转载出处:
http://www.cnblogs.com/skylor/p/5783824.html
前方高能,大量图片,不过你一定会很爽。如果爽到了,请告诉我
react-native
插件天堂
轮子
书签
react-native-swipeout npm install --save react-native-swipeout
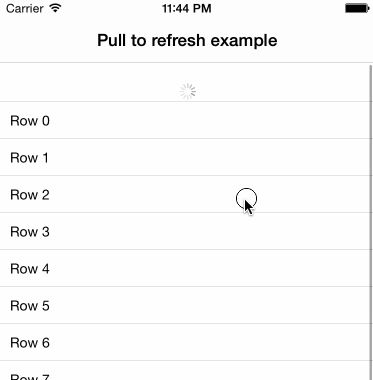
npm install react-native-refreshable-listview@next
react-native-refreshable-listview
react-native-auto-updater
npm i -S react-native-video
Install rnpm
and run rnpm link react-native-video
react-native-video
npm i --save gl-react-native
gl-react-native Gitbook
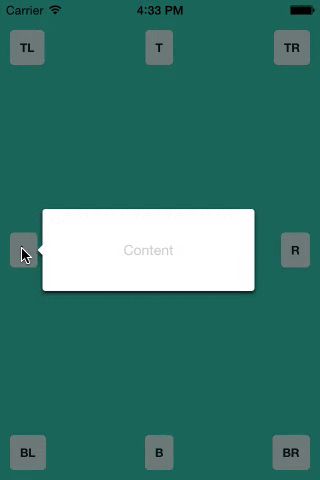
npm install --save react-native-drawer
react-native-drawer
npm i --save gl-react
gl-react
npm install react-native-side-menu --save
react-native-side-menu
npm install react-native-blur
react-native-blur
npm install react-native-viewpager --save
react-native-viewpager
npm install --save react-native-lightbox
react-native-lightbox
npm install react-native-gifted-listview --save
react-native-gifted-listview
npm install react-native-gifted-form --save
react-native-gifted-form
npm install react-native-gifted-chat --save
react-native-gifted-chat
npm i react-native-parallax-view --save
react-native-parallax-view
npm install --save react-swipeable-views react-motion
react-swipeable-views
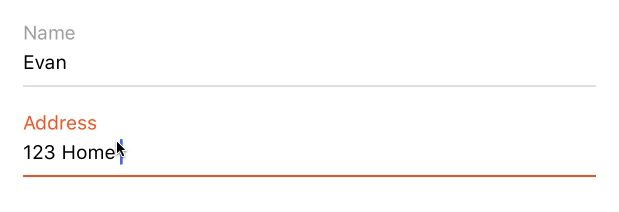
npm install react-native-textinput-effects --save
react-native-textinput-effects
npm install react-native-linear-gradient --save
react-native-linear-gradient
npm install react-native-tableview --save
react-native-tableview
npm i react-native-app-intro --save
react-native-app-intro
npm install react-native-spinkit@latest --save
react-native-spinkit
npm install react-native-overlay --save
react-native-overlay
react-native-htmlview
npm install react-native-vector-icons --save
react-native-vector-icons
npm i react-native-swiper --save
https://github.com/leecade/react-native-swiper
npm install react-native-scrollable-tab-view --save
react-native-scrollable-tab-view
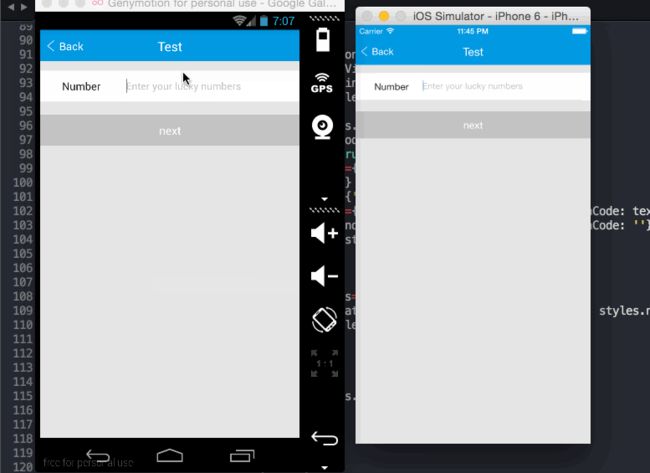
npm install tcomb-form-native
tcomb-form-native
npm install react-native-animatable --save
react-native-animatable
npm install react-native-image-picker@latest --save
react-native-image-picker
npm install react-native-icons@latest --save
react-native-icons
npm install react-native-responsive --save
react-native-responsive
https://github.com/mastermoo/react-native-action-button
https://github.com/mayank-patel/react-native-floating-labels
https://github.com/spikef/react-native-gesture-password
https://github.com/johanneslumpe/react-native-gesture-recognizers
https://github.com/kiddkai/react-native-gestures
https://github.com/xudafeng/autoresponsive-react-native
https://github.com/naoufal/react-native-accordion
https://github.com/Purii/react-native-adbannerview
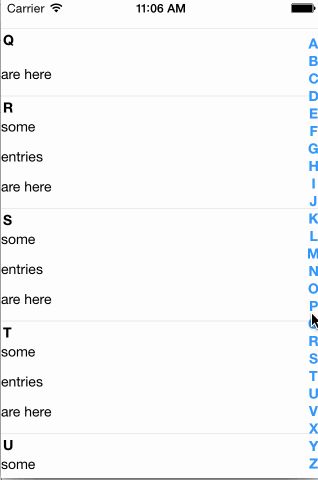
https://github.com/sunnylqm/react-native-alphabetlistview
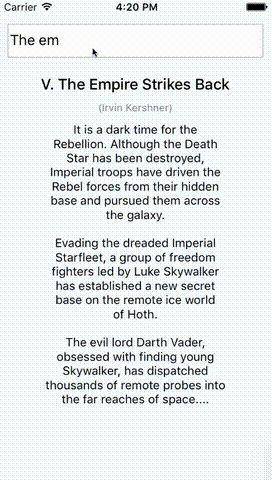
https://github.com/l-urence/react-native-autocomplete-input
https://github.com/nucleartux/react-native-circle-view
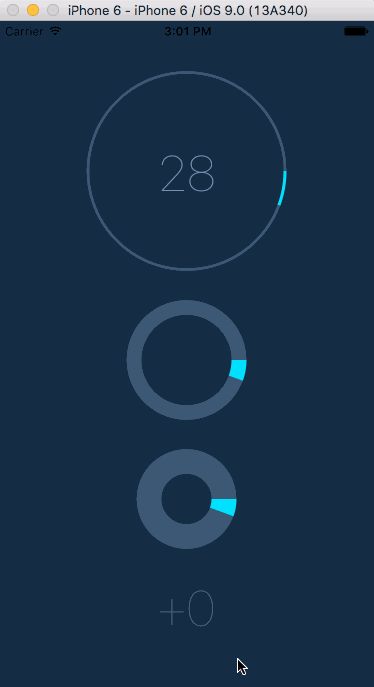
https://github.com/bgryszko/react-native-circular-progress
https://github.com/oblador/react-native-collapsible
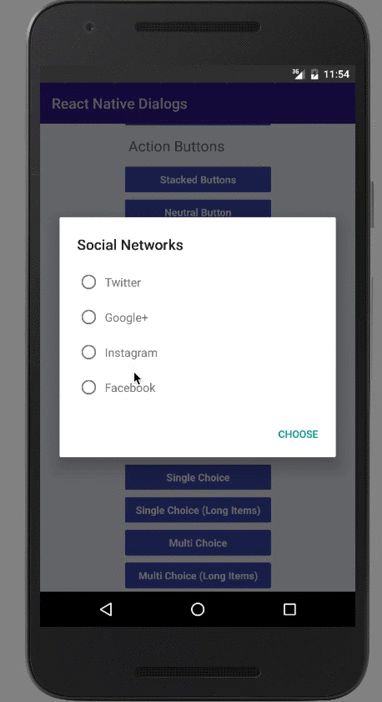
https://github.com/aakashns/react-native-dialogs
https://github.com/jorilallo/react-native-emoji
https://github.com/remobile/react-native-marquee-label
https://github.com/evblurbs/react-native-md-textinput/
https://github.com/maxs15/react-native-modalbox
https://github.com/JackDanielsAndCode/react-native-multi-slider
https://github.com/Spikef/react-native-phone-picker
https://github.com/jeanregisser/react-native-popover
https://github.com/beefe/react-native-popup
https://github.com/kayla-tech/react-native-privacy-snapshot
https://github.com/naoufal/react-native-progress-hud
https://github.com/cssivision/react-native-qrcode
https://github.com/syrusakbary/react-native-refresher
https://github.com/Dharmoslap/react-native-responsive-image
https://github.com/umhan35/react-native-search-bar
https://github.com/lelandrichardson/react-native-segmented-view
https://github.com/brentvatne/react-native-svgkit
https://github.com/vczero/react-native-tab-menu
https://github.com/marty-wang/react-native-toolkit
https://github.com/chirag04/react-native-tooltip
https://github.com/remobile/react-native-toast
https://github.com/aroth/react-native-uploader
https://github.com/Cocoon-break/react-native-table-row
后续我的博客将在我的个人网站 http://www.fangyongle.com 上进行书写,cnblog更新会迟延,给你带来不便,很是抱歉。