Android学习笔记の八
Android学习笔记の八
碎片初步
对于初学者(像我们这种人)碎片这个次恐怕是第一次听说。
那么什么是碎片呢?
我们打开之前做的水果list来说明。
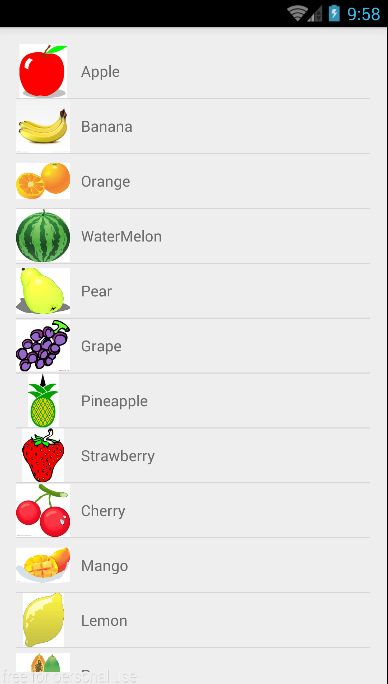
它在手机上跑起来的样子大家都见过,是这样的

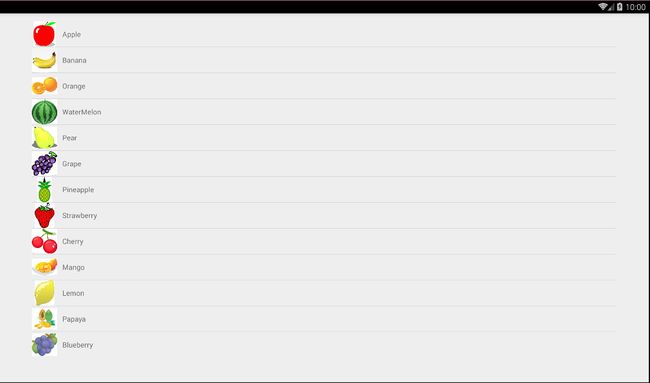
但是,在平板电脑上就变成了这样,非常的不美观,有大片大片的空白

碎片就是为了解决这个问题的!
它可以把有限的空间利用起来,显示其他的东东。(比如左边显示水果列表,右边水果的介绍)
我们先来写一个简单的碎片练练手。
先新建一个只有Button的left_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/button" />
LinearLayout>再建一个只有一个textView的right_fragment.xml,并将它的背景设置成绿色。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="@string/right_fragment" />
LinearLayout>接着新建一个LeftFragment类,继承自Fragment。(注意在Ctrl+shift+O时选择android.app.fragment。
public class LeftFragment extends Fragment{
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState){
View view = inflater.inflate(R.layout.left_fragment, container, false);
return view;
}
}调用onCreateView方法,将刚才定义的布局加载进来~
再用同样的方法定义一个RightFragment
public class RightFragment extends Fragment{
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState){
View view = inflater.inflate(R.layout.right_fragment, container, false);
return view;
}
}然后修改main_activity.xml,将两个碎片引入
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttext.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttext.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
LinearLayout>我们通过fragment标签来添加碎片,只不过这里需要用android:name指明fragment的类(记得一点定加包名哟~)
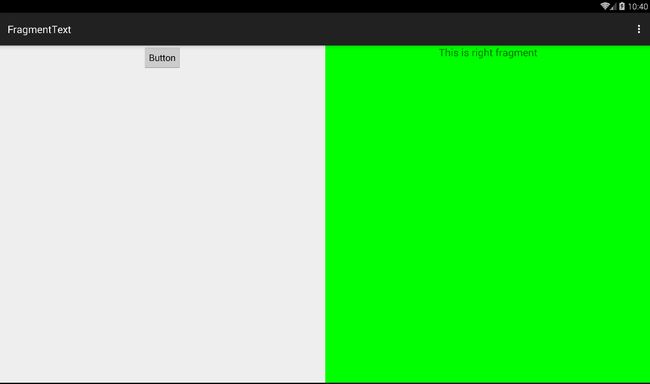
运行程序!

我们写的第一个碎片就这样新鲜出炉了!不过好像没什么意思。。。
动态添加碎片
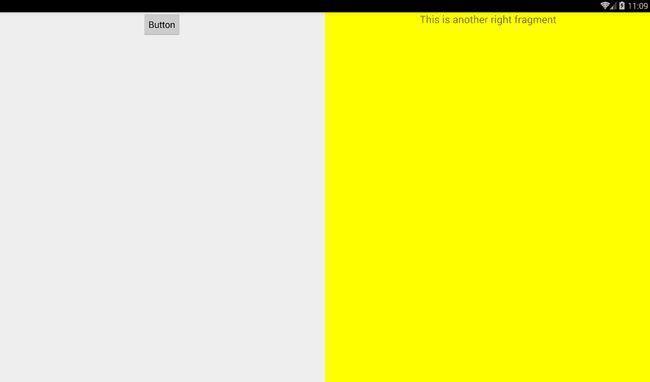
我们再新建一个another_right_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="@string/a_right_fragment" />
LinearLayout>基本上和right_fragment相同,只是文字改了改,背景变成了黄色。
然后同样的建一个AnotherRightFragment类
public class AnotherRightFragment extends Fragment{
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState){
View view = inflater.inflate(R.layout.another_right_fragment, container, false);
return view;
}
}那么我们如何动态的将它添加到活动中去呢?
首先,接着修改main_activity.xml的代码,将右侧碎片放到一个fragmentLayout里面。FragmentLayout是非常简单的布局,它的所有空间都会放在左上角。由于这里我们只是想放一个碎片,所以这个布局非常合适。
<FrameLayout
android:id="@+id/right_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttext.RightFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
FrameLayout>最后修改MainActivity,通过左边碎片的button点击事件来替换右侧碎片
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AnotherRightFragment fragment = new AnotherRightFragment();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.right_layout, fragment);
transaction.commit();
}
});
}
}这时你按一下back键就会发现程序直接退出了,如果我们想back回上一个碎片怎么办呢?
其实很简单,Google早就帮你想到啦~
FragmentTransaction中有一个addToBackStack方法。这个方法可以接受一个名字由于描述返回栈,一般传入null就可以啦。(其实只要你高兴,传入miaomiao也是可以的→.→…..
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AnotherRightFragment fragment = new AnotherRightFragment();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.right_layout, fragment);
transaction.addToBackStack(null);
transaction.commit();
}
});
}如此这般便实现了返回栈。