1.web基础知识
一、web简介
第一节 web介绍
1.【web发展史】
web1.0
① 个人网站、门户站点,只能浏览不能编辑
② 漏洞:SQL注入、上传漏洞、文件包含、挂马、暗链、命令执行
主要针对web服务器
web2.0
① blog、微博,可以编辑,与其他用户交流
② 漏洞:钓鱼、框架漏洞、逻辑漏洞、URL跳转、数据劫持、CSRF、XSS
主要针对web用户
2.【web工作流程】
3.【浏览器工作流程】
访问网站时的输入的是一个url,浏览器无法根据我们输入的url找到web服务器,只能通过IP地址找到web服务器
第一步 浏览器通过域名获取web服务器的IP地址(DNS解析)
第二部 通过解析到的IP地址访问web服务器
第二节 web通信
1.【url 统一资源定位符】
作用:定位服务器资源
格式如:http://dun.163.com/
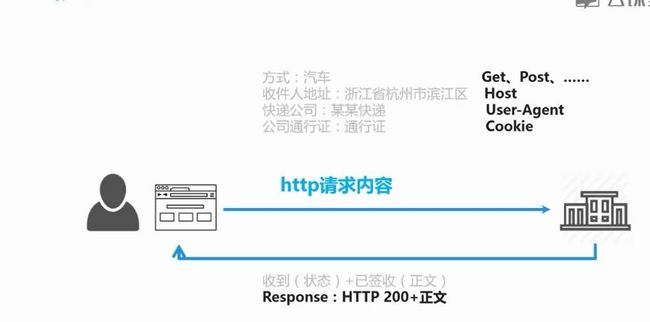
2.【HTTP 超文本传输协议】
① http请求内容
② http 请求响应报文
cookile——用户凭证
set-cooklie——web服务器向我们的浏览器颁发凭证
③ HTTP请求——方式
GET
POST
HEAD 与GET请求类似,不同在于与服务器只放回HTTP头部消息,没有页面内容
PUT 上传制定URL的描述
DELETE 删除指定资源
OPTIONS 返回服务器支持的HTTP方法
④ HTTP请求——Referer
作用:告诉服务器我们从哪里来,即告知服务器该请求的来源
⑤ 不同的HTTP响应报文
二、web开发基础知识
第一节 前端开发基础——HTML
1.【html】
web页面通常使用html、css、js等三种语言开发
js——为网页添加各样格式的动态功能
html——已经包含了网页的实际内容
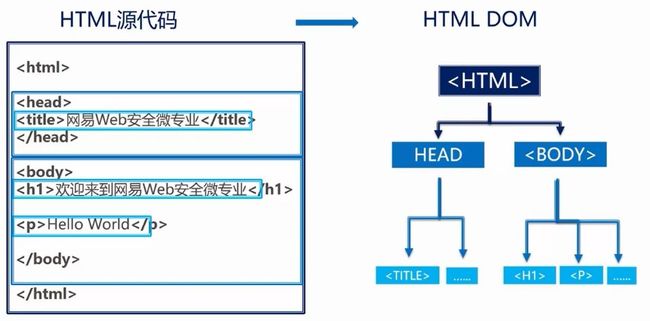
2.【html结构、元素】
3.【html dom】
树形结构
 dom能将html转化成dom树,作用:①更直观的了解页面元素 ②通过js,可以对html进行任意操作
dom能将html转化成dom树,作用:①更直观的了解页面元素 ②通过js,可以对html进行任意操作
第二节 前端开发基础——javascript
1.【概述】
可以运行js的地方:
①HTML的之间
②HTML的事件属性簿中
③浏览器的js控制台中
2.【js dom】
如何获取一个HTML的元素内容?
①获取元素:用getElemenByld(),通过id获取元素
②获取元素内容:.innerHTML:获取元素内容
如何修改一个HTML元素内容?
①获取元素:用getElemenByld(),通过id获取元素
②获取元素内容:.innerHTML:获取元素内容,直接用等于号赋值
如何创建动态的HTML元素内容?
使用document.write()
如decument.write(Date()),Date()获取当前时间
3.【js bom】(获取浏览器信息,操作浏览器行为)
如何让浏览器来警告用户
警告弹窗alert()
确认弹窗confirm()
提示弹窗prompt()
如何从浏览器获取用户cookie?
使用document.cookie
使用document.cookie="写入值",可以在cookie中添加内容
alert(document.cookie)可以弹出一个窗
还有其他浏览器获取和操作的行为?
screen 查看屏幕信息
window.location 获取/控制用户页面URL
第三节 web服务端环境
1.web服务端概述
web服务端:操作系统+web服务+解释执行环境+数据库服务
windows server:lls+ASP(.NET)+SQL Server .NET
Linux :Apache +PHP+MySQL LAMP
UNIX/Windows:Tomcat +JSP+Oracle J2EE
2.web服务端的搭建
安装phpstduy
Apache服务
localhost=本地主机
=127.0.0.1
=本机IP
=域名
设置hosts:
打开hosts文件——自定义域名——保存关闭——重启浏览器
第四节后端开法基础——SQL
1.sql概述
sql语言,结构化查询语言,用来访问和操作数据库(SQL server/MySQL/Oracle)
2.sql语法
(1)数据库系统:软件、服务接口、用户
可分为,数据库,数据表,数据。
(2)
创建数据库——CREATE DATABASE websecurity
查看数据库——SHOW databases
切换数据库——USE websecurity(新建表时需要切换)
删除数据库——DROP DATABASE websecurity
注:sql语句对大小写不敏感,分号作为语句的结束,程序中会自动补充
--新建表
CREATE TABLE teacher()
id int(4) not null primary key auto increment.
name char(20) not null,
sex char(10) not null,
addr char(20) not null
SHOW tables:
--插入数据
INSERT INTO teacher(name,sex,addr)VALUES('leo','male,'hangzhou');
--查看表
SELECT *FROM teacher
--更新数据
UPDATE tercher SET name = 'ivan' WHERE id =1;
--删除数据
DELETE FROM teacher WHERE name ='ivan';
(3)
①where语句
select 你要的信息 from 数据表(或多个)where 满足的条件(条件判断)
例:select name from teacher where addr='hangzhou' and sex='Male';
②order by句子
select 你要的信息 from 数据表(或多个)order by 字段(ASC/DESC)
对姓名进行排序,select * from teacher order by name;
注:order by "数字",判断数据表的字段长度 -----SQL注入中常用
3,union句子
select 你要的信息 from 表2 union select 你要的信息 from 表1
重复的也要显示时用union all
(4)MySQL注释
#... --这个注释直到该行结束
--... --这个注释直到该行结束
/*...*/ --这是一个在行中间的注释
(5)常见内置函数
datebase() 打印当前数据库名称
current_user 打印当前用户
load_file()返回文件内容
第五节 后端开发基础——PHP
1.php概述
php是一种开源的脚本语言,常用于网页开发。php脚本在服务器上执行。
php语言的基本组成