之前一篇《工欲善其事,必先利其器。VS2013全攻略(安装,技巧,快捷键,插件)!》 看到很多朋友回复和支持,非常感谢,尤其是一些拍砖的喷油,感谢你们的批评,受益良多。
我第一份工作便是WPF的开发,一直到现在都非常喜欢这门技术,从懵懵懂懂到现在有一些WPF开发资历,也算是经历了一段坎坷的过程。我的朋友看到我写了VS2013的全攻略,他就推荐我写一个WPF篇,我想了下,的确很多朋友初接触WPF的时候难免会觉得WPF开发十分困难,归其原因,很多时候是出错后并不知道如何调试毫无头绪。下面我便顺着我的开发历程来分享一些有利于WPF开发的小工具们。
[小九的学堂,致力于以平凡的语言描述不平凡的技术。如要转载,请注明来源:小九的学堂。cnblogs.com/xfuture]
目录:
入门学习阶段:KAXAML
UI布局阶段:Snoop, SilverlightSpy
改写样式,写控件库阶段:Reflactor, Blend
测试性能阶段:Wpf performance Suite, Red Gate ANTS Performance Profiler 8
写正篇之前先说Visual Studio. VS我就不介绍了,不管风雨如何,VS永远是.NET 开发的第一选择。
入门学习阶段:KAXAML
初次接触WPF的时候一定会想尝试各种控件的属性,能够改动的同时实时的看出效果。或者有些朋友机器不够给力或者说不想每次学习WPF都要打开VS,那KXAML一定适合您。
下载链接:KAXAML官网 ,源码 这个是完全free的,源代码也公开了,在此我也非常感谢作者Robby Ingebretsen,非常伟大的一款软件。
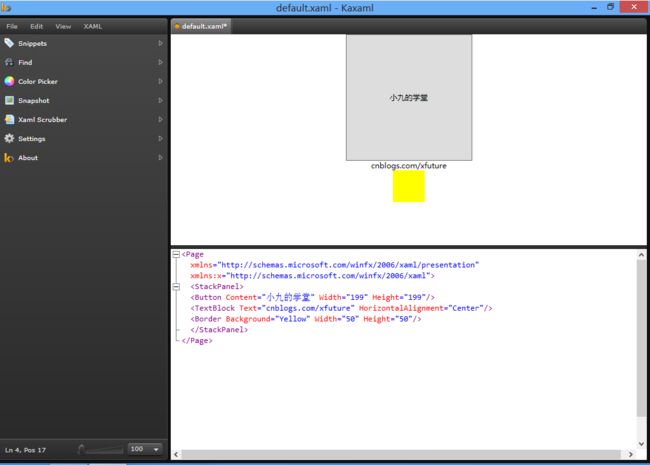
介绍: KaXaml是一个轻量级的XAML编辑器,可是实现在编辑的同时展现UI效果。界面如下:
左边是功能栏,右边分为上下两侧,上面是UI,下面则是代码。实时显示
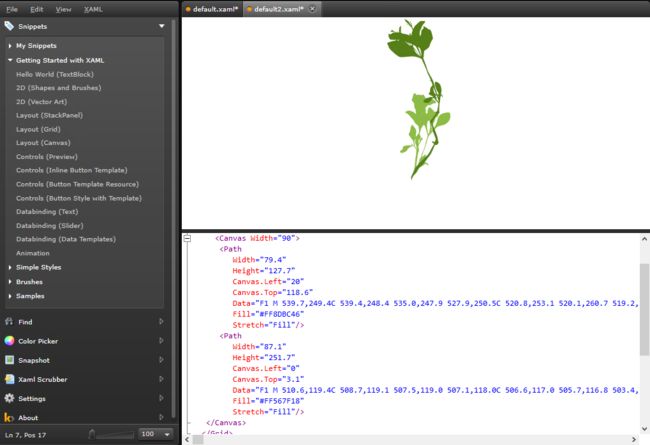
当你需要一些示例代码或者当你需要改写控件的时候,你可以点击Snippets。其中包含很多作者的善意(代码段):
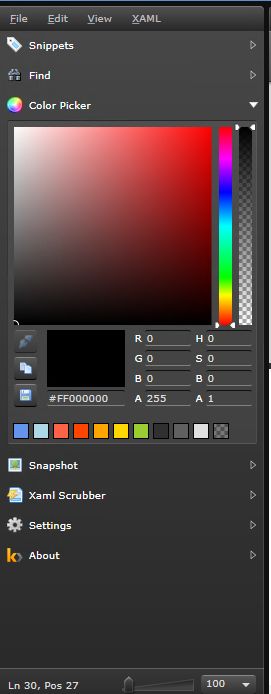
左侧的功能还包括find, color picker(取色值,很有用), snapshot, xaml scrubber(XAML格式的配置), settings等。
UI布局阶段:Snoop, SilverlightSpy
当渡过了学习阶段后,开始做一些实际的项目了。逐渐接触到WPF的逻辑树和视觉树。这个时候很需要当项目运行时进行查看视觉树的结构评测自己xaml是否正确或者进行运行时改变观察效果。这个时候snoop和siverlightspy就很需要了。Snoop for WPF, silverlightSpy for silverlight。
下载链接: Snoop,源码, SilverlightSpy Snoop是开源的,完全免费。silverlightspy是需要purchase的。
介绍:
Snoop是一个WPF运行时对Visual UI调试的一个工具, 可以查看其视觉树以及对其进行更改。
运行后会出现工作条:![]() 下拉框中显示的运行的WPF应用程序,点击刷新获得当前WPF应用程序列表,选择相应程序后点击望远镜图标即可进行监测。也可以点击望远镜后的瞄准图标拖动到相应程序上来完成此操作,打开后
下拉框中显示的运行的WPF应用程序,点击刷新获得当前WPF应用程序列表,选择相应程序后点击望远镜图标即可进行监测。也可以点击望远镜后的瞄准图标拖动到相应程序上来完成此操作,打开后
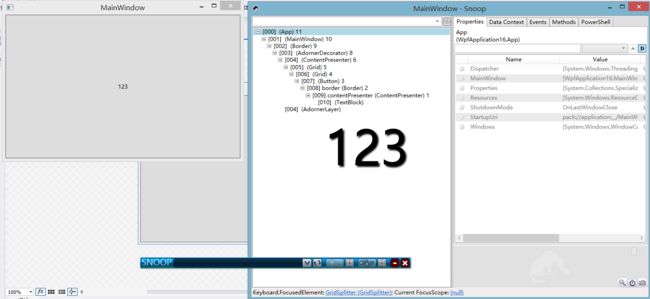
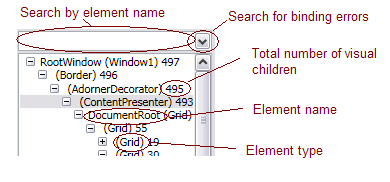
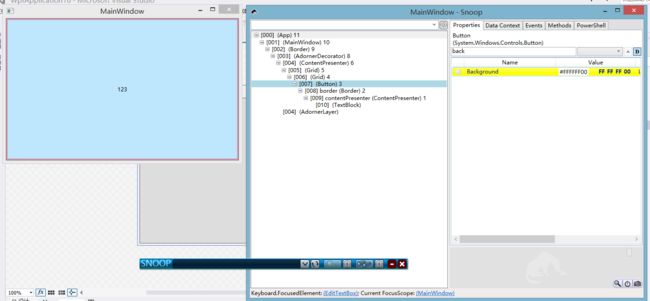
如图,Snoop检测了左边的WPF应用程序,snoop左侧是可视化树列表,选中元素,可以进行缩略浏览,右边是其属性。选中的元素会有红框出现。也可以使用Ctrl+Shift来进行选中。下面一张图是对左侧各种数据的说明:
你可以在运行时对snoop监视到的元素属性进行修改来实时查看效果:
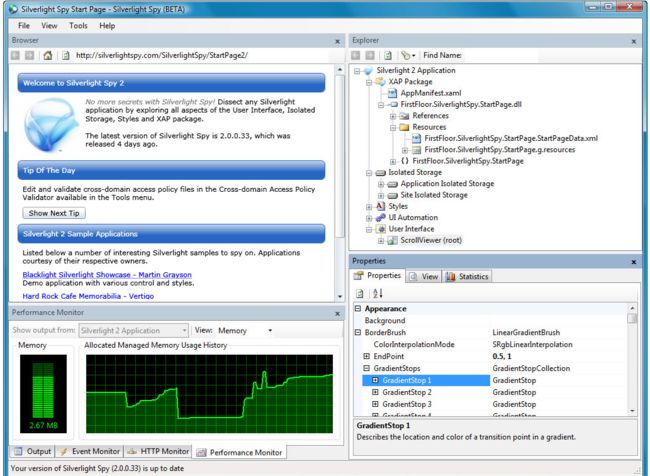
SilverlightSpy 则是类似snoop的工具,用来对显示Silverlight 内容的网页进行详细的监测。这个工具使用它自己内嵌的浏览器,可以帮助用户浏览任何网站,并监测Silverlight:
在网址栏输入你自己开发的SL的页面。即可进行检测。使用方法类似SNOOP,用Ctrl+shift来进行选择,可以进行实时改动:
改写样式,写控件库阶段:Reflactor, Blend
随着在项目中资历和技术成长,逐渐搭建UI的任务慢慢已经分给新来的同事们了,这个时候就开始了充满艰辛的写控件阶段。用户需要更好的用户体验,UX以自己的理解设计出想要的体验和交互,这个时候苦的就是开发了。“我天,这XX也可以?!”每次看到UX新设计出来的画面,很多开发喷油一定都有这样的感慨。但是为了更好的产品,我们也只能努力去完成UX的要求。所以慢慢改写控件模板和样式,以及实现更多控件层次交互的需求甚至动画则成了我的任务,这个时候就需要blend和reflactor来帮助了。
Blend for Visual Studio 2013 提供了丰富的以设计为中心的环境,以便于开发针对 Windows 应用商店、Windows Phone、WPF 和 Silverlight 的应用。
而Reflactor反编译dll则是为了探索控件实现的内部机制以方便改写,比如当你需要更改一个datagrid来实现一个可以切换行的时候缓动的效果,或者更加变态的比如点击一个column产生一个可以自我定位的grid等。这个时候你就要先去探索datagrid内部的实现机制,继承并改写它内部的逻辑,而不仅是样式和模板。所以WPF依然需要reflactor。
下载:Blend,VS2013安装时可以选择blend一起安装,Reflactor
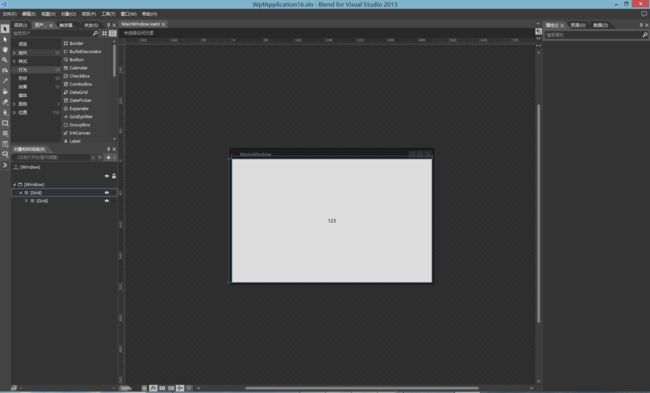
Blend打开solution后效果如下图:
黑白色调,工具栏和视觉栏。是不是很相似与PS。对的!这就是一款饱含设计向的WPF工具。可以在其中对控件样式和动画进行可视的操作。
只不过需要注意的事,它自动生成的代码是非常混乱的。推荐绘制动画或者改写样式时先使用blend来构造,在vs里再对xaml代码进行优化。
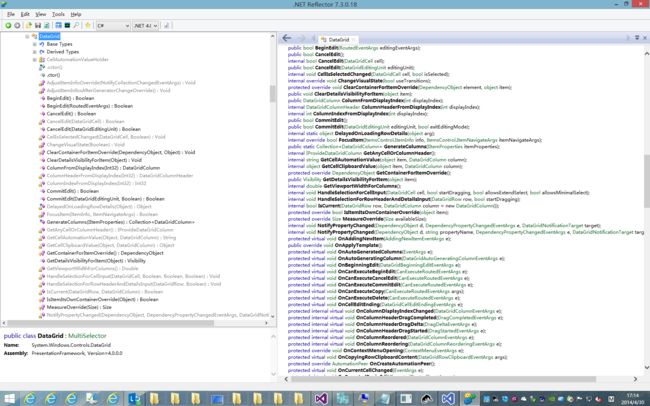
Reflactor:反编译dll,拿到其内部实现机制逻辑代码。比如当我需要改写datagrid:
这样就可以拿到其反编译的结果,得到其内部实现机制。便可以对具体的实现进行override来改写。
测试性能阶段:Wpf performance Suite, Red Gate ANTS Performance Profiler 8
项目即将结束,这个时候就需要测试了。作为一个严谨的开发,我们应该减轻QA MM们的压力,自己先把自己埋的大坑填了,这样才不会在最后时候各种加班修bug,悲惨世界啊。
这里就介绍两款能够避免这种事情出现的软件:Wpf performance Suite, Red Gate ANTS Performance Profiler 8
Wpf performance Suite 是一款WPF效能分析工具,可让您分析应用程式的执行阶段行为,并判断可套用的效能最佳化类型。Red Gate ANTS Performance Profiler 8 是判断.net 在内存中的占用情况,测试内存泄漏和是否释放的工具, RED GATE也是一个很有名的测试性能的厂家,reflactor其实就是该厂家出产,它还有其他类似sql,azure等测试的产品。
下载:WPF PERFORMANCE SUITE, Red Gate ANTS Performance Profiler 8
介绍:WPF PERFORMANCE SUITE 性能分析工具功能非常多 官网和博客园均有详细介绍,这边我就贴上链接,大家如可以点进去观看:官网,博客园链接
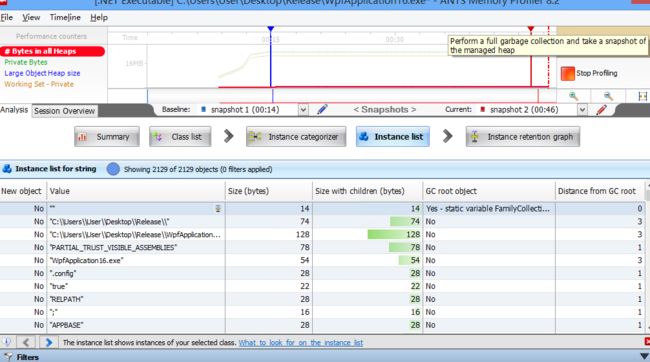
着重来介绍 Red Gate ANTS Performance Profiler 8:首先打开该软件,可以进行15天试用:
点击continue,会弹出主界面。可以选择 来开始新的监视。
来开始新的监视。
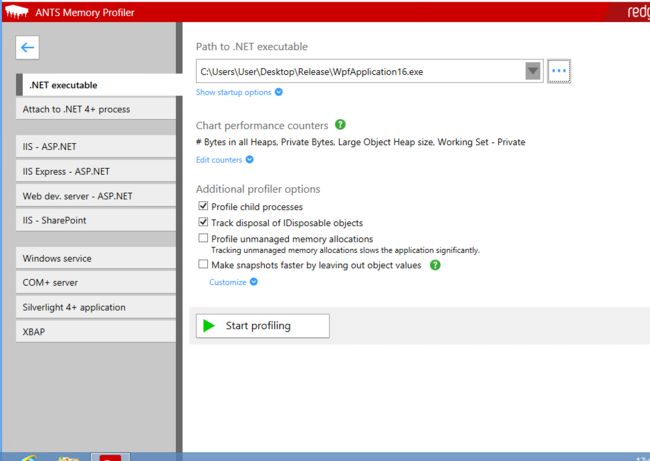
在相应PATH中选择自己要测试的application 点击 下方start profiling可以开始监视。也可以通过attach to process来进行监视
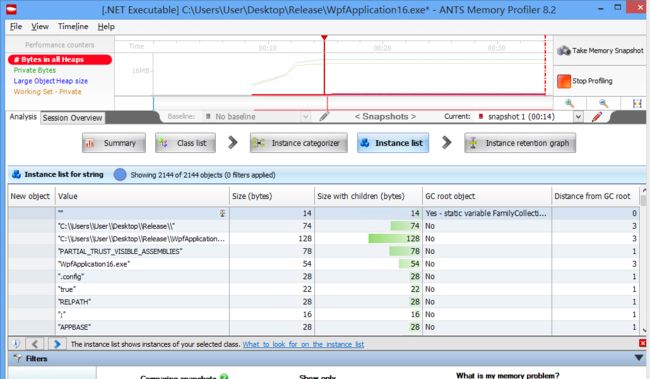
在其中会有很多元素进行监视和测试,比如class list,instance的数量等。从这些属性上可以看的出自己application所占据的内存和具体一些class所占据的内存和实例数量。
多次点击take snap shot 可以把当前的记录下来 来进行比对,可以导出report。
这两款软件都是用处非常大的。假如大家需要的话,可以留言,假如必要的话我会尽量写关于这两个软件详细的使用方法的博客的。
总之,希望大家能够支持。我希望能够分享给所有的朋友心得和技巧,弯路一个人走就够了。
非常喜爱博客园的环境,分享才是我们程序员的武器啊!