CSS 伪元素 content的特殊用法
CSS中主要的伪元素有四个:before/after/first-letter/first-line,在before/after伪类选择器中,有一个content属性,能够实现页面中的内容插入。
Content的属性值:参考文章
| 值 | 说明 |
|---|---|
| none | 设置Content,如果指定成Nothing |
| normal | 设置content,如果指定的话,正常,默认是"none"(该是nothing) |
| counter | 设定计数器内容 |
| attr(attribute) | 设置Content作为选择器的属性之一。 |
| string | 设置Content到你指定的文本 |
| open-quote | 设置Content是开口引号 |
| close-quote | 设置Content是闭合引号 |
| no-open-quote | 如果指定,移除内容的开始引号 |
| no-close-quote | 如果指定,移除内容的闭合引号 |
| url(url) | 设置某种媒体(图像,声音,视频等内容) |
| inherit | 指定的content属性的值,应该从父元素继承 |
1、插入纯文字:(通过content的string属性实现)
content:“插入的文章”,或者content:none不插入内容。
<h1>这是h1h1>
<h2>这是h2h2>
css:
h1::after{
content:"h1后插入内容"
}
h2::after{
content:none
}
实现效果:

2、嵌入文字符号:(通过content的open-quote和close-quote属性实现)
可以使用content属性的open-quote属性值和close-quote属性值在字符串两边添加诸如括号、单引号、双引号之类的嵌套文字符号。open-quote用于添加开始的文字符号,close-quote用于添加结束的文字符号。
修改上述的css:(这里的注释为了你们看清楚使用的//如果你们想运行,请记得删除后再运行)
h1{
quotes:"(" ")"; //利用元素的quotes属性指定文字符号
}
h1::before{
content:open-quote;
}
h1::after{
content:close-quote;
}
h2{
quotes:"\"" "\""; //添加双引号要转义
}
h2::before{
content:open-quote;
}
h2::after{
content:close-quote;
}
3、插入图片:(通过content的url属性实现)
content属性也可以直接在元素前/后插入图片。
html:
<h3>这是h3h3>
css:
h3::after{
content: url(images/icon_ss_06.png);
}
实现效果:

4、插入元素的属性值:(通过content的attr属性实现)
content属性可以直接利用attr获取元素的属性,将其插入到对应位置。
html:
<a href="http:///www.baidu.com">这是链接 a>
css:
a:after{
content:attr(href);
}
实现效果:
![]()
5、插入项目编号:(通过content的counter(计数器)属性实现)
利用content的counter属性针对多个项目追加连续编号。
html:
<h1>大标题h1>
<p>文字p>
<h1>大标题h1>
<p>文字p>
<h1>大标题h1>
<p>文字p>
<h1>大标题h1>
<p>文字p>
css:
h1:before{ //这里的my是自己定义的(相当于一个变量)
content:counter(my)'.';
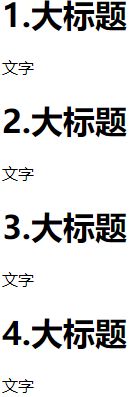
}
h1{
counter-increment:my;
}
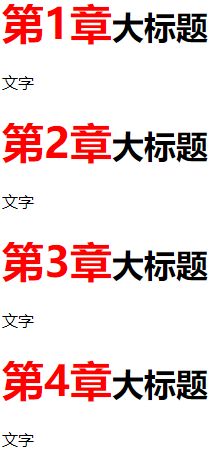
默认插入的项目编号是数字型的,1,2,3…自动递增,也能给项目编号追加文字和样式,依旧利用上面5中的html,css修改如下:
css:
h1:before{
content:'第'counter(my)'章';
color:red;
font-size:42px;
}
h1{
counter-increment:my;
}
利用content(计数器名,种类编号)格式的语法指定编号种类,编号种类的参考可以依据 ul 的list-style-type属性值将计数器的种类编号进行自定义。
list-style-type 的值可以为:disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | none | inherit
我们通过修改上面的css代码来将默认的阿拉伯数字修改为大写字母:
css:
h1:before{
content:counter(my,upper-alpha);
color:red;
font-size:42px;
}
h1{
counter-increment:my;
}
大编号嵌套中编号,中编号嵌套小编号。
html:
<h1>大标题h1>
<p>文字1p>
<p>文字2p>
<p>文字3p>
<h1>大标题h1>
<p>文字1p>
<p>文字2p>
<p>文字3p>
<h1>大标题h1>
<p>文字1p>
<p>文字2p>
<p>文字3p>
css:
h1::before{
content:counter(h)'.';
}
h1{
counter-increment:h;
}
p::before{
content:counter(p)'.';
margin-left:40px;
}
p{
counter-increment:p;
}
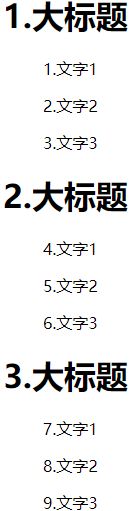
实现效果:

在示例的输出中可以发现,p的编号是连续的。如果对于每一个h1后的三个p重新编号的话,可以使用counter-reset属性重置,修改上述h1的css:
css:
h1{
counter-increment:h;
counter-reset:p;
}
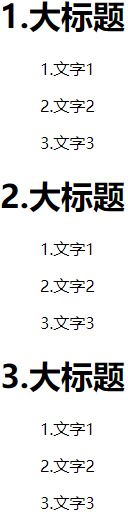
实现效果:

还可以实现更复杂的嵌套,例如三层嵌套。
html:
<h1>大标题h1>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h1>大标题h1>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
css:
h1::before{
content:counter(h1)'.';
}
h1{
counter-increment:h1;
counter-reset:h2;
}
h2::before{
content:counter(h1) '-' counter(h2);
}
h2{
counter-increment:h2;
counter-reset:h3;
margin-left:40px;
}
h3::before{
content:counter(h1) '-' counter(h2) '-' counter(h3);
}
h3{
counter-increment:h3;
margin-left:80px;
}
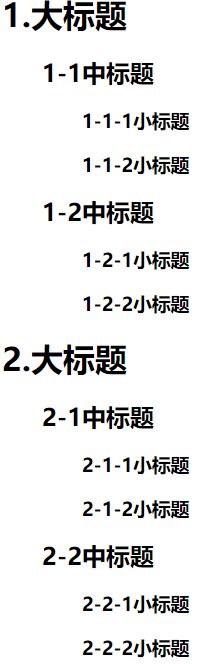
实现效果:
如果你还不是特别的理解counter的用法,我还总结了另一篇文章:专门针对content与counter的使用方法

你要去做一个大人,不要回头,不要难过。
“我走了很远的路,才来到你的面前。”