前段时间在开发过程中用 echarts 开发了一些图表,当做到词云的时候发觉 echarts-wordcloud 插件的颜色配置项不生效。在网上查了不少资料,好多人说 echarts4 和 echarts-wordcloud 插件不兼容了,然后还提供了一些优雅降级方案,让 echarts3 和 echarts4 同时在项目里运行。但是后来我研究发现其实 echarts4 是可以完美兼容 echarts-wordcloud 的 ,只是部分网友提供的配置方法有问题而已。
下载最新版本的 echarts 4.8.0 和 echarts-wordcloud 1.1.3
在 html 中创建一个渲染图表的 div ,引入插件和数据:
我的数据格式是:
const originData = [
{ name: '基因编辑', value: 1228 },
{ name: '婴儿', value: 981 },
{ name: '贺建奎', value: 363 },
……
]初始数据不用非要这种格式,只要最终格式化成这样就可以。
声明一个可以创建随机颜色的函数,用来给词云加颜色:
function randomColor() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}格式化数据:
const data = originData.map(val => ({
...val,
textStyle: {
normal: {
color: randomColor()
}
}
}));我在每个数据后面添加了 textStyle 属性,并给了一个随机的颜色,这也是本文最重要的地方。好多人说词云改不了颜色是因为颜色配置错了位置。
配置 options :
chart.setOption({
series: [{
type: 'wordCloud',
shape: 'diamond',
left: 'center',
top: 'center',
right: null,
bottom: null,
width: '70%',
height: '80%',
sizeRange: [12, 60],
rotationRange: [-90, 90],
rotationStep: 45,
gridSize: 8,
drawOutOfBound: false,
textStyle: {
normal: {
fontFamily: 'sans-serif',
fontWeight: 'normal'
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data
}]
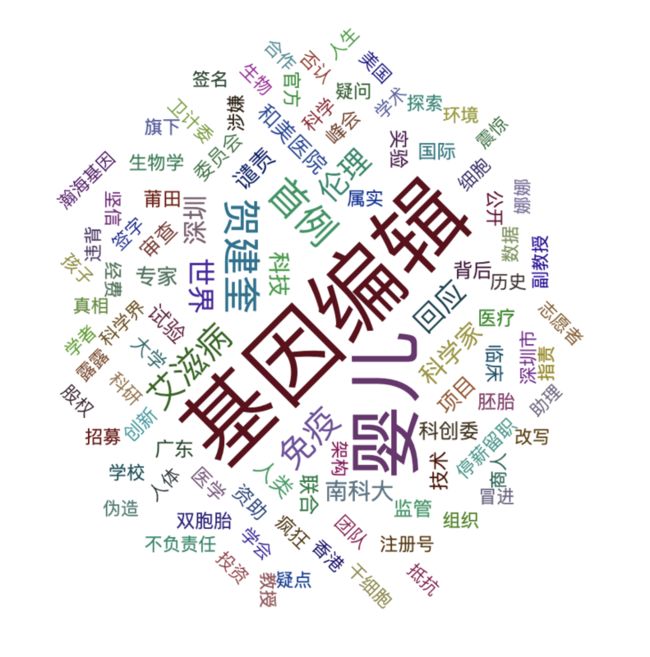
});这样echarts就可以渲染出一个词云图表了:
我会一一解析这些配置的作用:
-
shape:词云的形状,默认是circle,可选的参数有cardioid、diamond、triangle-forward、triangle、star。 -
left top right bottom:词云的位置,默认是center center。 -
width height:词云的宽高,默认是75% 80%。 -
sizeRange:词云的文字字号范围,默认是[12, 60],词云会根据提供原始数据的value对文字的字号进行渲染。以默认值为例,value最小的渲染为12px,最大的渲染为60px,中间的值按比例计算相应的数值。 -
rotationRange rotationStep:词云中文字的角度,词云中的文字会随机的在rotationRange范围内旋转角度,渲染的梯度就是rotationStep,这个值越小,词云里出现的角度种类就越多。以上面参数为例,可能旋转的角度就是-90 -45 0 45 90。 -
gridSize:词云中每个词的间距。 -
drawOutOfBound:是否允许词云在边界外渲染,直接使用默认参数false就可以,否则容易造成词重叠。 -
textStyle:词云中文字的样式,normal是初始的样式,emphasis是鼠标移到文字上的样式。
以上基本为 echarts-wordcloud 所有的配置项,完整示例可以去 我的github 上下载。