Android TouchEvent之requestDisallowInterceptTouchEvent
1 从一个细节展开
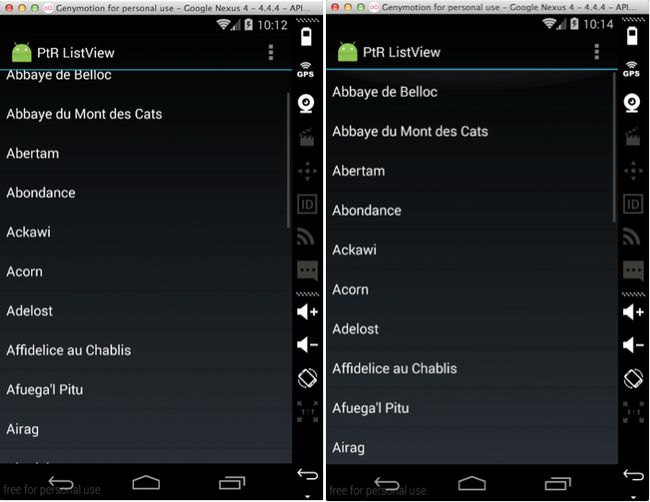
前些日子收藏了@郑海波-mobctrl的SwipeRefreshLayout,想研究下如何实现。当自己动手实现的时候发现了一个问题:在listview距离上方还有一定距离的地方开始下拉,顶住上方内容后滑不动了,而SwipeRefreshLayout却可以继续下拉,并触发下拉刷新。如图所示:
左图开始滑动,右图拉到顶无法继续下拉
经过一番排查,发现我自己实现的代码,在onInterceptTouchEvent中能接收到1个ACTION_DOWN,和2个ACTION_MOVE,之后就再也接受不到ACTION_MOVE事件,导致无法更新子view是否能下拉,是否在下拉的状态;而SwipeRefreshLayout可以接收连续的ACTION_MOVE事件。
最后发现,居然是SwipeRefreshLayout中一句不起眼的函数重写实现的,代码如下:
@Override
public void requestDisallowInterceptTouchEvent(boolean b) {
// Nope.
}SwipeRefreshLayout继承自ViewGroup,requestDisallowInterceptTouchEvent覆盖的是ViewGroup中的下述代码:
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {
if (disallowIntercept == ((mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0)) {
// We're already in this state, assume our ancestors are too
return;
}
if (disallowIntercept) {
mGroupFlags |= FLAG_DISALLOW_INTERCEPT;
} else {
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
}
// Pass it up to our parent
if (mParent != null) {
mParent.requestDisallowInterceptTouchEvent(disallowIntercept);
}
}为什么一句简单的重写,能解决这个问题?
2 Android TouchEvent
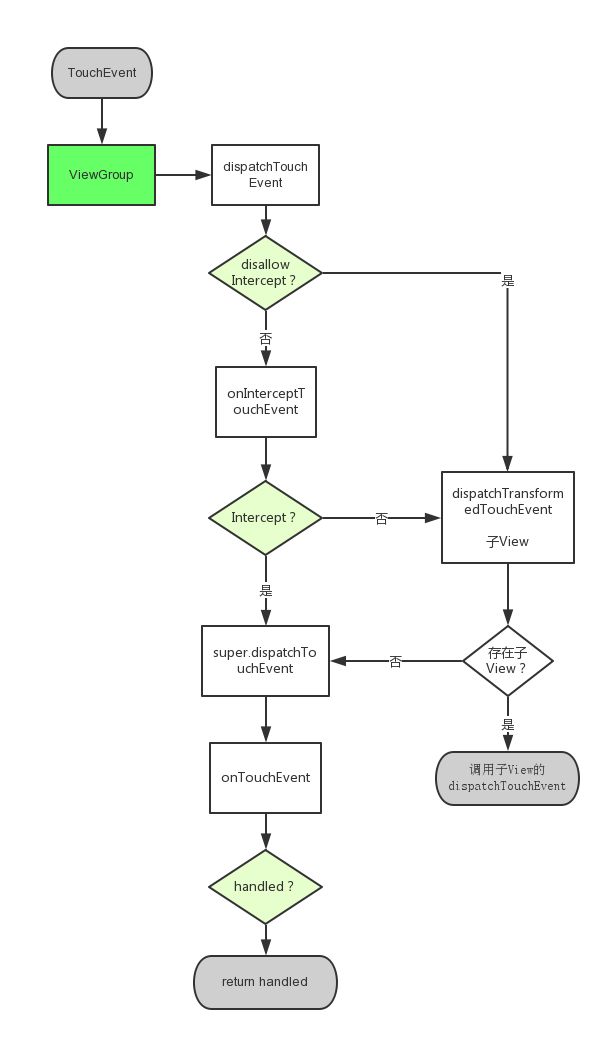
Touch事件通过底层接收,传递到ViewRootImpl中,分发给phoneWindow的decorView,首先回调给Activity的dispatchTouchEvent处理,随后回到decorView开始往子view进行dispatch,在一个ViewGroup中的传递逻辑如下图所示:
TouchEvent dispatchTouchEvent流程
在TouchEvent dispatchTouchEvent到某ViewGroup中时,会有三步判断,如上图浅绿色所示。
- disallowIntercept?
disallowIntercept的作用
ViewGroup有一个disallowIntercept开关,可以设置此ViewGroup是否屏蔽onInterceptTouchEvent事件。如果开启此开关,则此ViewGroup跳过自身的onInterceptTouchEvent事件,直接dispatchTouchEvent到子View。
重置disallowIntercept
disallowIntercept,会在每次ACTION_DOWN被重置,默认为允许调用onInterceptTouchEvent。
//ViewGroup.dispatchTouchEvent
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
...
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState();
}
...
}
...
}
/**
*
* Resets all touch state in preparation for a new cycle.
*/
//ViewGroup.resetTouchState
private void resetTouchState() {
clearTouchTargets();
resetCancelNextUpFlag(this);
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
mNestedScrollAxes = SCROLL_AXIS_NONE;
}每次用户的按下滑动抬起操作为一组完整的操作。新一组操作开始,即当用户开始点击屏幕的时候,ViewGroup会重置当前的disallowIntercept开关,恢复到允许调用onInterceptTouchEvent状态。
intercept?
onInterceptTouchEvent返回值为true
当调用ViewGroup的onInterceptTouchEvent后返回值为true,则表示当前ViewGroup拦截了此TouchEvent事件,此ViewGroup的onTouchEvent会收到回调;
onInterceptTouchEvent返回值为false
如果返回值为false,则调用dispatchTransformedTouchEvent,去寻找此Point上hit到的子View,如果寻找到子View,则调用子View的dispatchTouchEvent事件,否则就调用super.dispatchTouchEvent,即调用View的dispatchTouchEvent实现,在此会调用到onTouchEvent函数去处理此TouchEvent事件。
onInterceptTouchEvent总结
onInterceptTouchEvent流程为父ViewGroup->子ViewGroup->孙ViewGruop,如果其中一个ViewGroup拦截了事件,则此ViewGroup,则此ViewGroup直接处理OnTouchEvent事件,且TouchEvent不在往下dispatch,而是开始return。handled?
onTouchEvent返回值为true
如果返回值为true,则此TouchEvent被处理完毕
onTouchEvent返回值为false
如果为false,则return给父ViewGroup,父ViewGroup会继续交给此ViewGroup的兄弟View处理。
3 requestDisallowInterceptTouchEvent
子View在onInterceptTouchEvent的ACTION_DOWN之后调用requestDisallowInterceptTouchEvent(true),则此子View的所有父ViewGroup会跳过onInterceptTouchEvent回调,即文章中开头出现的情况:ACTION_MOVE开始后,父ViewGroup的后几个ACTION_MOVE事件接收不到了。那么可以断定,ScrollView、ListView等子View在判断开始滑动并拦截事件后,调用了requestDisallowInterceptTouchEvent(true),致使所有父ViewGroup跳过onInterceptTouchEvent回调,直接dispatchTransformedTouchEvent到ScrollView或者ListView,实现代码如下:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
...
switch (action & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_MOVE: {
...
final int yDiff = Math.abs(y - mLastMotionY);
if (yDiff > mTouchSlop && (getNestedScrollAxes() & SCROLL_AXIS_VERTICAL) == 0) {
mIsBeingDragged = true;
mLastMotionY = y;
initVelocityTrackerIfNotExists();
mVelocityTracker.addMovement(ev);
mNestedYOffset = 0;
if (mScrollStrictSpan == null) {
mScrollStrictSpan = StrictMode.enterCriticalSpan("ScrollView-scroll");
}
final ViewParent parent = getParent();
if (parent != null) {
parent.requestDisallowInterceptTouchEvent(true);
}
}
break;
...
}
}
return mIsBeingDragged;
}如果滑动超过mTouchSlop阙值,则判断为ScrollView正在滑动,所以开始屏蔽掉父ViewGroup的onInterceptTouchEvent回调。所以如果在此ScrollView的父ViewGroup中覆盖了requestDisallowInterceptTouchEvent,并且什么都不做,那么ScrollView无法屏蔽掉父ViewGroup的onInterceptTouchEvent回调,那么ScrollView开始处理滑动后的ACTION_MOVE也可以被父ViewGroup所接收到,也就解决了这个问题。
4 应用
在chrisbanes的Android-PullToRefresh项目中也存在这个问题,只需要以下2步即可修复:
1. 新建个RefreshableViewWrapperLayout.java
package com.handmark.pulltorefresh.library;
import android.annotation.TargetApi;
import android.content.Context;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.FrameLayout;
/**
* Created by Asha on 15-8-28.
* Asha [email protected]
*/
public class RefreshableViewWrapperLayout extends FrameLayout {
public RefreshableViewWrapperLayout(Context context) {
super(context);
}
public RefreshableViewWrapperLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RefreshableViewWrapperLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public RefreshableViewWrapperLayout(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {
//do nothing
}
}- 替换PullToRefreshBase中addRefreshableView的实现
private void addRefreshableView(Context context, T refreshableView) {
//mRefreshableViewWrapper = new FrameLayout(context);
//替换为
mRefreshableViewWrapper = new RefreshableViewWrapperLayout(context);
mRefreshableViewWrapper.addView(refreshableView, ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
addViewInternal(mRefreshableViewWrapper, new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
}5 形象的注释
在AbsListView的ACTION_MOVE开始后调用了startScrollIfNeeded函数,函数中有一句注释:
Time to start stealing events! Once we’ve stolen them, don’t let anyone steal from us
哈哈哈,我的事件,谁都别想从我这偷走!
6 SwipeRefreshLayout实现中另外的小细节
- 判断child是否还可以往上滑动
如果可以滑动,则让子View处理滑动
ViewCompat.canScrollVertically(child,-1);- 标准的滑动开始阈值
final ViewConfiguration configuration = ViewConfiguration.get(mContext);
mTouchSlop = configuration.getScaledTouchSlop();- View的同步位移方法
相比异步的requestLayout,这个方法是同步执行的
child.offsetTopAndBottom(offset);7 疑问
ListView和ScrollView为什么要屏蔽调这些事件不让父ViewGroup回调onInterceptTouchEvent?出于效率的考虑,还是简化逻辑避免滑动出错,期待高手解答。
8 reference
SwipeRefreshLayout源代码
Android SDK 22源代码
探究requestDisallowInterceptTouchEvent失效的原因