原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
原文链接地址:「小程序JAVA实战」小程序的留言和评价功能(70)
目前小程序这块就只差留言功能了,从这次开始将对留言这个模块进行讲解和开发。源码:https://github.com/limingios/wxProgram.git 中No.15和springboot
后台开发
后台需要通过代码生成器针对留言表生成对应的pojo,mapper,mapper.xml,controller增加2个方法,一个添加留言,一个查看留言列表(分页显示)
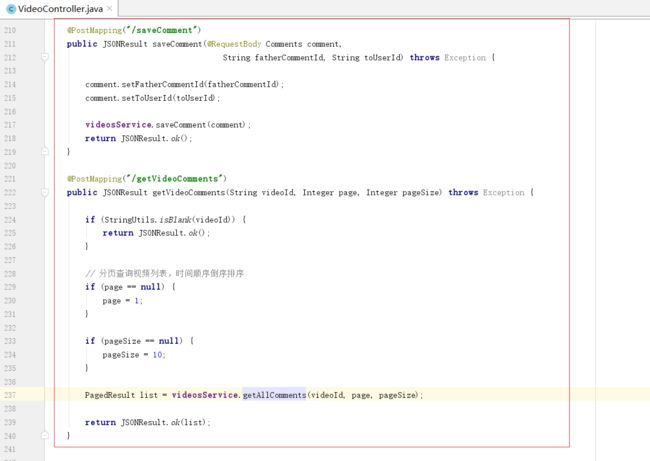
- controoller
fatherCommentId 和 toUserId 主要针对的是评论功能,这里是把留言和评论设计在一张表里了
@PostMapping("/saveComment")
public JSONResult saveComment(@RequestBody Comments comment,
String fatherCommentId, String toUserId) throws Exception {
comment.setFatherCommentId(fatherCommentId);
comment.setToUserId(toUserId);
videosService.saveComment(comment);
return JSONResult.ok();
}
@PostMapping("/getVideoComments")
public JSONResult getVideoComments(String videoId, Integer page, Integer pageSize) throws Exception {
if (StringUtils.isBlank(videoId)) {
return JSONResult.ok();
}
// 分页查询视频列表,时间顺序倒序排序
if (page == null) {
page = 1;
}
if (pageSize == null) {
pageSize = 10;
}
PagedResult list = videosService.getAllComments(videoId, page, pageSize);
return JSONResult.ok(list);
}
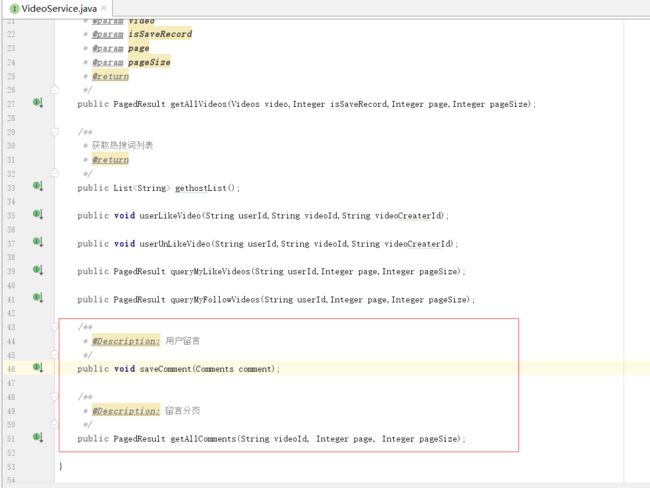
- service中添加2个方法
同controller,获取所有的留言列表功能,一个添加留言评价
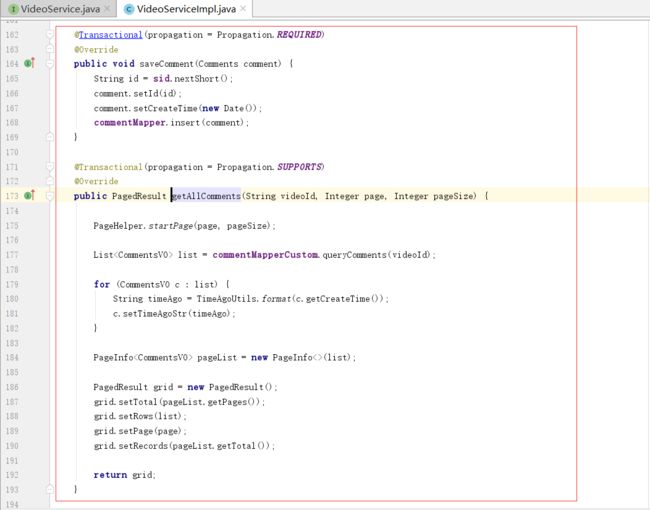
@Transactional(propagation = Propagation.REQUIRED)
@Override
public void saveComment(Comments comment) {
String id = sid.nextShort();
comment.setId(id);
comment.setCreateTime(new Date());
commentMapper.insert(comment);
}
@Transactional(propagation = Propagation.SUPPORTS)
@Override
public PagedResult getAllComments(String videoId, Integer page, Integer pageSize) {
PageHelper.startPage(page, pageSize);
List list = commentMapperCustom.queryComments(videoId);
for (CommentsVO c : list) {
String timeAgo = TimeAgoUtils.format(c.getCreateTime());
c.setTimeAgoStr(timeAgo);
}
PageInfo pageList = new PageInfo<>(list);
PagedResult grid = new PagedResult();
grid.setTotal(pageList.getPages());
grid.setRows(list);
grid.setPage(page);
grid.setRecords(pageList.getTotal());
return grid;
}
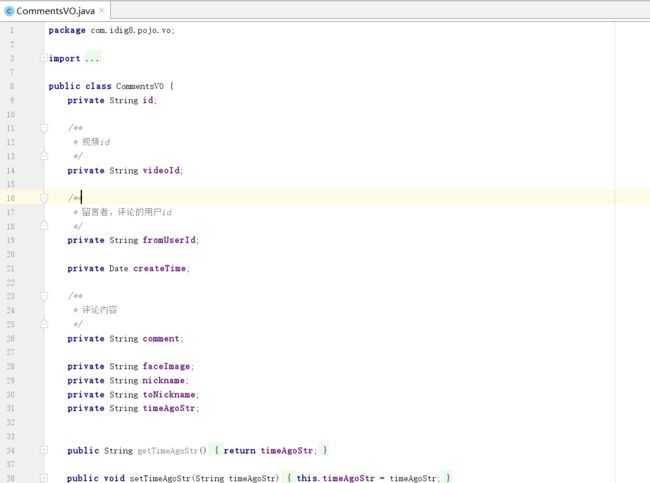
- Vo类,方便页面展示评论人的信息,也方便mybatis查询的内容直接赋值
package com.idig8.pojo.vo;
import java.util.Date;
import javax.persistence.*;
import org.springframework.format.annotation.DateTimeFormat;
public class CommentsVO {
private String id;
/**
* 视频id
*/
private String videoId;
/**
* 留言者,评论的用户id
*/
private String fromUserId;
private Date createTime;
/**
* 评论内容
*/
private String comment;
private String faceImage;
private String nickname;
private String toNickname;
private String timeAgoStr;
public String getTimeAgoStr() {
return timeAgoStr;
}
public void setTimeAgoStr(String timeAgoStr) {
this.timeAgoStr = timeAgoStr;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public String getFaceImage() {
return faceImage;
}
public void setFaceImage(String faceImage) {
this.faceImage = faceImage;
}
/**
* @return id
*/
public String getId() {
return id;
}
/**
* @param id
*/
public void setId(String id) {
this.id = id;
}
/**
* 获取视频id
*
* @return video_id - 视频id
*/
public String getVideoId() {
return videoId;
}
/**
* 设置视频id
*
* @param videoId 视频id
*/
public void setVideoId(String videoId) {
this.videoId = videoId;
}
/**
* 获取留言者,评论的用户id
*
* @return from_user_id - 留言者,评论的用户id
*/
public String getFromUserId() {
return fromUserId;
}
/**
* 设置留言者,评论的用户id
*
* @param fromUserId 留言者,评论的用户id
*/
public void setFromUserId(String fromUserId) {
this.fromUserId = fromUserId;
}
/**
* @return create_time
*/
public Date getCreateTime() {
return createTime;
}
/**
* @param createTime
*/
public void setCreateTime(Date createTime) {
this.createTime = createTime;
}
/**
* 获取评论内容
*
* @return comment - 评论内容
*/
public String getComment() {
return comment;
}
/**
* 设置评论内容
*
* @param comment 评论内容
*/
public void setComment(String comment) {
this.comment = comment;
}
public String getToNickname() {
return toNickname;
}
public void setToNickname(String toNickname) {
this.toNickname = toNickname;
}
}
- CommentsMapperCustom mapper.xml
- mapper类 添加方法,方便调用
package com.idig8.mapper;
import java.util.List;
import com.idig8.pojo.Comments;
import com.idig8.pojo.vo.CommentsVO;
import com.idig8.utils.MyMapper;
public interface CommentsMapperCustom extends MyMapper {
public List queryComments(String videoId);
}
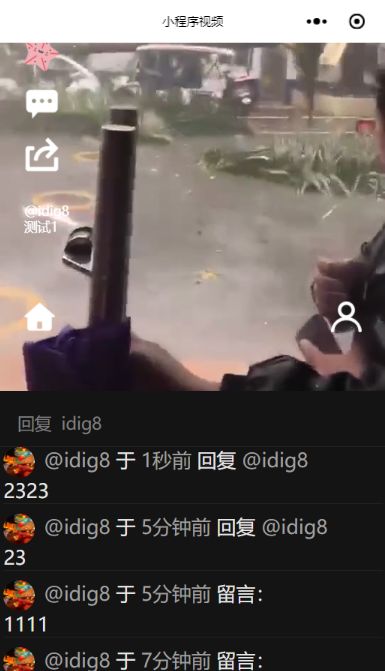
前台功能
videoInfo.wxml
于
回复
留言:
{{item.comment}}
- videoInfo.js
leaveComment: function () {
this.setData({
commentFocus: true
});
},
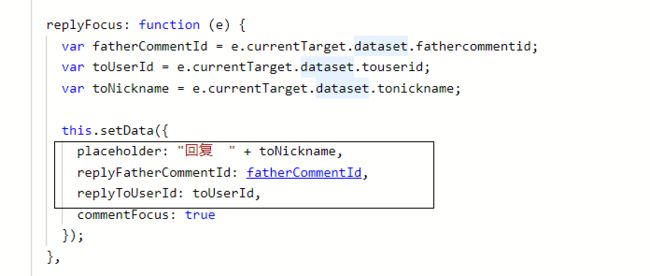
replyFocus: function (e) {
var fatherCommentId = e.currentTarget.dataset.fathercommentid;
var toUserId = e.currentTarget.dataset.touserid;
var toNickname = e.currentTarget.dataset.tonickname;
this.setData({
placeholder: "回复 " + toNickname,
replyFatherCommentId: fatherCommentId,
replyToUserId: toUserId,
commentFocus: true
});
},
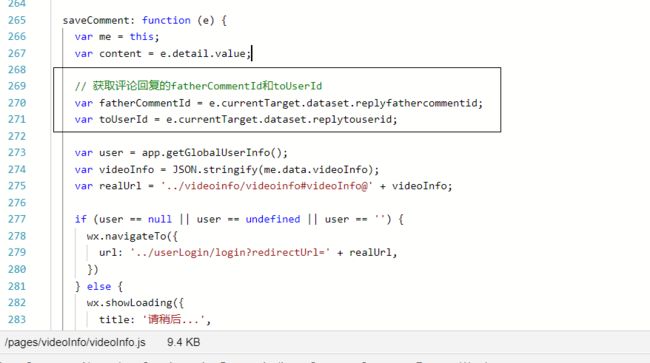
saveComment: function (e) {
var me = this;
var content = e.detail.value;
// 获取评论回复的fatherCommentId和toUserId
var fatherCommentId = e.currentTarget.dataset.replyfathercommentid;
var toUserId = e.currentTarget.dataset.replytouserid;
var user = app.getGlobalUserInfo();
var videoInfo = JSON.stringify(me.data.videoInfo);
var realUrl = '../videoinfo/videoinfo#videoInfo@' + videoInfo;
if (user == null || user == undefined || user == '') {
wx.navigateTo({
url: '../userLogin/login?redirectUrl=' + realUrl,
})
} else {
wx.showLoading({
title: '请稍后...',
})
wx.request({
url: app.serverUrl + '/video/saveComment?fatherCommentId=' + fatherCommentId + "&toUserId=" + toUserId,
method: 'POST',
header: {
'content-type': 'application/json', // 默认值
'headerUserId': user.id,
'headerUserToken': user.userToken
},
data: {
fromUserId: user.id,
videoId: me.data.videoInfo.id,
comment: content
},
success: function (res) {
console.log(res.data)
wx.hideLoading();
me.setData({
contentValue: "",
commentsList: []
});
me.getCommentsList(1);
}
})
}
},
// commentsPage: 1,
// commentsTotalPage: 1,
// commentsList: []
getCommentsList: function (page) {
var me = this;
var videoId = me.data.videoInfo.id;
wx.request({
url: app.serverUrl + '/video/getVideoComments?videoId=' + videoId + "&page=" + page + "&pageSize=5",
method: "POST",
success: function (res) {
console.log(res.data);
var commentsList = res.data.data.rows;
var newCommentsList = me.data.commentsList;
me.setData({
commentsList: newCommentsList.concat(commentsList),
commentsPage: page,
commentsTotalPage: res.data.data.total
});
}
})
},
onReachBottom: function () {
var me = this;
var currentPage = me.data.commentsPage;
var totalPage = me.data.commentsTotalPage;
if (currentPage === totalPage) {
return;
}
var page = currentPage + 1;
me.getCommentsList(page);
}
- 为了方便点击某条留言,进行评论,需要设置(data-名称)
- js获取(data-名称)的值是通过,e.currentTarget.dataset.名称
- 赋值给评论列表里面的操作(data-名称)就可以了。
- 按照顺序看下面的图
PS:其实都是基本操作,但是有个传值页面属性data绑定必须详细说下,这个很重要。