一线大厂在用的反爬虫方法,看我如何破了它!
“
阅读本文大概需要 22 分钟。
”内容选自即将出版的《Python3 反爬虫原理与绕过实战》,本次公开书稿范围为第 6 章——文本混淆反爬虫。本篇为第 6 章中的第 3 小节 SVG 反爬虫。
SVG 映射反爬虫
SVG 是用于描述二维矢量图形的一种图形格式。它基于 XML 描述图形,对图形进行放大或缩小操作都不会影响图形质量。矢量图形的这个特点使得它被广泛应用在 Web 网站中。
接下来我们要了解的反爬虫手段正是利用 SVG 实现的,这种反爬虫手段用矢量图形代替具体的文字,不会影响用户正常阅读,但爬虫程序却无法像读取文字那样获得 SVG 图形中的内容。由于 SVG 中的图形代表的也是一个个文字,所以在使用时必须在后端或前端将真实的文字与对应的 SVG 图形进行映射和替换,这种反爬虫手段被称为 SVG 映射反爬虫。
6.3.1 SVG 映射反爬虫绕过实战
示例 6:SVG 映射反爬虫示例。
网址:http://www.porters.vip/confusion/food.html。
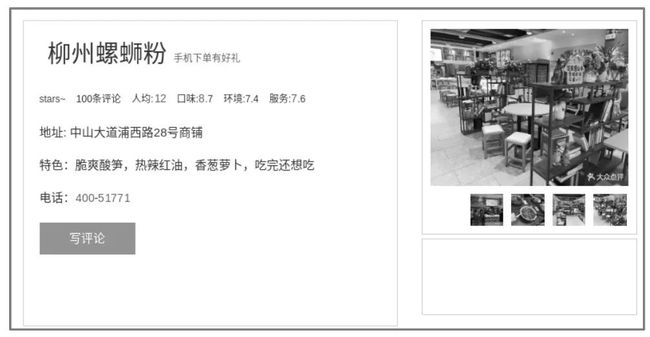
任务:爬取美食商家评价网站页面中的商家联系电话、店铺地址和评分数据,页面内容如图 6-15 所示。
 图 6-15 示例 6 页面
图 6-15 示例 6 页面
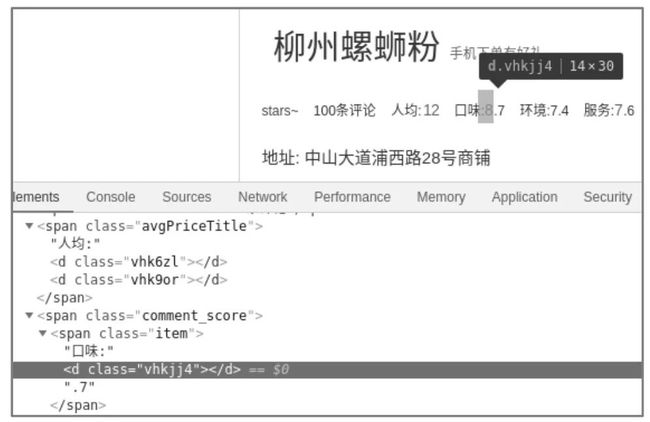
在编写 Python 代码之前,我们需要确定目标数据的元素定位。在定位过程中,发现一个与以往不同的现象:有些数字在 HTML 代码中并不存在。例如口味的评分数据,其元素定位如图 6-16 所示。

图 6-16 评分数据中口味分数元素定位
根据页面显示内容,HTML 代码中应该是 8.7 才对,但实际上我们看到的却是:
口味:HTML 代码中有数字 7 和小数点,但没有 8 这个数字,似乎数字 8 的位置被 d 标签占据。而商家电话号码处的显示就更奇怪了,一个数字都没有。商家电话对应的 HTML 代码如下:
电话:
-
包含很多的 d 标签,难道它使用 d 标签进行占位,然后用元素进行覆盖吗?我们可以将 d 标签的数量和数字的数量进行对比,发现它们的数量是相同的,也就是说一对 d 标签代表一个数字。
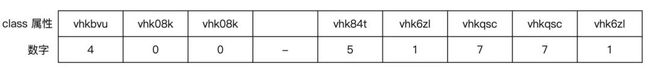
每一对 d 标签都有 class 属性,有些 class 属性值是相同的,有些则不同。我们再将 class 属性值与数字进行对比,看一看能否找到规律,如图 6-17 所示。

图 6-17 class 属性值和数字的对比
从图 6-17 中可以看出,class 属性值和数字是一一对应的,如属性值 vhk08k 与数字 0 对应。根据这个线索,我们可以猜测每个数字都与一个属性值对应,对应关系如图 6-18 所示。

图 6-18 数字与属性值对应关系
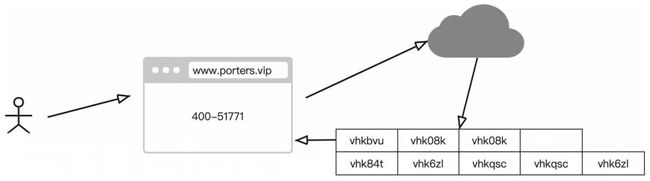
浏览器在渲染页面的时候就会按照这个对应关系进行映射,所以页面中显示的是数字,而我们在 HTML 代码中看到的则是这些 class 属性值。浏览器在渲染时将 HTML 中的 d 标签与数字按照此关系进行映射,并将映射结果呈现在页面中。映射逻辑如图 6-19 所示。
图 6-19 映射逻辑
我们的爬虫代码可以按照同样的逻辑实现映射功能,在解析 HTML 代码时将 d 标签的 class 属性值取出来,然后进行映射即可得到页面中显示的数字。如何在爬虫代码中实现映射关系呢?实际上网页中使用的是“属性名数字”这种结构,Python 中内置的字典正好可以满足我们的需求。我们可以用 Python 代码测试一下,代码如下:
# 定义映射关系
mappings = {'vhk08k': 0, 'vhk6zl': 1, 'vhk9or': 2,
'vhkfln': 3, 'vhkbvu': 4, 'vhk84t': 5,
'vhkvxd': 6, 'vhkqsc': 7, 'vhkjj4': 8,
'vhk0f1': 9}
# HTML 中得到的属性值
html_d_class = 'vhkvxd'
# 将映射后的结果打印输出
print(mappings.get(html_d_class))
这段代码的逻辑是:首先定义属性值与数字的映射关系,然后假设一个 HTML 中 d 标签的属性值,接着将这个属性值的映射结果打印出来。代码运行后得到的结果为:
6
运行结果说明映射这种方法是可行的。接着我们试一试将商家的联系电话映射出来:
# 定义映射关系
mappings = {'vhk08k': 0, 'vhk6zl': 1, 'vhk9or': 2,
'vhkfln': 3, 'vhkbvu': 4, 'vhk84t': 5,
'vhkvxd': 6, 'vhkqsc': 7, 'vhkjj4': 8,
'vhk0f1': 9}
# 商家联系电话 class 属性
html_d_class = ['vhkbvu', 'vhk08k', 'vhk08k',
'', 'vhk84t', 'vhk6zl',
'vhkqsc', 'vhkqsc', 'vhk6zl']
phone = [mappings.get(i) for i in html_d_class]
# 将映射后的结果打印输出
print(phone)
运行结果为:
[4, 0, 0, None, 5, 1, 7, 7, 1]
我们使用映射的方法得到了商家联系电话,说明 SVG 映射反爬虫已经被我们绕过了。
6.3.2 大众点评反爬虫案例
这种映射手段不仅仅出现在本书的示例中,在大型网站中也有应用。大众点评是中国领先的本地生活信息及交易平台,也是全球最早建立的独立第三方消费点评网站。大众点评不仅为用户提供商户信息、消费点评及消费优惠等信息服务,同时提供团购、餐厅预订、外卖和电子会员卡等 O2O(Online To Offline)交易服务。大众点评网站也使用了映射型反爬虫手段,打开浏览器并访问 https://www.dianping.com/shop/14741057,页面如图 6-20 所示。

图 6-20 大众点评商家信息页
大众点评的商家信息页主要用于展示消费者对商家的各项评分、商家电话、店铺地址和推荐菜品等。我们可以看一看商家电话或评分的 HTML 代码,如图 6-21 所示。
图 6-21 商家电话 HTML 代码大众点评中的商家号码并不是全部使用 d 标签代替,其中有部分使用了数字。但是仔细观察一下就可以发现商家号码的数量等于 d 标签数量加上数字的数量,说明 d 标签的 class 属性值与数字也有可能是一一对应的映射关系。感兴趣的同学可以使用示例 6 中的方法,尝试映射大众点评案例中的数字。
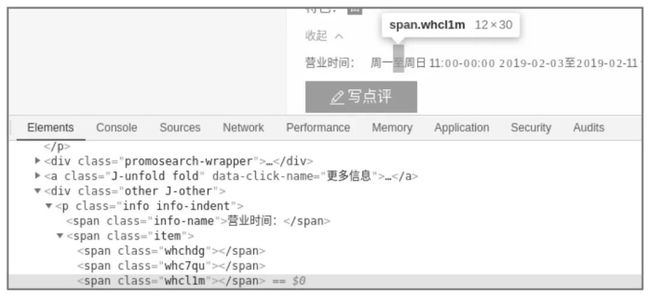
如果这种手段的绕过方法这么简单的话,那么它早就被淘汰了,为什么连大众点评这样的大型网站都会使用呢?我们继续往下看,大众点评的商家营业时间部分的 HTML 代码如图 6-22 所示。
图 6-22 大众点评商家营业时间除了刚才的数字映射之外,大众点评还对中文进行了映射。此时如果按照示例 6 中人为地将 class 值和对应的文字进行映射的话,就非常麻烦了。试想一下,如果网页中所有的文字都使用这种映射反爬虫的手段,那么爬虫工程师要如何应对呢?对所有用到的文字进行映射吗?
这不可能做到,其中要完成映射的包括 10 个数字、26 个英文字母和几千个常用汉字。而且目标网站一旦更改文字的对应关系,那么爬虫工程师就需要重新映射所有文字。面对这样的问题,我们必须找到文字映射规律,并且能够使用 Python 语言实现映射算法。如此一来,无论目标网站文字映射的对应关系如何变化,我们都能够使用这套映射算法得到正确的结果。
这种映射关系在网页中是如何实现的呢?是使用 JavaScript 在页面中定义数组吗?还是异步请求API 拿到 JSON 数据?这都有可能,接下来我们就去寻找答案。
6.3.3 SVG 反爬虫原理
映射关系不可能凭空出现,一定使用了某种技术特性。HTML 中与标签 class 属性相关的只有 JavaScript 和 CSS。根据这个线索,我们需要继续对示例 6 进行分析。案例中商家电话的 HTML 代码为:
电话:
-
我们可以随意选择一对 d 标签,然后观察它对应的 CSS 样式有没有可以深入分析的线索,如果没有线索再看 JavaScript。d 标签的 CSS 样式如下:
d[class^="vhk"] {
width: 14px;
height: 30px;
margin-top: -9px;
background-image: url(../font/food.svg);
background-repeat: no-repeat;
display: inline-block;
vertical-align: middle;
margin-left: -6px;
}
.vhkqsc {
background: -288.0px -141.0px;
}
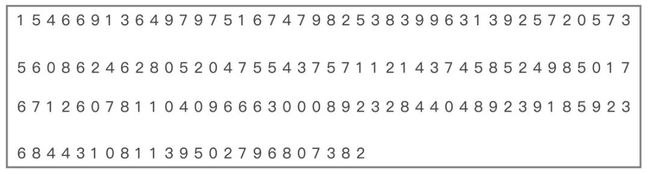
d 标签样式看上去没有什么特别之处,只是设置了 background 属性的坐标值。但是上方 d 标签的公共样式中设置了背景图片,我们可以复制背景图片的地址,在浏览器的新标签页中打开,d 标签背景图如图 6-23 所示。
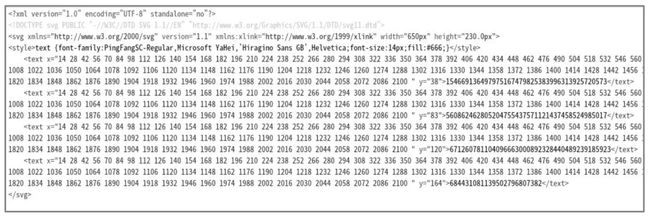
图 6-23 标签背景图d 标签的背景图中全部都是数字,这些无序的数字共有 4 行。但这好像不是一张大图片,我们查看该图片页面的源代码,内容如图 6-24 所示。
图 6-24 图片页面源代码
源代码中前两行表明这是一个 SVG 文件,该文件中使用 text 标签定义文本, style 标签用于设置文本样式, text 标签定义的文本正是图片页面显示的数字。难道这些无序的数字就是我们在页面中看到的电话号码和评分数字?
除了 class 属性值为 vhkbvu 的 d 标签,其他标签也使用了这个的 CSS 样式,但每对 d 标签的坐标定位都不同。它们的坐标定位如下:
.vhkbvu {
background: -386px -97px;
}
.vhk08k {
background: -274px -141px;
}
.vhk84t {
background: -176px -141px;
}
坐标是定位数字的关键,要想知道坐标的计算方法,必须了解一些关于 SVG 的知识。
在本节开始的时候,我们简单地了解了 SVG 的概念,知道 SVG 是基于 XML 的。实际上它是用文本格式的描述性语言来描述图像内容的,因此 SVG 是一种与图像分辨率无关的矢量图形格式。打开文本编辑器,并在新建的文件中写入以下内容:
将该文件保存为 test.svg,然后使用浏览器打开 test.svg 文件,显示内容如图 6-25 所示。
图 6-25 test.svg 显示内容代码前 3 行声明文件类型,第 4 行~第 5 行定义了 SVG 内容块和画布宽高,第 6 行使用 text 标签定义了一段文本并指定了文本的坐标。这段文本就是我们在浏览器中看到的内容,而代码中的 x 坐标和 y 坐标则用于确定该文本在画布中的位置,坐标规则如下。
•以页面的左上角为零坐标点,即坐标值为 (0, 0)。 •坐标以像素为单位。•x 轴的正方向为从左到右,y 轴的正方向是从上到下。•n 个字符可以有 n 个位置参数。
如果字符数量大于位置参数数量,那么没有位置参数的字符将以最后一个位置参数为零坐标点,并按原文顺序排列。
看上去并不是很好理解,我们可以通过修改代码来理解坐标轴的定义。首先是 x 轴, text 标签中的 x 代表列表字符在页面中的 x 轴位置,test.svg 中的 x 值为 10,现在我们将其设为 0 ,保存后刷新网页,页面内容如图 6-26 所示。
图 6-26 x 为 0 时的 test.svg 显示内容x 的值为 0 时,文本紧贴浏览器左侧。而 x 的值为 10 时,文本距离浏览器左侧有一定的距离,这说明 x 的值能够决定文字所在的位置。现在我们将代码中 x 对应的值改为“10 50 30 40 20 60”(注意这里特意将第 2个数字 20与第 5个数字互换了位置),这样做是为了设定前 6个字符的坐标位置。
此时,第 1 个字符的位置参数为 10,第 2 个字符的位置参数为 50,第 3 个字符的位置参数为 30,以此类推,页面中正常显示的文字顺序应该是:
holle,world
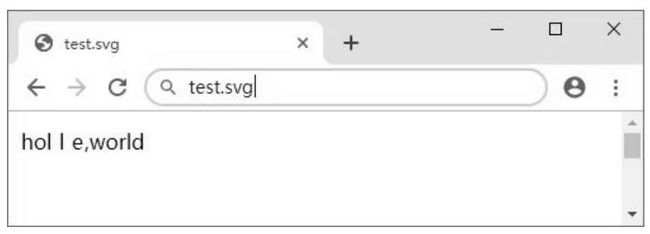
但是由于我们调换了第 2 个字符和第 5 个字符的位置参数,即字母 e 和字母 o 的位置互换,如图 6-27 所示。
图 6-27 设定多个 x 值的 svg
图 6-27 中文字顺序与我们猜测的顺序是一样的,这说明 SVG 中每个字符都可以有自己的 x 轴坐标值。y 与 x 同理,每个字符都可以有自己的 y 轴坐标值。虽然我们只设定了 6 个位置参数, svg 中的字符却有 11 个,但没有设定位置参数的字符依然能够按照原文顺序排序。在了解 SVG 基本知识之后,我们回头看一下案例中所使用的 SVG 文件中坐标参数的设定,图 6-23 中的字符与图 6-24 图片页源代码中的字符一一对应,且每个字符都设定了 x 轴的位置参数,而 y 轴则只有 1 个值。
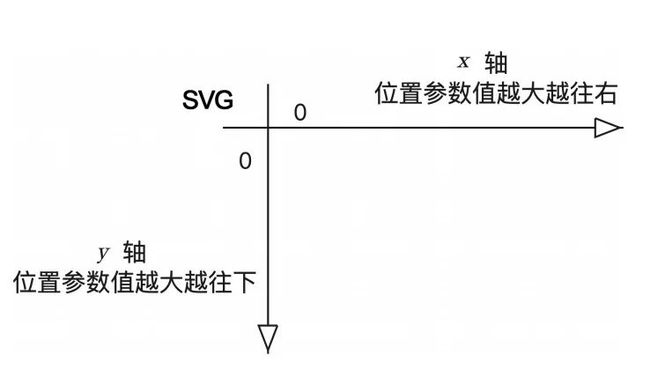
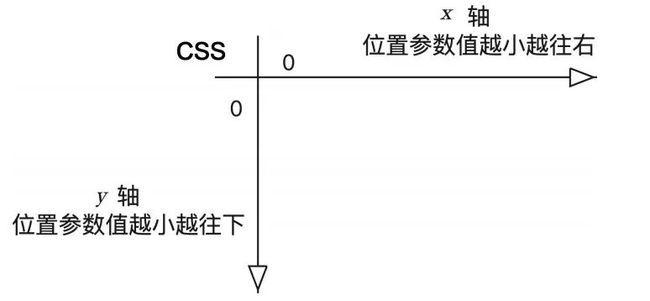
在了解位置参数之后,我们还需要弄清楚字符定位的问题。浏览器根据 CSS 样式中设定的坐标和元素宽高来确定 SVG 中对应数字。x 轴的正方向为从左到右,y 轴的正方向是从上到下,如图 6-28 所示。
图 6-28 SVG x 轴和 y 轴与位置参数的关系
而 CSS 样式中的 x 轴与 y 轴是相反的,也就是说 CSS 样式中 x 轴是负数向右的,y 轴是负数向下的,如图 6-29 所示。
图 6-29 CSS x 轴和 y 轴与位置参数的关系所以当我们需要在 CSS 中定位 SVG 中的字符位置时,需要用负数表示。我们可以通过一个例子来理解它们的关系,现在需要在 CSS 中定位图 6-30 中第 1 行的第 1 个字符的中心点。

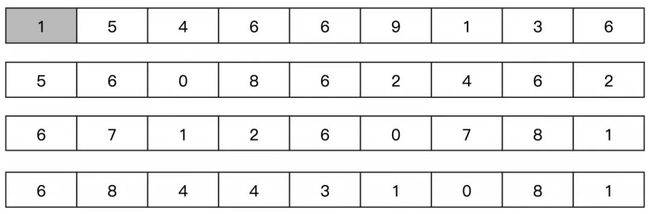
图 6-30 SVG
假设字符大小为 14 px,那么 SVG 的计算规则如下。
•字符在x轴中心点的计算规则为:字符大小除以2,再加字符的x轴起点位置参数,即14÷2+0 等于 7。 •字符在 y 轴中心点的计算规则为:y 轴高度减字符 y 轴起点减字符大小,其值除以 2 后加上字符 y 轴起点位置参数,最后再加上字符大小数值的一半,即(38−0−14)÷2+0+7 等于 19。
最后得到 SVG 的坐标为:
x='7' y='19'
CSS 样式的 x 轴和 y 轴与 SVG 是相反的,所以 CSS 样式中对该字符的定位为:
-7px -19px
这样就能够定位到指定字符的中心点了。但是如果要在 HTML 页面中完整显示该字符,那么还需要为 HTML 中对应的标签设置宽高样式,如:
width: 14px;
height: 30px;
在了解了 SVG 与 CSS 样式的关联关系后,我们就能够根据 CSS 样式映射出 SVG 中对应的字符。
在实际场景中,我们需要让程序能够自动处理 CSS 样式和 SVG 的映射关系,而不是人为地完成这些工作。以示例 6 中的 SVG 和 CSS 样式为例,假如我们需要用 Python 代码实现自动映射功能,首先我们就需要拿到这两个文件的 URL,如:
url_css = 'http://www.porters.vip/confusion/css/food.css'
url_svg = 'http://www.porters.vip/confusion/font/food.svg'
还有需要映射的 HTML 标签的 class 属性值,如:
css_class_name = 'vhkbvu'
接下来使用 Requests 库向 URL 发出请求,拿到文本内容。对应代码如下:
import requests
css_resp = requests.get(url_css).text
svg_resp = requests.get(url_svg).text
提取 CSS 样式文件中标签属性对应的坐标值,这里使用正则进行匹配即可。对应代码如下:
import re
pile = '.%s{background:-(\d+)px-(\d+)px;}' % css_class_name
pattern = re.compile(pile)
css = css_resp.replace('\n', '').replace(' ', '')
coord = pattern.findall(css)
if coord:
x, y = coord[0]
x, y = int(x), int(y)
此时得到的坐标值是正数,可以直接用于 SVG 字符定位。定位前我们要先拿到 SVG 中所有 text 标签的 Element 对象:
from parsel import Selector
svg_data = Selector(svg_resp)
texts = svg_data.xpath('//text')
然后获取所有 text 标签中的 y 值,接着我们将上一步得到的 Element 对象进行循环取值即可:
axis_y = [i.attrib.get('y') for i in texts if y <= int(i.attrib.get('y'))][0]
得到 y 值后就可以开始字符定位了。要注意的是,SVG 中 text 标签的 y 值与 CSS 样式中得到的 y 值并不需要完全相等,因为样式可以随意调整,比如 CSS 样式中-90 和-92 对于 SVG 的定位来说并没有什么差别,所以我们只需要知道具体是哪一个 text 即可。
那么如何确定是哪一个 text呢?
我们可以用排除法来确定,假如当前 CSS 样式中的 y 值是-97,那么在 SVG 中 text 的 y 值就不可能小于 97,我们只需要取到比 97 大且最相近的 text 标签 y 值即可。比如当前 SVG 所有 text 标签的 y 值为:
[38, 83, 120, 164]
那么大于 97 且最相近的是 120。将这个逻辑转化为代码:
axis_y = [i.attrib.get('y') for i in texts if y <= int(i.attrib.get('y'))][0]
得到 y 值后就可以确定具体是哪个 text 标签了。对应代码如下:
svg_text = svg_data.xpath('//text[@y="%s"]/text()' % axis_y).extract_first()
接下来需要确认 SVG 中的文字大小,也就是需要找到 font-size 属性的值。对应代码如下:
font_size = re.search('font-size:(\d+)px', svg_resp).group(1)
得到 font-size 的值后,我们就可以定位具体的字符了。x 轴有多少个字符呢?刚才我们拿到的 svg_text 就是指定的 text 标签中的字符:
'671260781104096663000892328440489239185923'
我们需要计算字符串长度吗?并不用,我们知道,每个字符大小为 14 px,只需要将 CSS 样式中的 x 值除以字符大小,得到的就是该字符在字符串中的位置。除法得到的结果有可能是整数也有可能是非整数,当结果是整数是说明定位完全准确,我们利用切片特性就可以拿到字符。如果结果是非整数,就说明定位不完全准确,由于字符不可能出现一半,所以我们利用地板除(编程语言中常见的向下取整除法,返回商的整数部分。)就可以拿到整数:
position = x // int(font_size) # 结果为 27
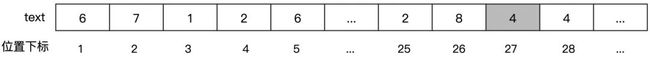
也就是说 CSS 样式 vhkbvu 映射的是 SVG 中第 4 行文本的第 27 个位置的值。映射结果如图 6-31 所示。
 图 6-31 映射结果
图 6-31 映射结果
然后再利用切片特性拿到字符。对应代码如下:
number = svg_text[position]
print(number)
代码运行结果为 4。我们还可以尝试其他的 class 属性值,最后得到的结果与页面显示的字符都是相同的,说明这种映射算法是正确的。至此,我们已经完成了对映射型反爬虫的绕过。
6.3.4 小结
与 6.1 节和 6.2 节相同,本节示例所用的反爬虫手段,即使借助渲染工具也无法获得“见到”的内容。SVG 映射反爬虫利用了浏览器与编程语言在渲染方面的差异,以及 SVG 与 CSS 定位这样的前端知识。如果爬虫工程师不熟悉渲染原理和前端知识,那么这种反爬虫手段就会带来很大的困扰。
推荐阅读
1
Python 中更优雅的日志记录方案
2
别再造假数据了,来试试 Faker 这个库吧!
3
200 行代码实现一个滑动验证码
4
如何用一条命令将网页转成电脑 App
好文和朋友一起看~