- fix bug of Arnold: missing either uvlist or uvidxs
huanglaobo
arnoldmayauvlistuvidxs
背景在使用Arnold渲染的时候,有时无论给渲染的物体上任何材质都会发绿色的光。在输出窗口上会输出missingeitheruvlistoruvidxs的字样。这种情况下,只能通过给物体重新分UV才能解决。但是在生产过程中,到渲染环节的时候,物体贴图是已经画好的。这时候如果要重新分UV就需要跟原UV的结构一致,并且大小和范围也要吻合才好。这就大大增加了艺术家的工作量。问题分析分析ass格式因为ar
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- SAP_MM_主数据
十香软筋散S
MMsapmm
在SAP的物料管理模块(MM,MaterialsManagement)中,主数据(MasterData)是系统中管理物料相关信息的核心。主数据在整个物料管理的生命周期中起到了至关重要的作用,从采购到库存管理,再到物料需求计划(MRP)。SAPMM模块的主数据主要包括以下几种类型:1.物料主数据(MaterialMasterData)物料主数据是SAPMM模块中最重要的主数据之一,包含了所有物料相关
- 移动WEB开发流式布局
Lindsay_Jie
移动端学习笔记前端
目录一.移动端基础二.视口三.二倍图四.移动端开发选择五.移动端技术解决方案六.移动端开发之流式布局(百分比布局)七.移动端开发之flex布局八.rem单位九.媒体查询(@media)一.移动端基础1.常见移动端屏幕尺寸:数据参照MaterialDesign2.调试方式:利用chrome浏览器模拟手机浏览器进行调试。二.视口视口(viewport)是浏览器显示页面内容的屏幕区域,视口可以分为布局视
- Rocky DEM tutorial5_Drop Weight test_落锤试验
Sim Pro (理想)
一起来学RockyDEMRockyDEM
tutorial5_DropWeighttest_落锤实验文章目录tutorial5_DropWeighttest_落锤实验0.目的1.模型介绍2.模型设置2.1设置Physics2.2导入几何2.3定义进口面2.4设置motionframes2.5设置边界条件2.6设置材料2.7设置materialsinteractions2.8设置Particles2.9设置破碎模型2.10设置进口2.11求
- Geo3D建筑材质切换+屋顶纹理
苹果园dog
WebGLGIS3d材质webgl
一、简介基于Threejs开发封装建筑渲染管线,利用简单二维建筑矢量面轮廓程序化生成3D建筑,支持材质一键切换,支持多样化建筑墙面材质和屋顶材质,支持建筑透明,支持地形高程适配,支持按空间范围裁剪挖洞等。二、效果三、代码///建筑///constbuildingPipline=newGeo3D.BuildingPipline({themeName:Geo3D.ThemeName.Theme_Rea
- 在Blender中给SP分纹理组
CG星空
SubstancePainterSP材质
在Blender中怎么分SP的纹理组/纹理集其实纹理组就是材质把同一组的材质分给同一组的模型导入到sp里面自然就是同一个纹理组把模型导入SP之后就自动分好了
- blender看不到导入的模型
AllBlue
blenderblender
参考:blender快捷键常见问题_blender材质预览快捷键-CSDN博客方法一:视图-裁剪起点,设置一个很大的值方法二:选中所有对象,对齐视图-视图对齐活动项-选择一个视图
- ARE 132: Cooperative Business Enterprises
后端
ARE132:CooperativeBusinessEnterprisesFinalProject:CaseStudyofCooperativeBusinessEnterprisesLearningobjectives:Thisprojectallowsyoutoapplythematerialcoveredthroughoutthequarterinananalysisofanexistingc
- 数字投屏叫号器-经由dlna和rtsp实现兼容电子万年历\电视盒子\智能电视\hdml投屏器
wjcroom
python电视盒python视频编解码
数字投屏叫号器-经由dlna和rtsp实现兼容电子万年历\电视盒子\智能电视\hdml投屏器目前某些10寸的万年历,电子相册,价格到了100多点,一块屏幕也就这样吧。不论是什么材质的吧,再加50可以支持dlna投屏,还要啥自行车。我一直在寻找一块可以报号的屏幕和喇叭,就是点餐报号用的,目前成套下来,无线键盘+3位数字的屏幕,也是100上下。我一般只开1周完成的项目,这次也这样,定时一周,把叫号的内
- Three.js(0.165.0)入门到实战
郭宝
Web前端javascriptvue.js前端
Three.js是什么?Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义)。Three.js是一款运行在浏览器中的3D引擎,你可以用它创建各种三维场景,包括摄像机、光影、材质等各种对象。Three.js是一款WebGL框架,Three.js在WebGL的API接口基础上,又进行了一层封装。Three.js以简单的、直观的方式封装了3D图形编程中常用的对象。Three.
- WPF高级 | WPF 3D 图形编程基础:创建立体的用户界面元素
xcLeigh
WPF从入门到精通wpf3duiC#
WPF高级|WPF3D图形编程基础:创建立体的用户界面元素一、前言二、WPF3D图形编程基础概念2.13D坐标系2.2模型(Model)2.3材质(Material)2.4变换(Transform)三、创建3D场景3.1Viewport3D3.2Camera(相机)3.3Light(光源)四、创建基本的3D物体4.1创建立方体4.2创建球体五、动画与交互5.1动画5.2交互六、性能优化与注意事项6
- 【场景实现】React+material-ui+typescript实现H5上传身份证后显示图片 ,FileReader.readAsDataURL()方法读取图像信息
椰卤工程师
超级避坑指难React移动多端typescriptreactjsmaterial-ui
原理readAsDataURL方法用于读取指定的内容File。读取操作完成后,readyState变成DONE,并loadend触发。那时,该result属性包含数据作为数据:URL表示文件数据为base64编码的字符串。举个栗子HTMLJavascriptfunctionpreviewFile(){constpreview=document.querySelector('img');constf
- WPF DataGrid应用:属性详解与MaterialDesign美化实战指南
会飞的猪!
wpf
引言在WPF企业级应用开发中,DataGrid作为数据展示的核心控件,其功能扩展和界面美化直接影响用户体验。本教程将深入讲解DataGrid的实用属性配置,结合流行的MaterialDesignThemes开源库,打造现代化数据表格界面,并实现基于业务数据的动态背景色变化功能。无论您是刚接触WPF的新手还是寻求界面优化的资深开发者,本文都将为您提供完整的解决方案。环境准备1.安装MaterialD
- SP笔记
justlikeatree
SP3d
SP主要用于贴图制作,导出贴图。SP导出的obj是三角面,maya、max的obj是四边面导出的图:BaseColor、Roughness、Metalic、normal(normal包括了height)或Outputtemplate:UnrealEngine4(Packed).spp----SP整个文件.sbsar----SP滤镜(filter)、basematerial,文件不可编辑,Unity
- 制氧机分子筛的材质选择与解析
恒业通气体设备
制造
制氧机中的分子筛,是一种可以在分子水平上筛选物质的多孔材料。这种材料的主要成分是人工合成的晶体铝硅酸盐,也被称为沸石材料。二、常用分子筛材质分析1.沸石分子筛沸石分子筛是目前制氧机中最常用的材质之一。它具有以下显著优点:吸附力强:分子筛内空穴占体积的50%左右,平均每克分子筛有700~800平方米的内表面积,因此具有强大的吸附能力。选择性吸附性能好:由于孔道大小和极性的差异,分子筛能够选择
- 混合开发框架的对比,Flutter更胜一筹?
2401_84123357
程序员flutter
2、同一份代码开发iOS和Android3、用更少的代码做更多的事情4、轻松迭代5、在应用程序运行时更改代码并重新加载(通过热重载)6、修复崩溃并继续从应用程序停止的地方进行调试7、创建美观,高度定制的用户体验9、受益于使用Flutter框架提供的丰富的MaterialDesign和Cupertino(iOS风格)的widget10、实现定制、美观、品牌驱动的设计,而不受原生控件的限制跨平台技术简
- CE 451/551 Computer-Aided Research
后端
CE451/551–Computer-AidedResearchintheChemicalandMaterialsSciences:Homework#10(Graded#2)(Due:Tuesday,4March2025,5:00pm)AswehavenowfinishedlearningthebasicsofPython,itistimetopracticewritingsomeactualco
- 002_初识Flutter
Nanometer_HU
Flutterflutterandroidstudio
Flutterwidgets(部件)是从React的现代化框架中获得灵感构建的,其核心思想是用部件构建UI。Helloworld下面我们来看一个Flutter中最简单的应用import'package:flutter/material.dart';voidmain(){runApp(constCenter(child:Text('Hello,world!',textDirection:TextDi
- Stable Diffusion(SD)系列模型及关联算法深度解析
Liudef06
StableDiffusionstablediffusion算法
一、基础模型架构演进SDv1.5核心架构:基于LatentDiffusionModel(LDM),通过VAE将图像压缩至潜空间进行扩散训练,支持512x512分辨率生成,兼容二次元与写实风格混合创作12。训练数据:使用LAION-5B数据集过滤后的子集,文本编码器为CLIPViT-L/1434。局限性:对复杂光影和材质的细节刻画能力较弱,高分辨率生成需依赖外部放大工具28。
- Three.js 材质对象Material对应的着色器Shader代码
山楂树の
WebGL进阶Three.js材质着色器图形渲染webgl3d开发语言
点材质PointsMaterial:顶点着色器文件points_vert.glsl、片元着色器文件points_frag.glsl基础网格材质MeshBasicMaterial:顶点着色器文件meshbasic_vert.glsl、片元着色器文件meshbasic_frag.glsl高光网格材质MeshPhongMaterial:顶点着色器文件meshphong_vert.glsl、片元着色器文件
- 使用shaderMaterial实现环境光与漫反射光
pengpai123
threejs
上次咱们使用shaderMaterial实现纹理贴图,之后进一步拓展,在之前的基础上加上平行光与漫反射光的效果。代码如下:无标题文档<scriptsrc="js/stats.js"
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- 2025年先进结构材料与机械制造国际会议(ASMMM 2025)
国际学术会议-杨老师
EI会议人工智能
2025年先进结构材料与机械制造国际会议2025InternationalConferenceonAdvancedStructuralMaterialsandMachineryManufacturingy大会信息会议名称:2025年先进结构材料与机械制造国际会议会议简称:ASMMM2025收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等大会地点:中国·杭州截稿
- unity uv动画实现鱼摆动
乐极老人*逢人打
unityuv游戏引擎
在Unity中实现鱼的摆动动画通常涉及到骨骼动画或者基于顶点动画的shader动画。然而,如果你想要基于UV动画来实现鱼的摆动效果,你可以使用ShaderGraph或者编写自定义的Shader来实现。UV动画是指通过改变材质的UV坐标来创建动画效果。在鱼的摆动例子中,你可以通过改变鱼体表面的UV坐标来模拟摆动的外观。以下是一个简化的步骤指南,用于通过UV动画实现鱼的摆动效果:准备模型:导入你的鱼模
- Three.js 加载GLTF模型
小白菜学前端
ThreeJs3djavascriptthree.js
要在three.js中正确加载和显示GLTF模型,需要遵循一系列步骤来确保模型的纹理和材质被正确应用。以下是加载GLTF模型的基本步骤:引入必要的three.js模块:引入了GLTFLoader模块,用来加载GLTF格式模型的类。创建加载器实例:使用GLTFLoader创建一个新的加载器实例。加载模型:调用加载器的load方法,并传入模型的URL。load方法接受一个回调函数,该函数在模型加载完成
- mesh threejs 属性_threejs 材质
一璇
meshthreejs属性
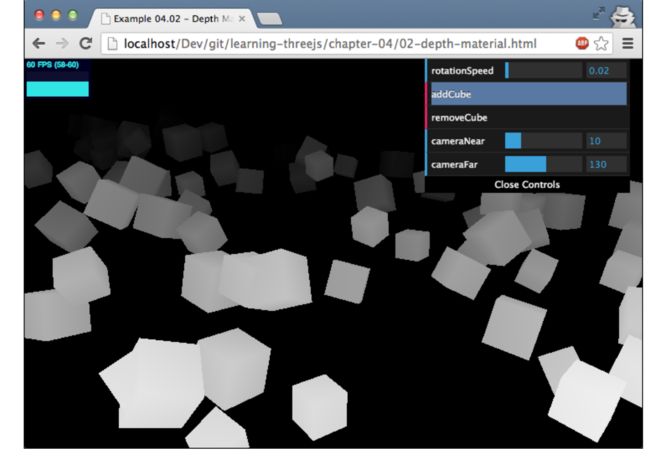
一、材质种类:MeshBasicMaterial:为几何体赋予一种简单的颜色,或者显示几何体的线框MeshDepthMaterial:根据网格到相机的距离,该材质决定如何给网格染色MeshNormalMaterial:根据物体表面的法向量计算颜色MeshFaceMaterial:这是一种容器,可以在该容器中为物体的各个表面上设置不同的颜色MeshLambertMaterial:考虑光照的影响,可以
- Three.js基础入门系列(四)
骨灰级收藏家
前端javascriptmesh3d
01、Three.js中的基本要素:网格(Mesh)当我们拥有了几何体模型和材质之后,我们需要通过一个网格(Mesh)将两者结合起来,创建我们正在的拍摄对象。两种不同的拍摄对象构造方法:newTHREE.Mesh(geometry,material)THREE.SceneUtils.createMultiMaterialObject(geometry,[materials…])第一个参数代表物体的
- Avalonia-wpf介绍
晓纪同学
C#技巧总结wpf
文章目录工程简述窗体样式暗色模式亚克力模糊效果ExperimentalAcrylicBorder”和“ExperimentalAcrylicMaterial”的介绍ExperimentalAcrylicBorderExperimentalAcrylicMaterial按钮排版按钮图标按钮命令响应式命令添加一个新对话框对话框窗口样式对话框的输入与输出显示对话框对话框的位置和大小添加对话框内容模拟搜索
- unity引擎中的渲染实现细节
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity引擎中,渲染实现细节涉及多个层面,包括但不限于材质处理、光照计算、阴影渲染、后处理效果等。下面我将提供一个简化的示例,模拟Unity中的一个基本的渲染流程,特别是在处理光照和材质方面的代码实现。这个示例将使用C#语言,因为Unity主要使用C#进行开发。示例:基础光照和材质渲染在Unity中,渲染通常是通过Shader和C#脚本来控制的。以下是一个简化的Shader和C#脚本,用于实现
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts