HTML5 WEBGL学习1 3D基础知识
本系列学习资源来自《HTML5 与WebGL编程》 中国工信出版集团 人民邮电出版社
3D 图形的基础知识
在计算机里显示3d图形,就是说在平面里显示三维图形。
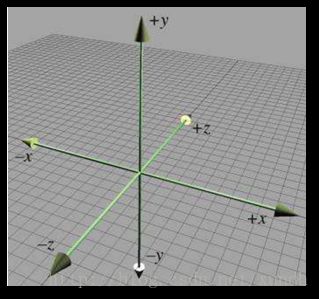
三维坐标系
面对计算机在坐标系没有旋转的情况下,z轴实际上垂直屏幕向里的。
另外,WEBGL的y轴正方向是由窗口的下方向上,而2D CanvasAPI 和 CSS 变化中的y轴正方向则是由上而下的。
网格、多边形与顶点
绘制3D图形的方法有很多种。到目前为止,最常用的方法是网格(mesh)。一个网格通常由一个或多个多边形拼接而成,而这些多边形是由定义了3D空间位置(x,y,z组)的顶点(vertice)构造出来的。在网格中,最常用的多边形是三角形和四边形。3D网格通常简称为模型(model)。
1. 材质、纹理与光源
除x,y,z这几个顶点位置信息属性之外,这有一些其它属性被用来描述网格的外观,包括简单的色彩属性和复杂的反射、明暗等属性。
纹理映射:使用一个或多个位图来表示外观信息
在大多数图形系统中,网格的外观属性统称材质(material)。材质的展现通常依赖于一个或多个光源(light)的存在,这些光源定义了一个场景被照亮的模式。
2. 变换与矩阵
多数3D系统支持变换(transform)操作,即允许使用相对位置运算来移动网格,而非遍历所有顶点并确实改变它们的位置数值。
3D变换通常由一个变换矩阵(transformation matrix)来表示,这是一个包含一组用于计算转换后顶点位置的数值运算量。绝大多数WebGL变换用一个4*4矩阵来表示——一个包含16个数字的、4行4列的二维数组。
其中
- m12,m13,m14分别对应x,y,z的平移值。
- m0,m5,m10对应x,y,z的缩放值
- 旋转值:m1,m2:x轴;m4,m6:y轴;m8,m9:z轴
用这个矩阵去乘一个三维向量,便可得到变换后的值。
相机、透视、视口、投影
略
着色器
着色器实现了将网格像素点投影到屏幕上的算法。图形硬件能够解析顶点、纹理以及其他底层的东西,但并不能处理材质、光源、变换以及相机。这些高级的结构由着色器程序来处理。
http://madebyevan.com/webgl-water/
是使用可编程着色器渲染的WebGL水波模拟。
- WebGL和CSS 自定义滤镜都使用OpenGL ES着色语言(GLSL ES)定义的着色器。在WebGL中编写着色器和为CSS编写的着色器不太一样,但基本的编程语言是通用的。
- 在WebGL中,物体的渲染绘制依赖于着色器。如果没有提供着色器,或者编译或加载着色器过程出错,则所有物体都无法成功渲染。
- 在CSS3滤镜中,着色器是可配置的。当着色器被用来定义CSS3滤镜的时候,它被称为自定义滤镜。
- 2D Canvas API不支持可编程着色器。
除了WebGL,借助CSS自定义滤镜(CSS Custom Filter) ,基于着色器实现的特效同样可以应用于DOM元素。