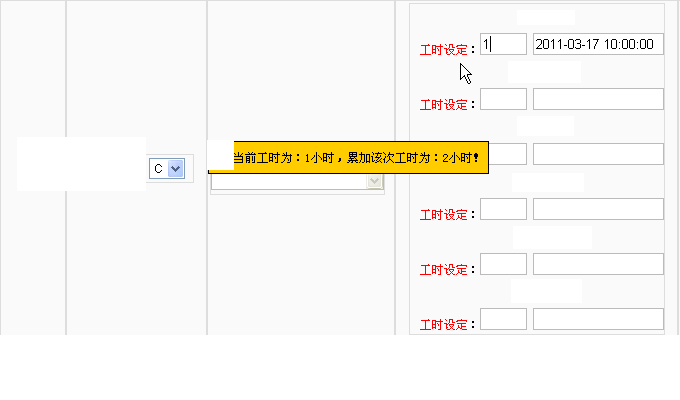
页面消息提示框,带滤镜效果,渐入渐出
HTML部分:
js部分:
function storeHour(obj,indexid){
$.ajax({
type:"POST",
url:"getOptrionallastPlanTime.do",
cache:false,
async:false,
data:"principal="+temp[1]+"&personHour="+count,
success:function(msg){
if(msg == "") {
return;
}else{
divMsg.style.display ="";
divMsg.innerText = "";
planTimes[ids].value =msg;
hiddenPersonID[ids].value = exePersonIDs[ids].value+","+count+","+msg;
count = Number(exePersonIDs[ids].value.split(',')[3])+Number(count);
if (itemWork[i].value == '0') {
ShowMsg('硬派工单当前计划完成时间不延后
硬派任务不纳入月工时统计');
} else {
ShowMsg(exePersonIDs[ids].value.split(',')[1]+'当前工时为:'+exePersonIDs[ids].value.split(',')[3]+'小时,累加该次工时为:'+count+'小时!');
}
}
}
});
}
function ShowMsg(text) {
var divid = document.getElementById("divmsg");
divid.style.display = '';
divid.innerHTML = text;
divid.filters.revealTrans.apply();
divid.style.visibility = "visible";
divid.filters.revealTrans.play();
setTimeout('HideDIV()', 3600 )
}