- HarmonyOS NEXT AI基础视觉服务-背景替换
m.ximalaya.com/sound/846288916/?DNE=ySwQm.ximalaya.com/846288916/?OsM=qKom.ximalaya.com/846288916/?ImG=kEim.ximalaya.com/846288916/?Cg=Aem.ximalaya.com/sound/846288915/?MqK=HicPm.ximalaya.com/84628891
- ubuntu20.04系统安装apollo10.0系统
知识搬运工阿杰
百度apollo自动驾驶
文章目录前言一、安装基础软件1、更新相关软件2安装DockerEngine二、获取GPU支持1、安装显卡驱动2、安装Nvidiacontainertoolkit三、安装Apollo环境管理工具1、安装依赖软件2、在宿主机添加Apollo软件源的gpgkey,并设置好源和更新3、安装aem四、安装示例工程1、选择示例工程2、克隆工程3、启动Apollo环境容器4、进入Apollo环境容器5、安装软件
- TEWA-600AEM光猫获取超级管理员密码
NueXini
光猫超级密码获取TEWA-600AEM
文章目录前言方法1方法2方法3前言自上次折腾IPTV之后好久都没登录过光猫了,现在登录发现默认超级密码nE7jA%5m用不了,用普通帐号登录一看发现光猫的固件被升级了,气死我了方法1打开网页http://192.168.1.1/login_smart.html用普通帐号登录在打开网站http://192.168.1.1/backupsettings.conf下载之后打开文件,搜索X_CT-COM_
- 焱武记:Day 197(补记)
hmisty
2018.11.5Mon.FullDay@Auko.早上5:30就起床了,因为昨晚睡得好,所以零压力。感觉心情也很好。【学贝】石岩今天帮忙跟进侯悦。并确定老雷周四下午2:00见TB王桂杰。早上AEM稀稀拉拉不齐整,鹏总很不高兴。晚上结束前拉着coreteam又整体复盘了一遍,鹏总很开心。下班前陪鹏总聊天1小时。晚上弄BUPT演讲视频弄到12:30。违反了昨晚刚刚下的决心:22点后不能工作、娱乐,只
- 安科瑞AEM96系列电能表-碳电表 /碳结算电表/国网电力碳电表
Acrel_yy
产品介绍产品详情介绍安科瑞AEM96系列碳结算电表碳电表
袁媛ACRELYY安科瑞电气股份有限公司安科瑞AEM96三相多功能电能表,均集成三相电力参数测量及电能计量及考核管理,提供上24时、上31日以及上12月的电能数据统计。具有31次分次谐波与总谐波含量检测,带有开关量输入和继电器输出可实现“遥信”和“遥控”功能(开关量输入是均采用开关信号输入方式,仪表内部配备+12V的工作电源,无须外部供电),并具备报警输出,可广泛应用于多种控制系统,并集成了碳结算
- 安科瑞AEM96系列三相多功能碳结算电能表——安科瑞赵嘉敏
Acrel_zjm
大数据
引言近年来,我国加速推进碳达峰碳中和标准计量体系建设,但随着各地区、各领域、各行业对碳排放核算数据的需求显著提升,当前碳排放核算体系数据更新偏慢、核算口径不一、基础排放因子滞后等一系列问题也开始凸显。新形势下对碳排放统计核算数据的准确性、及时性、一致性、可比性和透明性等,提出了更高要求。关键词:电碳表、碳排放计量电表、碳计量电表什么是碳结算表碳结算电表是一种基于国网智能物联电表架构的能源计量设备,
- 输入一段字符串,统计其中字母的个数
Dreamer0806.
python
d=dict()x=input()x=x.lower()foriinx:ifi.isalpha():d[i]=x.count(i)print(d)输入aem23! @e%qAM打印{'a':2,'e':2,'m':2,'q':1}
- 【计算文献解读】AEM:光致Frenkel缺陷对的形成可导致卤化物-钙钛矿合金的相偏析
朱老师讲VASP
计算学习
成果简介与太阳能电池中使用的传统III-V族和II-VI族半导体合金相比,ABX3卤化物钙钛矿(HP)合金表现出独特的相行为。当它们的混合组分尺寸匹配时,后者通常具有良好的相互混溶性,而当尺寸不匹配时,则会发生相偏析。近日,科罗拉多大学FernandoP.Sabino、AlexZunger等人利用量子力学计算揭示了光诱导缺陷的形成和迁移。计算方法基于密度泛函理论(DFT)方法,作者使用维也纳从头算
- 自动驾驶学习笔记(六)——Apollo安装
Mr.Cssust
自动驾驶自动驾驶嵌入式软件LinuxUbuntuDockerApollo开发者
#Apollo开发者#学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往:《自动驾驶新人之旅》免费课程—>传送门《2023星火培训【感知专项营】》免费课程—>传送门文章目录前言Apollo安装硬件配置安装Ubuntu安装Docker安装aem进入Apollo环境容器验证DreamViewTips总结前言见《自动驾驶学习笔记(一)——Apollo平台》见《自动驾驶学习笔记(二)——Ap
- element-ui 以CDN 方式引入原生js开发的几个别坑 (+vue)
星陈~
javascriptuivue.js前端css低代码css3
element-ui以CDN方式引入原生js开发的几个坑最近两个月太忙了忙的没空写文章两个月赶出来了几个的项目一个是雪佛兰裸眼3D的一个商品屏幕展示项目一个是广汽云渲染的一个云看车项目一个是奥迪中国充电桩的网页开发项目,奥迪中国做个饭也是目前正在做的不同的是用的不是平时的编辑器是Adobe旗下的一个开发平台AEM进行网页开发,已知的组件不能满足开发设计需要,只能进行原生js开发,遇到了几个比较少见
- 一维机载电磁(AEM)数据的建模与反演:C++实现指南与详细代码解析
m0_57781768
c++开发语言
第一部分:一维机载电磁(AEM)数据简介1.机载电磁(AEM)数据概述机载电磁(AEM)是一种使用飞行器(如飞机或无人机)携带的电磁设备从空中收集地下电磁信息的方法。这种方法可以用于探测地下的矿产资源、地下水、考古遗址等。一维AEM数据是指在一个特定的地点,从地面到一定深度的电磁响应数据。2.为什么选择一维模型虽然现实世界的地下结构是三维的,但在某些情况下,使用一维模型可以简化问题并提供足够的信息
- 16S多样性测序到底选择哪些区域测定
斗战胜佛oh
中科院的周宁一老师,2013年在AEM杂志发表文章(IntragenomicHeterogeneityof16SrRNAGenesCausesOverestimationofProkaryoticDiversity),研究比较了16S不同区域的测序结果SunDL,JiangX,WuQL,etal.Intragenomicheterogeneityof16SrRNAgenescausesoveres
- Mac环境下AEM的安装
无用_又何妨
1.在AEM官网下载相应的jar包和license文件,以6.4版为例,下载的是AEM_6.4_author_4502.jar和license.properties文件。2.双击jar包,AdobeExperienceManager的窗口打开,当变成如下窗口时代表AEM已完全启动:
- ubuntu安装xlwings
s_daqing
工具安装使用ubuntu
直接安装会报错:pip3installxlwings需要如下命令安装:exportINSTALL_ON_LINUX=1;pip3installxlwings安装完导入使用的时候会报错:需要安装aem:pip3installpyaem这时候又会报错:这个报错是因为:pyaem安装需要安装依赖BeautifulSoup,依赖要求是3.2.1以上的版本,但是BeautifulSoup3版本的已经不支持了
- 几个生物学词缀词根
董八七
o在某些情况下是连字符rootmeaningwordecto-外endo-,ento-内epi-上hypo-下ac.anth-=flower尖+花,表示棘anth.o.phag.ousesthes-feeling-ia某种症、病coel-腔blast-,blasto-germ,胚,芽collo-glue,粘,胶hemo-,haem-,haemat-,hema,aem-,em-bloodcut-表皮
- 学习笔记-B/S - Exploits
C-haidragon
学习安全web安全
B/S-Exploits免责声明本文档仅供学习和研究使用,请勿使用文中的技术源码用于非法用途,任何人造成的任何负面影响,与本人无关.大纲各类论坛/CMS框架AEM74CMSdedeCMSDiscuzDiscuzDiscuz!MLDrupalECshopFastadminLaraveljeecgjeewmsJoomlaMaccmsMetInfoOctoberphp7cmsRuoYiSeaCMSSho
- 2018-04-20 国际化
Hiroyuki
今天暂停一下之前的学习。让我来研究一下国际化这个东西。虽然AEM有自己的方式。但是我不知道。。。先用jQuery和xml映射来解决一下吧。(不知道为什么只能在edge上使用。。。)吐槽一下,JavaScript的语法好混乱。xml:js:(function($){$.fn.cloudLang=function(params){vardefaults={file:'lang-example.xml'
- 2017-01-10 乙脑第一针
大雨不愁
今天去打了乙脑第一针,大雨表现很勇敢,没有反抗,也没有哭,憋憋嘴就过去了。出去转悠一圈儿,又自己溜达回打针的屋,在门口喊,阿姨,打针,打针。你这是有多么喜欢那个阿姨啊?虽然确实还挺温柔也很漂亮。图片发自App跟两个年轻的同事一起逛逛,也学习年轻人自拍一下,嘿嘿。图片发自App再是AEM,好可爱的蛋糕!我就看看拍个照,没有吃哦!还意外的得了个奖,好开心!图片发自App最后记录一下,昨天的梦,好诡异图
- 2020-10-13 AEM Workflow中获取ResourceResolver的两种方法
tanbin_tech
一:通过访问的workflowSession获取ResourceResolverresourceResolver=workflowSession.adaptTo(ResourceResolver.class);二:通过系统中保存的账户获取去localhost:/crx/explorer=>UserAdministration=>CreateSystemUser创建一个用户创建用户为用户配置目录访问
- aem.findapp.ApplicationNotFoundError: Local application 'Microsoft Excel.app' not found
ziyouwuxian0
异常记录
最近在用python的xlwings库操作excel文档,启动发现报错aem.findapp.ApplicationNotFoundError:Localapplication'MicrosoftExcel.app'notfound了解了xlwings的原理并针对报错堆栈查看分析源码,发现可以指定是要使用excel还是wps,我的mac上只有wps,所以在启动xlwings要指定wps,例如:ap
- AEM学习:开发环境搭建(二)
zhaoqi333
AEM
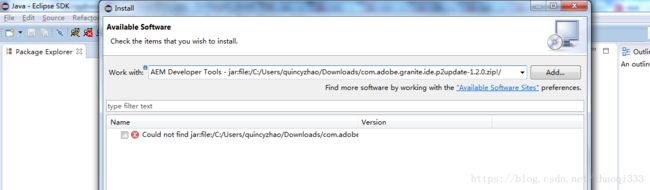
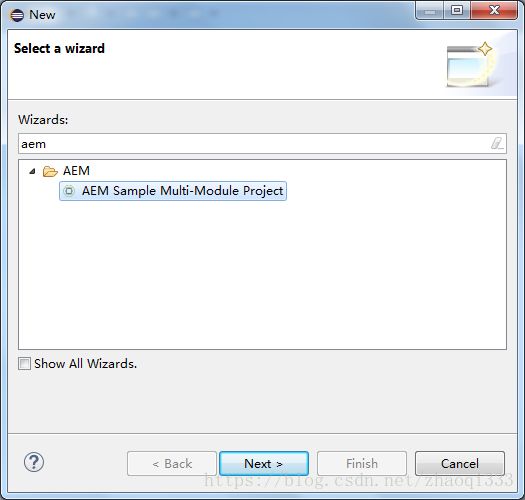
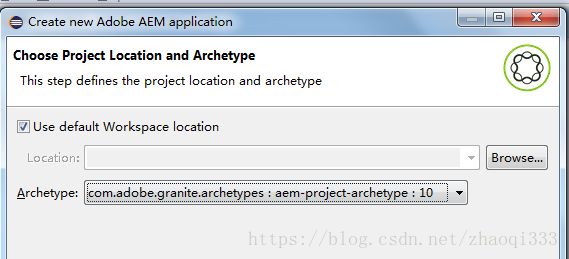
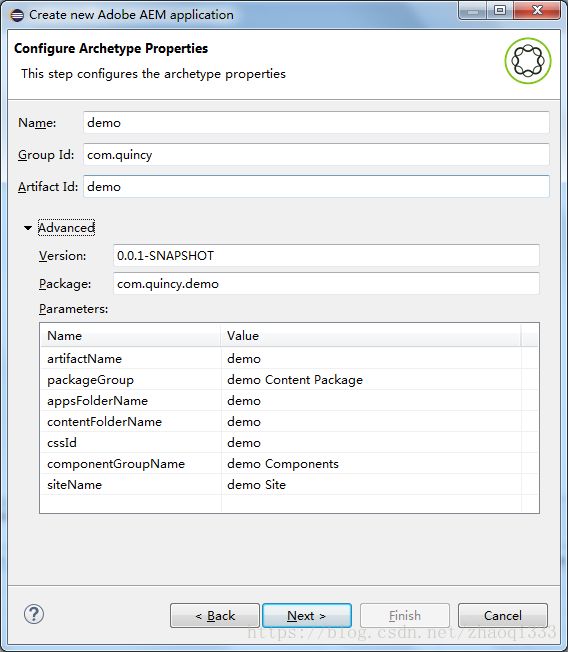
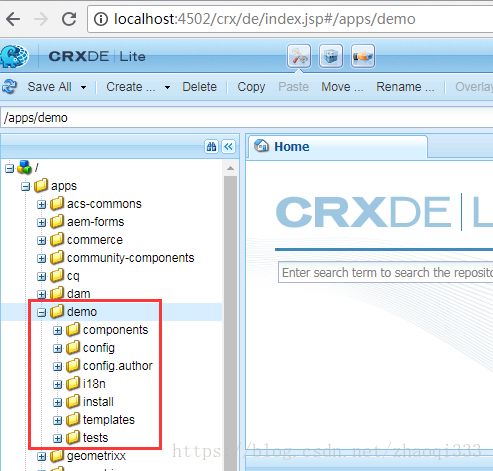
一,安装AEMDeveloperTools二,新建AEM项目三,项目部署依照README.md文件部署code,分别执行对应命令:mvncleaninstallmvncleaninstall-PautoInstallPackagemvncleaninstall-PautoInstallPackagePublishmvncleaninstall-PautoInstallBundle四,查看代码是否部
- AEM学习:环境搭建(一)
zhaoqi333
AEM
一.AEM环境准备Author环境start.batjava-Xms2048M-Xmx2048M-XX:MaxPermSize=512M-Xdebug-Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=8765-jarcq-quickstart-6.2.0-author-p4502.jar-v-rauthor,localdevPubli
- AEM学习:Component(五)
zhaoqi333
AEM
一,目录结构二,HTML三,.content.xml四,TouchUIdialog
- AEM学习:IntelliVault插件(三)
zhaoqi333
AEM
一,IntelliJIDE安转IntelliVault插件二,配置IntelliVault插件打开crx-quickstart\opt\filevault路径,找到filevault.zip文件解压该文件,配置IntelliVault插件路径三,使用IntelliVault插件push代码
- 在AEM中使用Sling Servlet
上l善l若l水
#9.2记录
目录ServletSlingServlet注解说明Servlet注册Slingservlet可以通过两种方式注册Servlet的类型SlingServlet示例配置最终效果ServletServlet是用于扩展服务器功能的类,该服务器承载通过请求-响应编程模型访问的应用程序。对于此类应用程序,Servlet技术定义了HTTP特定的Servlet类。所有Servlet必须实现Servlet接口,该接
- 在AEM中使用Sling Models
上l善l若l水
#9.2记录
使用SlingModels示例现在让我们看一个SlingModels的例子创建一个新的AEM项目(参考前面博文),然后在您的AEM实例中进行部署。转到CRXDE,然后在/apps中的项目下使用以下配置创建一个新组件现在,使用以下配置在组件节点下创建dialog节点-将代码进行同步到本地现在,使用以下配置在组件节点下创建dialog节点在您的项目中创建一个新类UserModel.java,并将以下代
- 【记录二】aem开发实践一之hello world
上l善l若l水
#9.2记录
一、实现挖坑之旅第一aem之helloworld(效果入下图)二、开始创作实践活动一:创建文件夹1、导航到CRXDELite。http://localhost:4502/crx/de。或者从任何控制台输入“/”并输入“crx”到OmniSearch工具栏中,然后单击CRXDELite2、右键单击/apps并选择Create—>CreateFolder3、文件夹的名称输入trainingas。单击O
- 【记录四】AEM自定义组件
上l善l若l水
#9.2记录
涉及相关目的了解如何构建完全自定义的组件。学习使用Sling模型封装业务逻辑。了解如何在HTL脚本中使用Sling模型。效果开始创造这个新组件的实现包括一个对话框,该对话框收集副标题内容,并且自定义Sling模型动态检索副标题的名称图片职业创建Byline组件首先,创建Byline组件节点结构并定义一个对话框。这表示AEM中的组件,并通过其在JCR中的位置隐式定义了组件的资源类型。该对话框显示内容
- AEM集成SPA(二)集成React完整教程
SerikaOnoe
AEM技术分享
前言这篇文章是对官方教程的整理,并实践动手排坑后做的总结,主要以SPA框架——React为代表,集成进AEM体系中。前端技术版本更新的太快,因此如果发现有问题,最好在package.json中为包设置成一致的版本。文档和源码:pa空气n.b空气aidu.co空气m/s/1QHnzBa5saUVp_a63BLq5Hw提取码:yoko文章目录前言5AEMSPAReact完整教程5.1Overview5
- AEM集成SPA(一)架构及概念梳理
SerikaOnoe
AEM技术分享osgijavaeeadobe
前言这篇文章主要是对AEM前沿技术文档的研究,主要整理了AdobeExperienceManagement官方文档对于集成SPA框架的各类文档,并加以略微梳理,本篇文章适合有一定AEM开发经验和SPA框架开发经验的人阅读。这篇文章内容主要是概念性的内容,在对英文文档翻译的过程中,部分深奥的概念我只能借助图来理解,因此翻译可能会有点小出入。读者只需要略微了解即可,下一篇文章将给出AEM集成React
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息