执行代码。
Q27. 介绍下Razor视图引擎?
Ans. Razor引擎是从MVC3引入的一种高级视图引擎。Razor不是一种新的语言而是一种新的标记语义。 Razor提供的语义减少用户输入且富于表现力。相较于Web From 语义更加简洁且容易学习。Razor使用@符号去书写标记。@Html.ActionLink("SignUp", "SignUp")
Q28. 如何自定义视图引擎?
Ans. ASP.NET MVC 是一个开源并且高度可扩展的框架。可以通过实现IViewEngine 接口或者继承 VirtualPathProviderViewEngine 抽象类来实现自定义视图引擎。
public class CustomViewEngine : VirtualPathProviderViewEngine
{
public CustomViewEngine()
{
// Define the location of the View and Partial View
this.ViewLocationFormats = new string[] { "~/Views/{1}/{0}.html",
"~/Views/Shared/{0}.html" };
this.PartialViewLocationFormats = new string[] { "~/Views/{1}/{0}.html",
"~/Views/Shared/{0}.html" };
}
protected override IView CreatePartialView(ControllerContext
controllerContext, string partialPath)
{
var physicalpath =
controllerContext.HttpContext.Server.MapPath(partialPath);
return new CustomView(physicalpath);
}
protected override IView CreateView(ControllerContext controllerContext,
string viewPath, string masterPath)
{
var physicalpath =
controllerContext.HttpContext.Server.MapPath(viewPath);
return new CustomView(physicalpath);
}
}
public class CustomView : IView
{
private string _viewPhysicalPath;
public CustomView(string ViewPhysicalPath)
{
_viewPhysicalPath = ViewPhysicalPath;
}
public void Render(ViewContext viewContext, System.IO.TextWriter writer)
{
//Load File
string rawcontents = File.ReadAllText(_viewPhysicalPath);
//Perform Replacements
string parsedcontents = Parse(rawcontents, viewContext.ViewData);
writer.Write(parsedcontents);
}
public string Parse(string contents, ViewDataDictionary viewdata)
{
return Regex.Replace(contents, "\\{(.+)\\}", m => GetMatch(m, viewdata));
}
public virtual string GetMatch(Match m, ViewDataDictionary viewdata)
{
if (m.Success)
{
string key = m.Result("$1");
if (viewdata.ContainsKey(key))
{
return viewdata[key].ToString();
}
}
return string.Empty;
}
}
Q29. 如何注册自定义视图引擎?
Ans. 通过在global.asax.cs文件的Application_Start()方法注册自定义视图引擎,来告诉ASP.NET MVC来使用自定义视图引擎替换默认的视图引擎。
protected void Application_Start()
{
//Register Custom View Engine
ViewEngines.Engines.Add(new CustomViewEngine());
//other code is removed for clarity
}Q30. 能否删除默认的视图引擎?
Ans. 当然可以删除微软提供达到默认搜索引擎,Razor和Web Froms(aspx)。
protected void Application_Start()
{
//Remove All View Engine including Webform and Razor
ViewEngines.Engines.Clear();
}Q31. Razor和WebForm 引擎的主要区别有哪些?
| Razor | WebForm |
|---|---|
| MVC3后引入 | 最初的MVC版本就引入 |
| 位于System.Web.Razor命名空间 | 位于System.Web.Mvc.WebFormViewEngine命名空间 |
| 状态管理技术(View State、Session) | 没有自动的状态管理 |
| 基于文件路径的路由 | 基于路由的Urls |
| 统一的文件后缀 .cshtml(C#) | 视图后缀为.aspx,分部视图或编辑模板为.ascx |
| View与业务逻辑紧耦合(.aspx,.aspx.cs) | View与业务逻辑分离 |
| @ 符号书写方式@Html.ActionLink("SignUp", "SignUp") | <%: Html.ActionLink("SignUp", "SignUp") %> |
| 默认支持阻止XSS攻击 | 不支持 |
| 不能通过拖拽控件进行布局 | 可以 |
| 支持TDD | 不支持TDD |
Q33. 列举下都有哪几种HTML Helpers?
Ans. 主要有三种Html Helpers:
1、** Inline Html Helpers **- 通过Razor@helper标签创建的帮助类,只能在同一个view中使用。
@helper ListingItems(string[] items)
{
@foreach (string item in items)
{
- @item
}
}
Programming Languages:
@ListingItems(new string[] { "C", "C++", "C#" })
Book List:
@ListingItems(new string[] { "How to C", "how to C++", "how to C#" })2、 Built-In Html Helpers - Built-In Html Helpers 是针对HtmlHelper的扩展方法。主要分为三类:
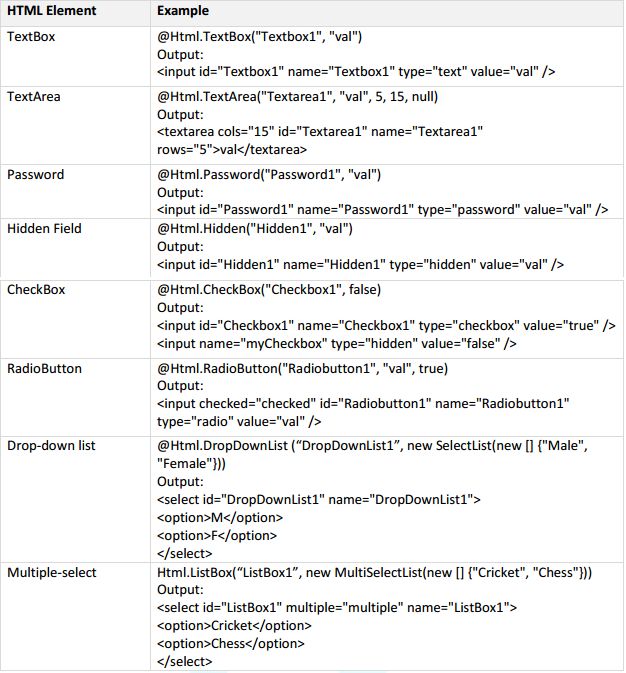
2.1 Standard Html Helpers - 用于渲染常见的Html 元素:
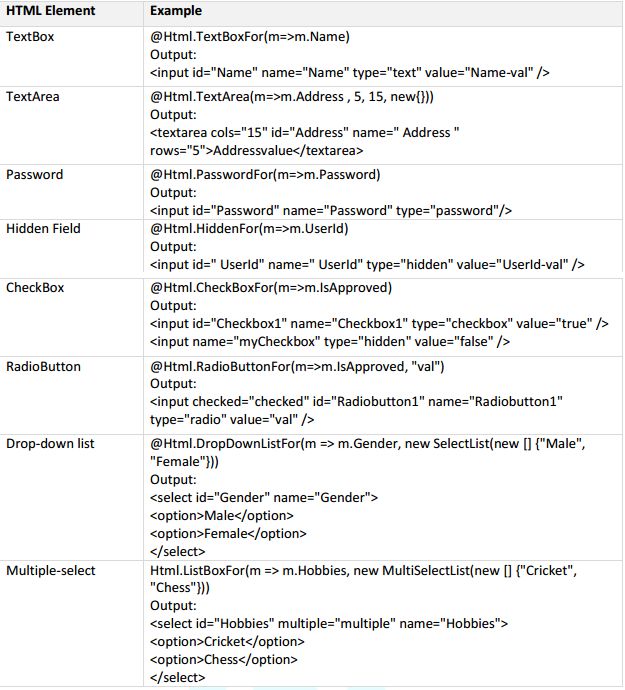
2.2 Strongly Typed HTML Helpers - 基于model属性创建的html元素,主要是通过lambda表达式来创建元素。
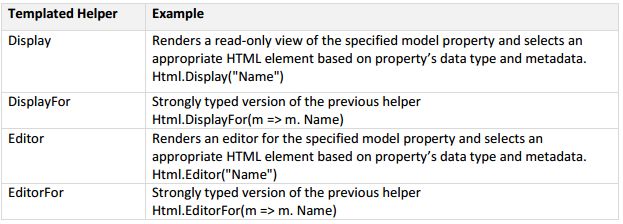
2.3 Templated HTML Helpers - 该类型帮助类,会自动根据model类的属性类型去呈现适当的html元素。
比如你的属性使用[DataType(DataType.Password)]属性注解为Password,那么使用模板html帮助类,它将自动呈现为密码类型的文本框。
Display and DisplayFor:根据指定的model属性和基于model属性的数据类型和元数据选择一个合适的html标签去渲染【只读状态的视图】 。
Editor and EditorFor:根据指定的model属性和基于model属性的数据类型和元数据选择一个合适的html标签去渲染【编辑状态的视图】。
3、 Custom Html Helpers - 可以通过扩展HtmlHelper类或者通过创建在工具类中创建静态方法来创建自定义Html Helper。
public static class CustomHelpers
{
//Submit Button Helper
public static MvcHtmlString SubmitButton(this HtmlHelper helper, string buttonText)
{
string str = "";
return new MvcHtmlString(str);
}
//Readonly Strongly-Typed TextBox Helper
public static MvcHtmlString TextBoxFor(this HtmlHelper htmlHelper, Expression>expression, bool isReadonly)
{
MvcHtmlString html = default(MvcHtmlString);
if (isReadonly)
{
html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper, expression, new { @class = "readOnly", @readonly = "read-only" });
}
else
{
html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper, expression);
}
return html;
}
} Q34. 介绍下Url Helpers?
Ans. Url helpers 基于路由配置帮助我们去渲染HTML链接或生成URL。
Q35. 什么是 Validation Summary(验证汇总)?
Ans. ValidationSummary是用来显示ModelState字典中所有验证错误信息 (未经排序)。它接收一个bool参数,当@Html.ValidationSummary(true)显示model-level错误;当 @Html.ValidationSummary(false)显示model-level 和 property-level 错误。
假设你在代码中添加了如下两行代码:
ModelState.AddModelError("", "This is Model-level error!");
ModelState.AddModelError("Name", "This Model property-level error!");第一行未指定key关联这个错误信息;第二行指定Name属性关联。
当在view中分别使用以下两种方式现在验证信息:
@Html.ValidationSummary(true) @*//shows model-level errors*@
@Html.ValidationSummary(false) @*//shows model-level and property-level errors*@因此,为true时,只显示model级别错误信息。
为false时,即显示model级别,也显示model的属性级别的错误。
Q36. 介绍下 AJAX Helpers?
Ans. AJAX Helpers 是用来创建启用Ajax进行异步加载的元素比如Ajax From,Ajax 链接。 AJAX Helpers 是System.Web.Mvc命名空间中AJAXHelper类的扩展方法。
@Ajax.ActionLink("Load Products", "GetProducts", new AjaxOptions {UpdateTargetId= "Products-container", HttpMethod = "GET" })
//输出:
Load ProductsQ37.什么是非侵入Ajax (unobtrusive AJAX)?
Ans. ASP.NET MVC提供了基于jquery的非侵入ajax。非侵入式ajax意味着通过使用帮助类方法去定义ajax功能而不是通过在view中添加js代码块。
Q38. 介绍下AJAX帮助类的配置选项?
Ans. AjaxOptions类定义的属性允许你在ajax请求的生命周期中的不同阶段指定对应的回调方法。关于AjaxOptions的配置项讲解,详参Ajax.BeiginForm()知多少。
Q39. 什么是Cross Domain AJAX(跨域Ajax)?
Ans. 默认来说,浏览器只允许ajax调用你自己服务器上托管的当前web应用的站点。这个限制帮助组长了许多安全问题(比如XSS攻击)。但是,有些时候我们需要与额外的API(s)交互比如(Twitter或者Google)。因此,为了与额外的API(s)进行交互,我们的web应用就必须支持JSONP请求或CORS(跨域资源分享)。ASP.NET MVC 默认不支持JSONP和CORS。如果有这种需要,就需要做一些编码和配置。