尽管现在被称为Angular5,实际上它只是这个诞生于2012年的前端框架 的的第四个版本.
看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发 接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
我们看官方文档的时候,上面介绍一大堆, 如果你不是深入实践的使用,仅仅去看那些文字, 你肯定会被那些文字给绕晕,现在 ,我们把那些关键字给列出来, 从大到小,给大家串起来看一下.
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在 应用开发中引入了模块(NgModule)的概念来组织不同的组件(及服务),一个 Angular应用至少需要创建一个模块。
架构概览: 模块---组件---模板---元数据---数据绑定---指令---服务---依赖注入.
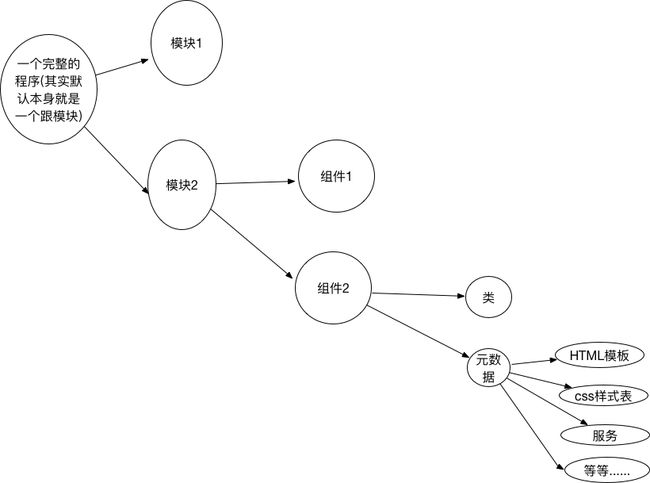
一个完整项目 我们把它看做最大的部分,或者称之为一个整体. (可以理解成一个根模块)
一个根模块(整体)又是由很多模块去构成的 (比如一个app,有很多的模块构成)
一个模块又是由很多组件构成. (比如多个页面构成了一个模块. 当然,组件的定义:组件代表着一些具有图形界面,并且具有内在逻辑能力的 程序单元,我们称之为视图. 它不一定非要是一个页面)
一个组件再细分,其实是由 类 与 元数据构成 .( 组件其实就是一个类,但我们得告诉 Angular 如何处理一个类。NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、 编译哪些组件以及启动引导哪些组件)
至此, 我们从大到小, 就描述了一个网站的完整组成部分. 画个图就是
编译器的概念: 开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多 容易开发,你就知道这是多么好的想法. 原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次 它只有那么多标签可用,难以担当开发用户界面的大任。既然浏览器不能直接解释
比如 :
很多地方需要用到这个公共组建, 我们可以单独的抽取出来, 一直在模板用引用的时候,可以直接写
至此 angular 的关键词 我们提到了 模块---组件---模板---元数据.
这时,我们的这个完整的网站只是由一个个的静态页面构成. 应用需要 动起来,而不是像文档一样静静地呈现着. 显然, 需要让编译器做更多的工作:把模板和数据模型结合起来,生成 动态的用户界面.
下面就提到了 数据绑定, 指令, 服务, 依赖注入 相关的东西
数据绑定,一种让模板的各部分与组件的各部分相互合作的机制。它的语法有四种形式, 或者可以暂且理解成 由angular封装的dom操作吧.
{{hero.name}}插值表达式 ; [hero]属性绑定 ; (click)事件绑定 ; [(ngModel)]="hero.name" 双向数据绑定.
(如果没有框架,我们就得自己把数据值推送到 HTML 控件中,并把用户的反馈转换成动作和值更新。 如果手工写代码来实现这些推/拉逻辑,肯定会枯燥乏味、容易出错,读起来简直是噩梦 —— 写过 jQuery 的程序员大概都对此深有体会 。 -----本段来自官方文档).
至此算是实现了一部分的dom操作的东西. 比如dom 操作的,取值,赋值,事件绑定等等.
那dom操作中还有控制元素的显示,隐藏,动态插入等等的操作呢. 这是后提涉及到了指令的概念.
指令: Angular 模板是动态的。当 Angular 渲染它们时,它会根据指令提供的操作对 DOM 进行转换。
比如 一些常用的内部指令, *ngIf="isTrue" 根据isTrue的值,控制是否要显示.
会遍历生成多个li当然这还可以自定义一些指令等等.
这下,有了静态页面, 然后又通过数据绑定,指令, 让页面也是动态的了. 那么跨页面间的数据交互传递呢? 只是举这么一个例子,这里就涉及到了 服务
服务----文档是这么定义的: 服务是一个广义范畴,包括:值、函数,或应用所需的特性。典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
最后,提到了 依赖注入:
Angular 使用依赖注入来提供新组件以及组件所需的服务
开发了一个服务类以后,第一步是利用NG模块在框架中注册这个服务.
一旦一个服务注册,其他类就可以使用这个服务的标识,来要求框架按需提供实例-----框架负责创建实例.
至此 ,这是 Angular 应用程序中所用到的八个主要构造块的基础知识 , 以这些作为开端就绰绰有余了.
当然,文档中 列出了其它重要的 Angular 特性和服务: Animations,Change detection,Events,Forms,HTTP,Lifecycle hooks,Pipes(管道),Router(路由).