搭建服务器docker版
一、docker部分
1.更新软件库
yum update -y不更新的话在后面运行时可能会有兼容性错误。
2.安装docker
yum install docker -y
3.启动docker服务
service docker start4.其它相关命令
service docker restart // 重启docker服务
service docker stop // 停止docker服务
docker exec -it containerID /bin/bash //查看容器内目录
二、nginx部署
docker pull nginxmkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf拷贝容器内 Nginx 默认配置文件到本地当前目录下的 conf 目录,容器 ID 可以查看 docker ps 命令输入中的第一列:
docker cp nginx:/etc/nginx/nginx.conf ~/nginx/conf- www: 目录将映射为 nginx 容器配置的虚拟目录。
- logs: 目录将映射为 nginx 容器的日志目录。
- conf: 目录里的配置文件将映射为 nginx 容器的配置文件。
部署命令
docker run -d -p 80:80 --name nginx-webs -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx -v ~/nginx/conf/conf.d:/etc/nginx/conf.d nginxdocker run -d -p 80:80 -p 443:443 --name nginx-webs -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx -v ~/nginx/conf/conf.d:/etc/nginx/conf.d -v ~/nginx/conf/cert:/etc/nginx/cert nginx
命令说明:
-
-p 80:80: 将容器的 80 端口映射到主机的 80 端口。
-
--name nginx-webs:将容器命名为 nginx-webs。
-
-v ~/nginx/www:/usr/share/nginx/html:将我们自己创建的 www 目录挂载到容器的 /usr/share/nginx/html。
-
-v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将我们自己创建的 nginx.conf 挂载到容器的 /etc/nginx/nginx.conf。
-
-v ~/nginx/logs:/var/log/nginx:将我们自己创建的 logs 挂载到容器的 /var/log/nginx。
启动以上命令后进入 ~/nginx/www 目录:
$ cd ~/nginx/www创建 index.html 文件,内容如下:
nginx
111111
然后直接访问服务器ip即可
三、tomcat部分
1.tomcat下载
docker pull tomcat2.运行 tomcat 服务
docker run --name tomcat -p 8080:8080 -v ~/tomcat:/usr/local/tomcat/webapps -d tomcat 四、mongoDb部分
1.mongo下载
docker pull mongo2.运行 mongodb 服务
docker run --name mongodb -p 27017:27017 -v /tmp/db:/data/db -d mongo3.使用 mongo-express 管理mongodb
mongo-express是MongoDB的一个可视化图形管理工具,这里我们还是通过docker来运行一个mongo-express,来管理上面创建的mongodb服务。
下载 mongo-express 镜像
docker pull docker.io/mongo-express启动 mongo-express 服务
docker run -it --rm -p 8081:8081 --link :mongo mongo-express 访问 mongo-express
http://<服务器IP地址>:8081五、node部分
在node项目的根目录下新建一个Dockerfile文件,Dockerfile 是一个文本文件,其内包含了一条条的指令(Instruction),每一条指令构建一层,因此每一条指令的内容,就是描述该层应当如何构建。
笔者自己的Dockerfile文件配置信息如下,根据自己的项目可以自行配置。
# Dockerfile
# 使用node做为镜像
FROM node
# 在容器中创建该目录
RUN mkdir -p /home/project
# 设置容器的工作目录为该目录
WORKDIR /home/project
# 向外提供3000端口
EXPOSE 3000
# 容器创建完成后执行的命令,app.js为项目入口
CMD npm install --registry=https://registry.npm.taobao.org && node ./app.js将该项目发布到github,gitee或gitlab上,为之后的jenkins部署做前提准备。
六、jenkins部分
1.查询jenkins镜像
docker search jenkins2.拉取最新的jenkins镜像
docker pull jenkins:latest3.启动jenkins
docker run -d -u 0 --privileged --name jenkins -p 9999:8080 -v /root/jenkins:/var/jenkins_home jenkins:latest命令解析:
- -u 0
指的是传入root账号ID,覆盖容器中内置的账号
- -v /root/jenkins_node1:/var/jenkins_home
指的是 将docker容器内的目录/var/jenkins_home映射到宿主机 /root/jenkins_node1目录上
- --name jenkins
将容器命名为 jenkins
- -p 9999:8080
端口映射,将容器的8080端口映射到宿主机的9999端口
- --privileged
赋予最高权限
- 整条命令的意思
运行一个镜像为jenkins:latest的容器,命名为jenkins,使用root账号覆盖容器中的账号,赋予最高权限,将容器的 /var/jenkins_home映射到宿主机的 /root/jenkins目录下,映射容器中8080端口到宿主机9999端口
查看jenkins:
执行完成后,等待几十秒,等待jenkins容器启动初始化。
可以查看宿主机 /root/jenkins下是否多了很多文件,到浏览器中输入 ip地址:9999 查看jenkins是否启动成功。
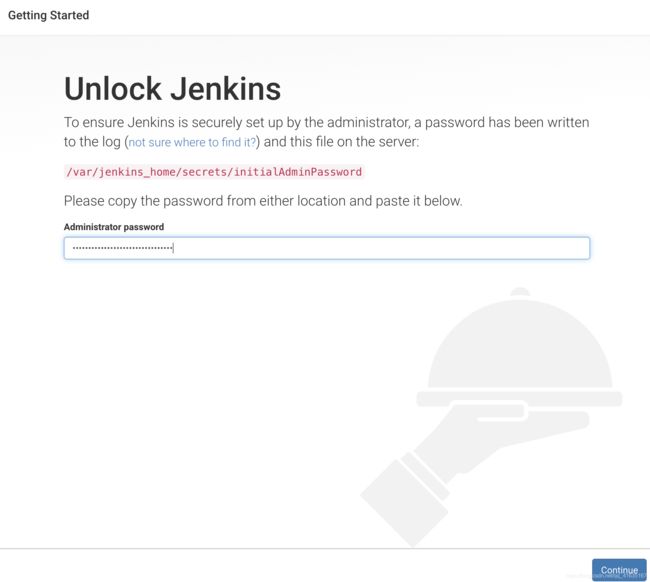
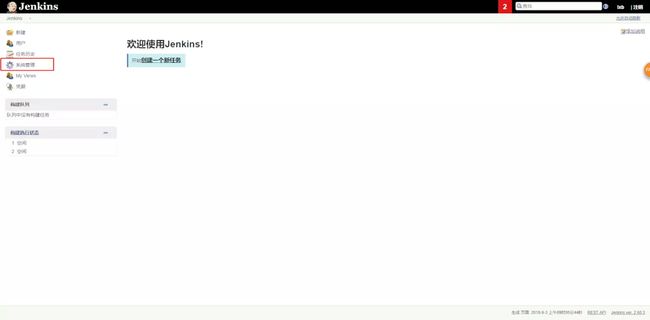
看到如下界面说明启动成功:
4.jenkins配置
获取密码:
cat /root/jenkins/secrets/initialAdminPassword复制输出的密码,粘贴到页面中,点击continue
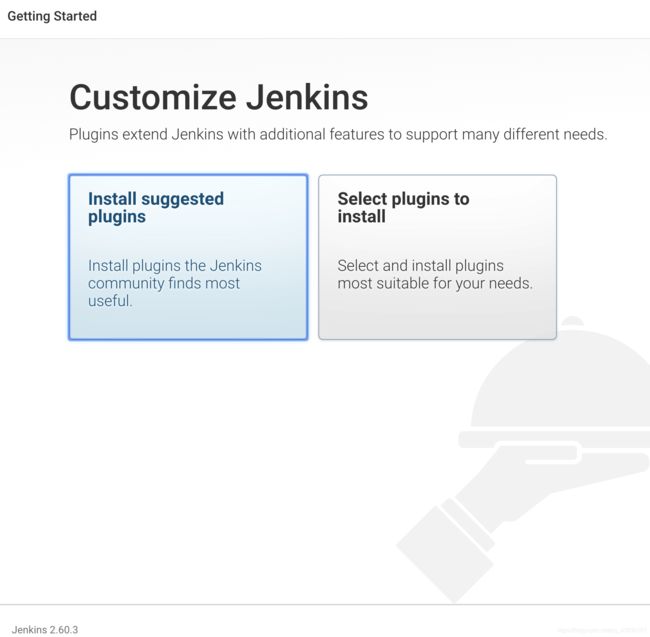
点击安装
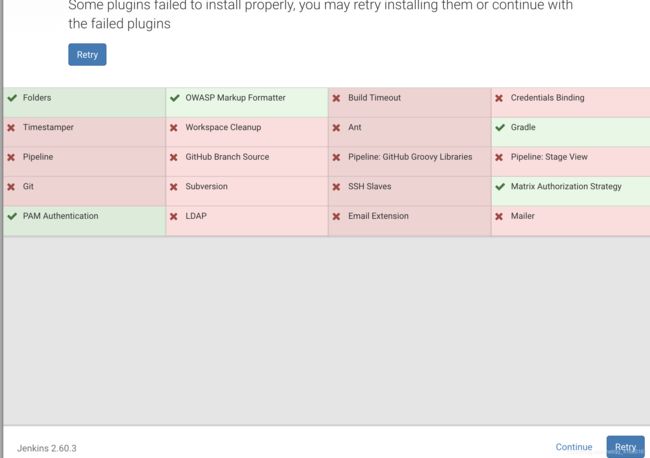
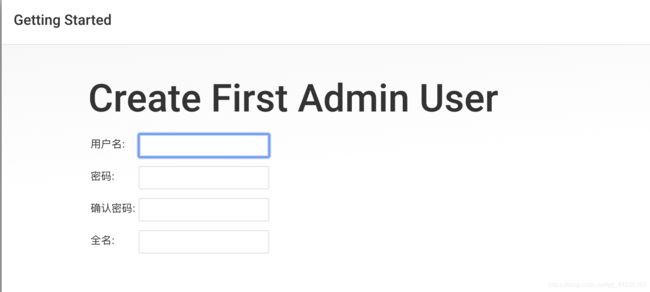
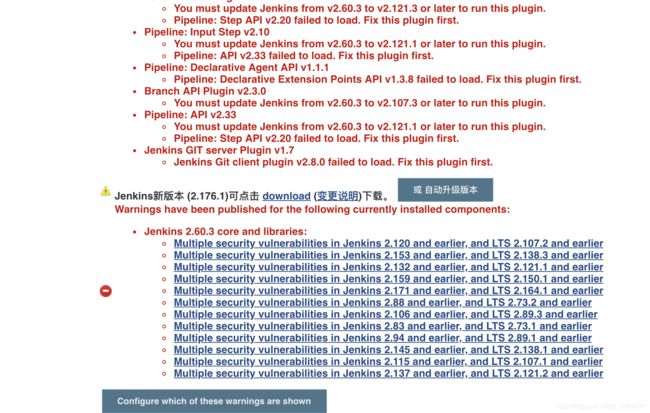
等待安装完成,进入到创建管理员账号界面。如果出现安装失败的问题,基本都是由于版本太低,直接continue等进入首页后再升级安装。
输入账号密码信息后点击保存(信息要填完),来到首页。
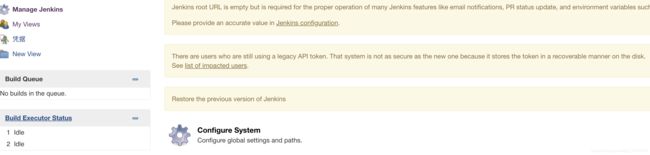
如果前面出现了安装失败,就先进入系统管理,下拉选择自动升级版本。
选择更新完成后重启 jenkins。
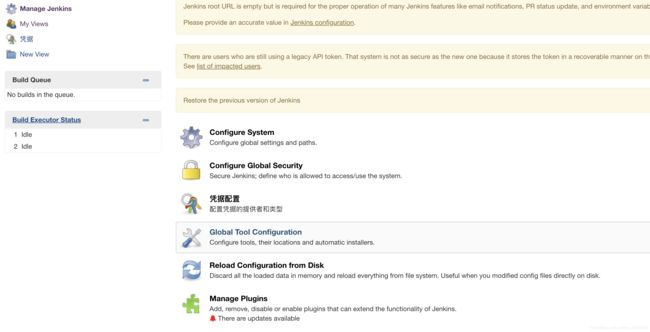
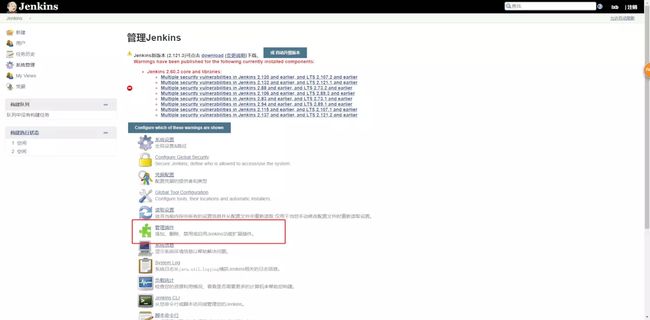
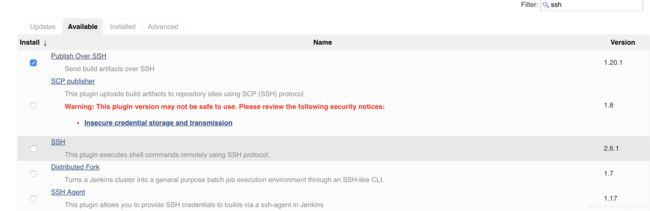
配置jenkins,进入系统管理页面,管理插件
搜索并选择安装 public over ssh插件,
直接安装,等待安装完成,回到首页,
来到 系统管理 -> 系统配置
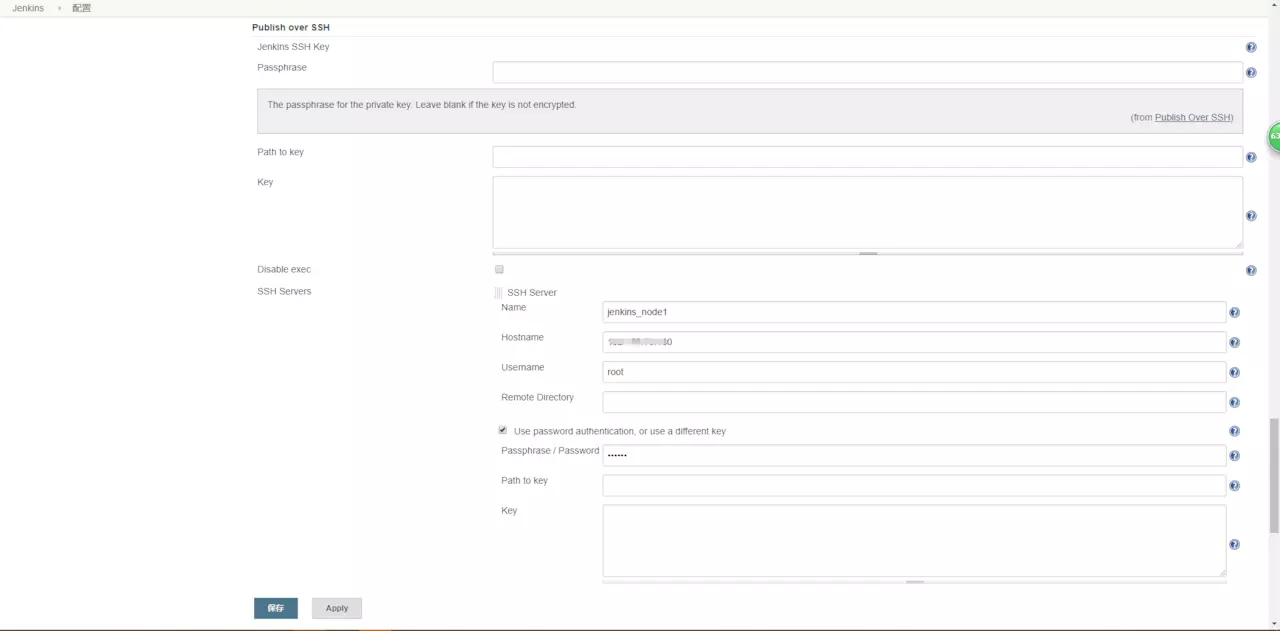
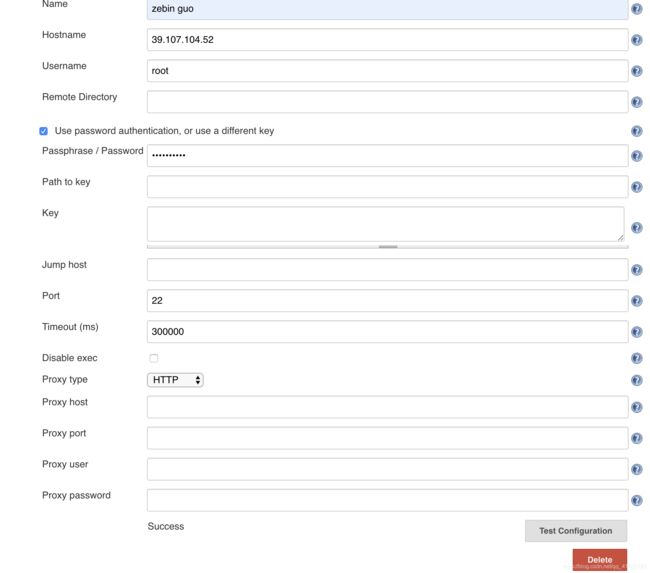
拖到最下Publish over SSH这,点击add。
勾选Use password,输入服务器IP,用户名,密码,然后点击 Test Configuration。
显示 Success 则说明配置没问题。然后保存,回到首页。
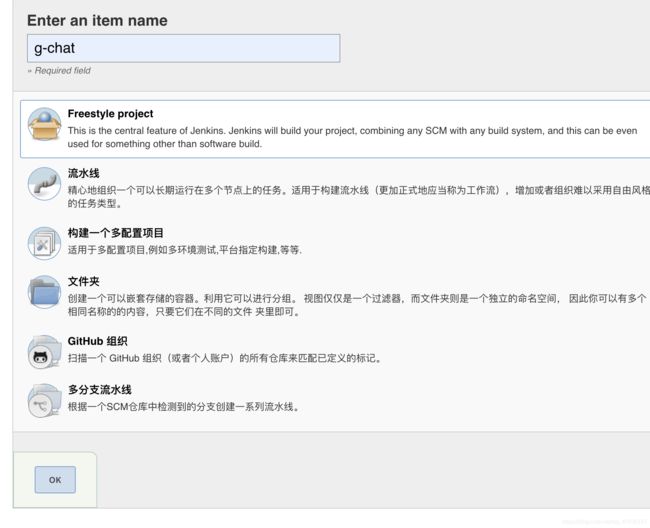
新建一个项目,输入项目名称
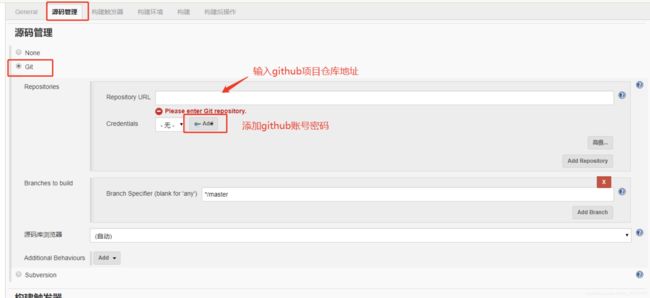
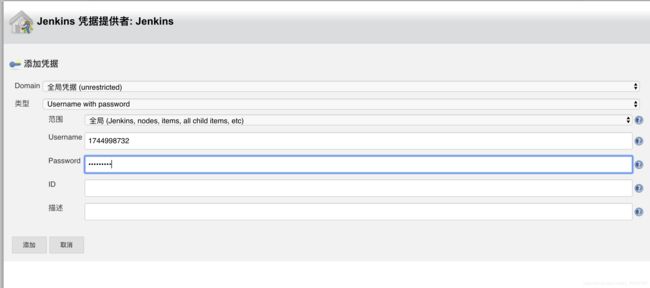
选择源码管理,使用git管理,输入github仓库地址,添加github用户
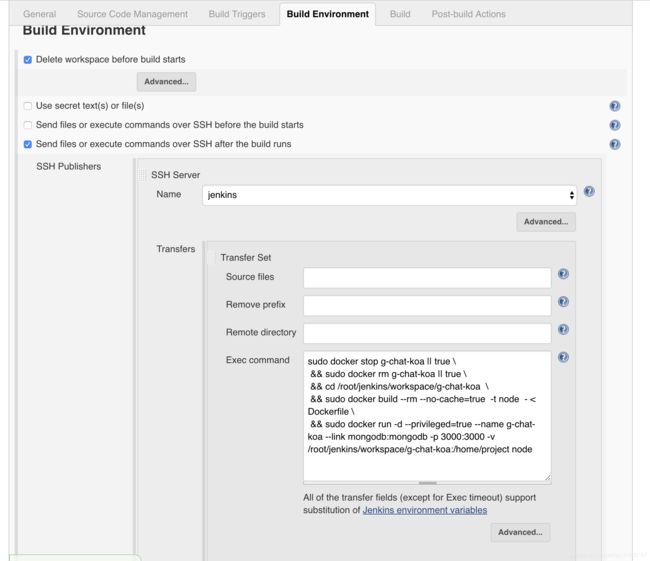
完成来到选择构建环境,
下面为执行的命令,g-chat-koa是我的项目名,要换成自己的
sudo docker stop g-chat-koa || true \
&& sudo docker rm g-chat-koa || true \
&& cd /root/jenkins/workspace/g-chat-koa \
&& sudo docker build --rm --no-cache=true -t node - < Dockerfile \
&& sudo docker run -d --privileged=true --name g-chat-koa --link mongodb:mongodb -p 3000:3000 -v /root/jenkins/workspace/g-chat-koa:/home/project node保存后,点击立即构建
构建成功后,可以在宿主机的目录/root/jenkins/workspace下看到你的项目文件了
在浏览器输入 docker服务器地址:3000 即可访问到页面信息
启动失败的,可以查看日志来确定一下失败的原因
docker logs 项目名七、jenkins + github自动部署
如果想本地代码提交push到github后,jenkins自动拉取最新代码重新部署,请继续看
服务器要外网能访问,本地环境想测试的可以尝试内网穿透 natapp 或者 ngrok
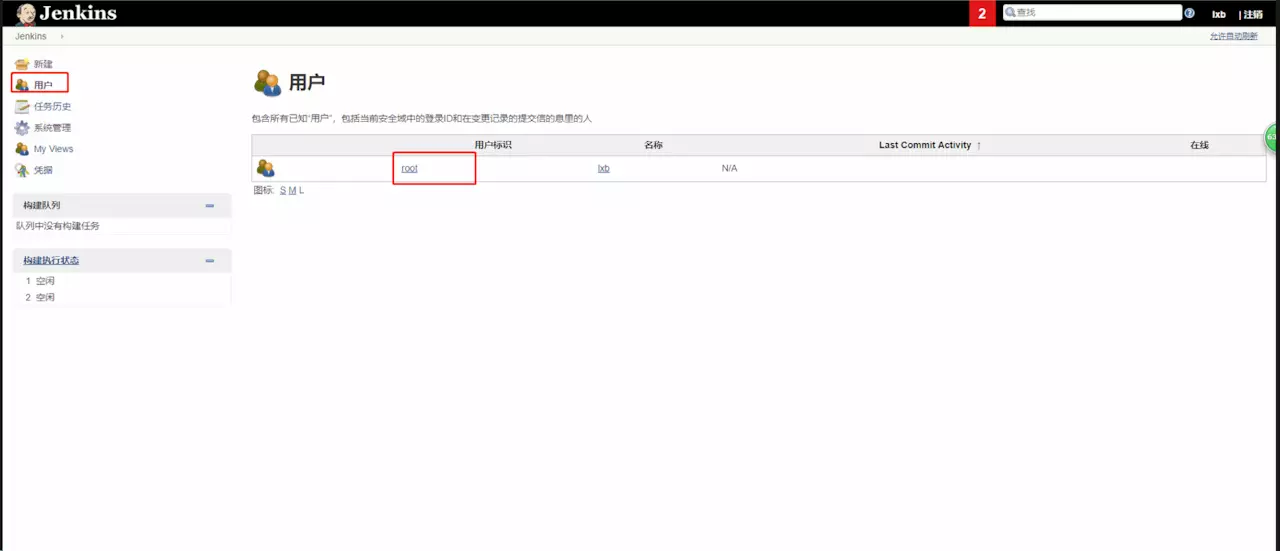
- 在首页点击用户
首页 -> 用户 -> root
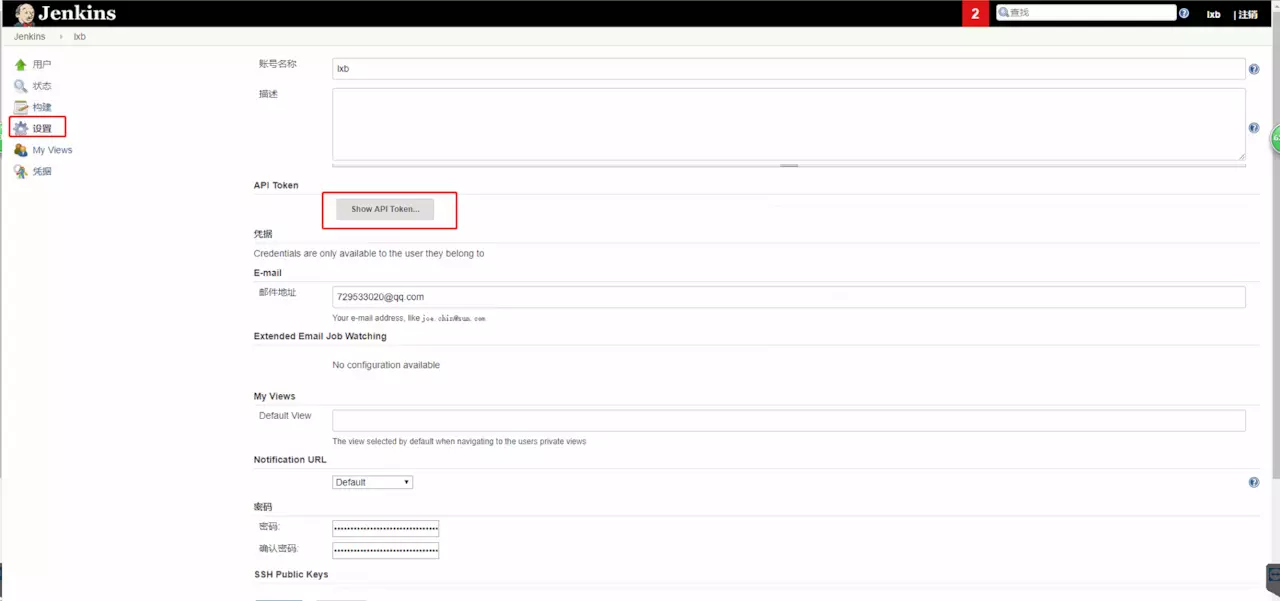
- 点击设置 -> show API Token
-
复制API Token 里面的值
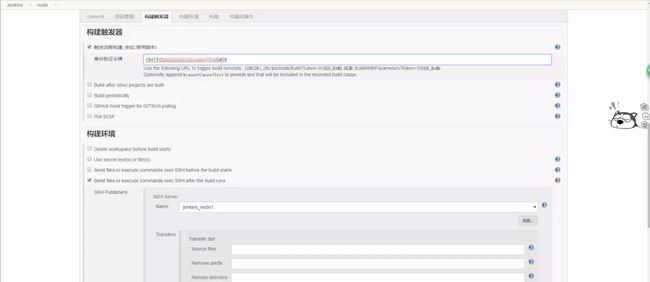
-
返回到首页 -> node -> 配置 -> 构建触发器 粘贴到身份验证令牌 中
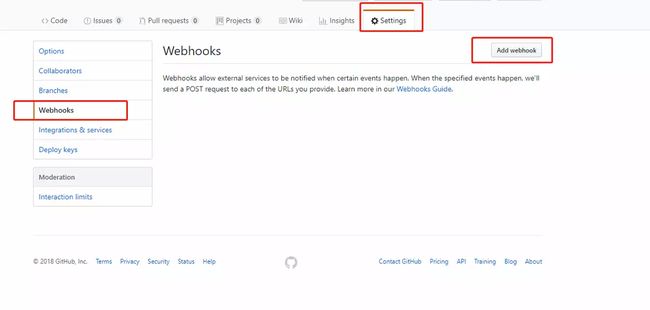
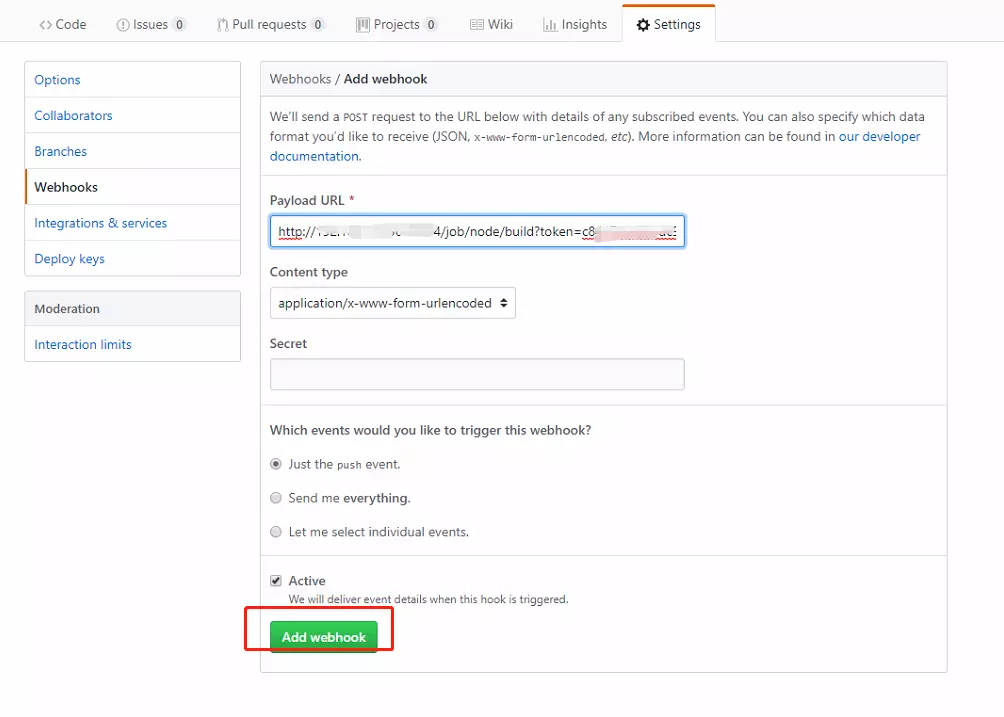
- 登陆到你的github项目页面 打开 Setting -> Webhooks -> Add webhooks
- 添加 webhooks
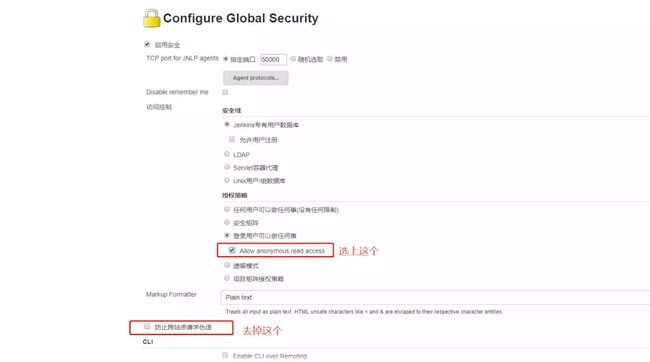
- 修改jenkins的安全策略
jenkins首页,选择 系统管理-->Configure Global Security(系统设置下面那个) 进行如下设置
至此,已完成 git push 后,jenkins 自动构建自动部署。
- 查询镜像
docker search [name]
复制代码- 拉取镜像
docker pull [name]
复制代码- 导入镜像
docker load < /home/node.tar.gz
复制代码- 导出镜像
docker save > /home/node.tar.gz
复制代码- 查询所有镜像
docker images
复制代码- 删除镜像
docker rmi [name]
复制代码- 修改镜像名
docker tag docker.io/node node
复制代码容器相关
- 启动
# 运行并进入交互模式
docker run -it --name myjava java bash
# 在后台运行
docker run -d --name myjava java
复制代码- 端口映射
docker run -it --name myjava -p 9000:8085 -p 9000:8086 java bash
复制代码- 目录映射
docker run -it --name myjava -v /home/project:/soft --privileged docker.io/node bash
复制代码- 进入后台运行的容器
docker exec -it name bash
复制代码- 自动重启
docker run --restart=always -it --name myjava -p 9000:8085 -p 9000:8086 java bash
复制代码- 暂停容器
docker pause node
复制代码- 停止暂停容器
docker unpause node
复制代码- 停止容器
docker stop node
docker rm node - 启动容器
docker start -i node
复制代码- 查看所有容器,不加-a为运行中容器
docker ps -a
docker网段相关
- 创建网段
docker network create net1
复制代码- 查看网段信息
docker network inspect net1
复制代码- 删除网段信息
docker network rm net1