从零开始搭建个人博客、网盘、靶场
一、前期准备
一台云服务器,一个可解析的域名,服务器推荐使用阿里云,推荐系统centos7.3,yum命令直接安装。
注意,只要涉及到端口,都要去阿里云的安全组放行端口。
二、安装环境
需要安装LNMP环境或者LAMP环境,推荐安装LAMP环境,方便配置。
安装Apache
1.使用yum命令安装,使用-y会自动解决依赖问题
yum -y install httpd
3.开启Apache服务,并设置开机自启。
systemctl start httpd
systemctl enable httpd
安装Mysql
1.使用yum命令安装mysql,注意这里是mariadb,因为在7.0以后mysql被改为mariadb,操作命令都是一模一样的。
yum -y install mariadb mariadb-server
systemctl start mariadb
systemctl enable mariadb
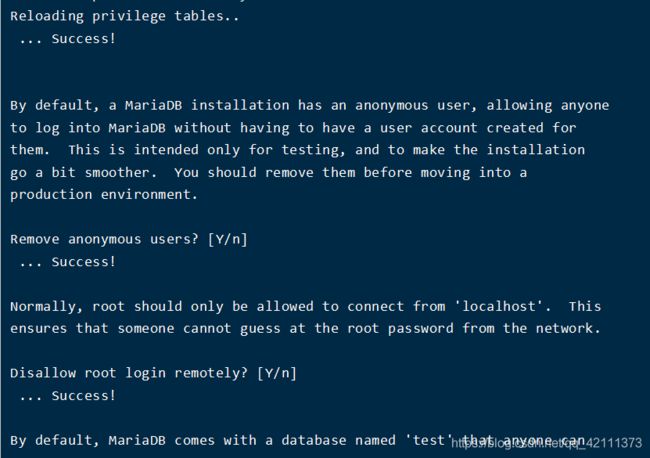
3.初始化数据库mysql_secure_installation,使之成为一个新的。
1.显示 Enter current password for root (enter for none): 第一次运行直接回车
2.Set root password? [Y/n] 是否设置root用户密码,输入y并回车或直接回车
3.New password: 设置root用户的密码
4.Re-enter new password: 再输入一次你设置的密码
5.Remove anonymous users? [Y/n] 是否删除匿名用户,回车
6.Disallow root login remotely? [Y/n] 是否禁止root远程登录,回车,
7.Remove test database and access to it? [Y/n] 是否删除test数据库,回车
8.Reload privilege tables now? [Y/n] 是否重新加载权限表,回车
mysql -uroot -p
安装PHP
1.可以用yum源安装,也可以源码安装,这里用yum源安装。
设置yum源
rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm
yum -y install php72w php72w-cli php72w-common php72w-devel php72w-embedded php72w-fpm php72w-gd php72w-mbstring php72w-mysqlnd php72w-opcache php72w-pdo php72w-xml

3.开启php-fpm 服务, 设为开机启动,重启Apache服务,使之支持php
service php-fpm start
systemctl enable php-fpm
4.修改php配置文件,支持包含目录
vim /etc/php.ini
找到allow_url_include=Off,把Off修改为On
配置环境并测试
Apache配置
1.Apache默认路径在/var/www/html目录下,在这个目录创建一个index.html文件,内容为hello world,输入公网IP,查看是否成功。

2.修改Apache配置文件,开启虚拟主机,使之支持多目录访问
vim /etc/httpd/conf/httpd.conf
添加以下内容:
<Directory "/var/www/html">
Options Indexes FollowSymLinks
AllowOverride None
</Directory>
随后创建几个文件夹测试是否支持多目录访问
mkdir -p /var/www/html/test
mkdir -p /var/www/html/ceshi
echo 11111 > /var/www/html/test/index.html
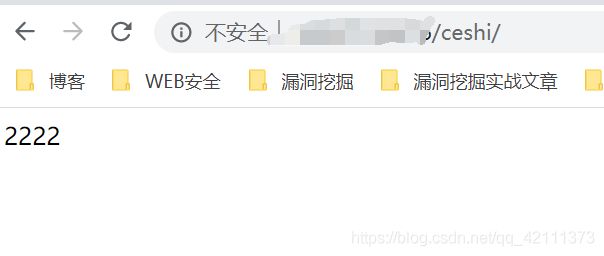
echo 2222 > /var/www/html/ceshi/index.html
三、博客搭建
本地计算机操作
1.安装Nodejs,地址:Node.js
安装过程基本直接 下一步 就可以了。
安装完成后使用cmd查看是否安装成功,出现版本号说明安装成功

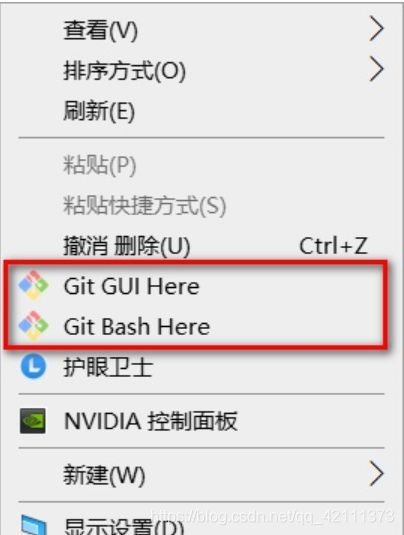
2.安装git:git是一个版本控制工具,国外镜像下载巨慢,建议前往淘宝 Git for Windows 镜像下载 git 安装包。按提示逐步安装即可,安装完成后右键菜单中出现Git Bash和Git GUI菜单表明安装成功,如下图所示。

3.安装HEXO博客
在D盘新建MyHexoBlogs文件夹用来存放个人博客,进入该文件夹,右键打开Git Bash,使用 npm 安装 Hexo。
npm install -g hexo-cli

Hexo安装完成后,在MyHexoBlogs文件夹下新建myblogs项目,并对其进行初始化。
hexo init myblogs
cd myblogs
npm install
此时,会在MyHexoBlogs文件夹下新建myblogs文件夹,并在其内部生成相应的项目文件。如下图所示:

在myblogs文件夹下启动hexo服务。
hexo server
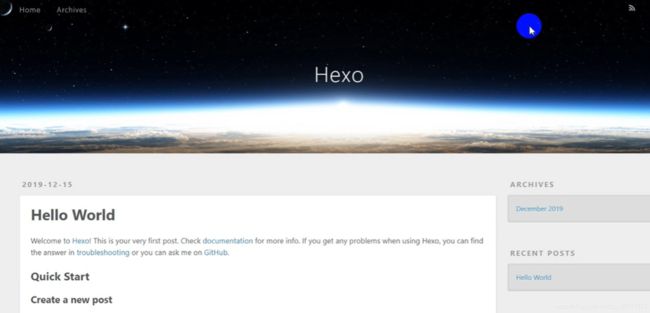
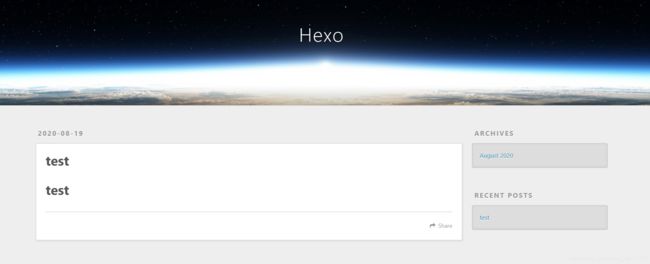
此时在本地打开浏览器,通过 http://localhost:4000/ 便可访问基于Hexo的个人博客主页了。如下图所示:

服务器操作
博客的根目录为:/var/www/html
1.安装Node.js
curl -sL https://rpm.nodesource.com/setup_10.x | bash - yum install -y nodejs

查看安装结果,打印版本号即为安装成功。

2.安装git,使用yum命令安装Git,安装期间有提示一律选yes。
yum -y install git
安装成功后,查看版本号。

3 创建git用户
为了实现博客的自动部署,我们后面要使用公钥免密登录服务器。为了安全起见,最好不要使用root用户免密登录。因此,我们要创建一个新的git用户,用于远程公钥免密登录服务器。
a. 创建git用户。
adduser git
b. 修改git用户的权限。
chmod 740 /etc/sudoers
c. 打开文件。
vim /etc/sudoers
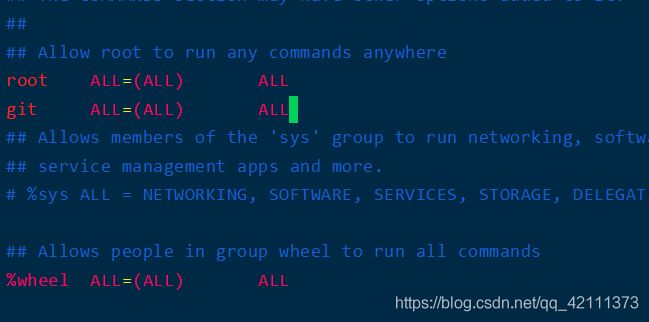
进入后按i键由命令模式切换到编辑模式。找到 root ALL=(ALL) ALL,在下面添加一行 git ALL=(ALL) ALL。修改完成后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。

d. 保存退出后改回权限。
chmod 400 /etc/sudoers
e. 设置git用户的密码。
sudo passwd git
设置密码:**,这样我们就可以使用git用户远程登录阿里云服务器了。

4.给git用户配置ssh免密公钥登录
该步骤是基于Hexo搭建个人博客的核心步骤,也是坑我时间最长的地方。它既需要在本地计算机上操作,也需要在服务器上进行操作,新手一定要搞清原理才不会弄错。
使用git用户免密公钥登录阿里云服务器的原理是:在本地计算机生成一个公钥文件和一个秘钥文件(类似于一个钥匙配一把锁),然后使用FTP工具将公钥文件上传到阿里云服务器,并公钥安装到authorized_keys列表中去(即:将公钥文件的内容拷贝到authorized_keys文件中去)。这样本地计算机便可以通过ssh方式免密连接我们的阿里云服务器了。
具体操作步骤如下:
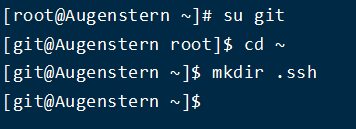
a. 在服务器端将登陆用户切换到git用户,然后在~目录(根目录)下创建.ssh文件夹,用来存放公钥。
su git
cd ~
mkdir .ssh
b. 在本地计算机桌面右键打开GitBash,在本地生成公钥/私钥对。
cd ~
cd .ssh
ssh-keygen
接下来,碰见系统询问就直接按回车键。此时便会在本地计算机的用户根目录(C:\Users\tangcl)下自动生成.ssh(隐藏)文件夹,并在其中创建两个文件,分别为:id_rsa(私钥)和id_rsa.pub(公钥)。
c. 在本地计算机上给私钥设置权限。
chmod 700 ~/.ssh
chmod 600 ~/.ssh/id_rsa
d. 下载并安装FTP工具,我这里用的是阿里云官方提供的FileZilla(Windows版本)。
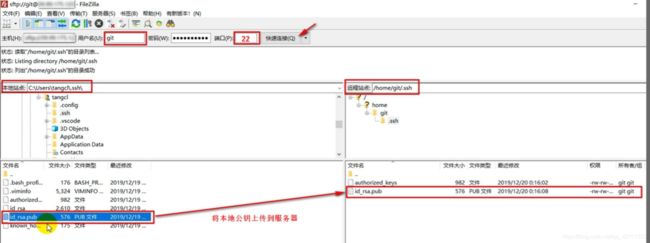
e. 打开FileZilla,使用git用户通过22端口远程连接到阿里云服务器,将客服端生成的公钥上传到服务器的~/.ssh目录下。
f. 上传完成后切回服务器端,继续以git用户的身份进入服务器~/.ssh目录,新建一个authorized_keys文件,并将id_rsa.pub文件中公钥的内容拷贝到该文件中。 (注:该步骤既可以用命令行操作,也可使用FTP工具操作。)
cd ~/.ssh
cp id_ras.pub authorized_keys
cat id_ras.pub >> ~/.ssh/authorized_keys
g. 在服务器上设置文件权限:
chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh
h. 确保设置了正确的SELinux上下文。
restorecon -Rv ~/.ssh
现在,当您使用ssh远程登录服务器时,将不会提示您输入密码(除非您在创建密钥对时输入了密码)。 i. 接下来在本地计算机上使用ssh方式连接我们的云服务器。
$ssh -v [email protected](阿里云公网IP)
或
$ssh [email protected](阿里云公网IP)
使用git用户ssh免密公钥登录成功界面如下图所示。

5.配置Git仓库
a. 在服务器上使用git用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件。
git init --bare hexo.git
vi ~/hexo.git/hooks/post-receive
b. 进入后按i键由命令模式切换到编辑模式。输入:
git --work-tree=/home/www/hexo --git-dir=/home/git/hexo.git checkout -f
即:让钩子文件删除/home/www/hexo目录下原有的文件,然后从blog.git仓库 clone 新的博客静态文件到/home/www/hexo目录下。
完成以上修改后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
c. 授予钩子文件可执行权限。
chmod +x ~/hexo.git/hooks/post-receive
sudo chmod -R 777 /home/www/hexo #注意一定是777权限,否则不能写入
d. 重启ECS服务器实例。
至此我们就完成了所有关于服务器端的配置。
6.客服端hexo配置
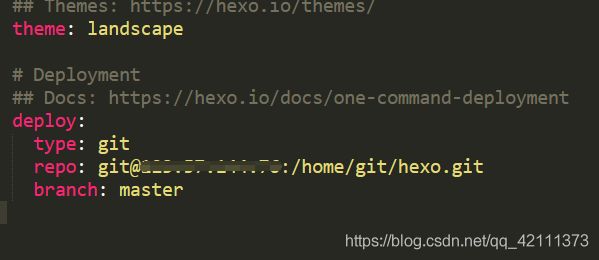
a. 在本地计算机hexo的工程目录下,找到_config.yml,对deploy参数进行修改,如下图所示。
b. 初始化hexo,在myblogs文件右键打开git,初始化之后,在本地计算机安装插件: hexo-deployer-git 和 hexo-server,安装完之后,即可在本地访问。操作方法,在myblogs文件夹下右键打开GitBash,输入以下命令:
hexo init
npm install hexo-deployer-git --save
npm install hexo-server
hexo g
hexo s
这俩插件的作用分别是使用Git自动部署,和hexo本地简单的服务器。
然后尝试写一篇文章并且发布到服务器上
hexo new "Hello My First Blog"
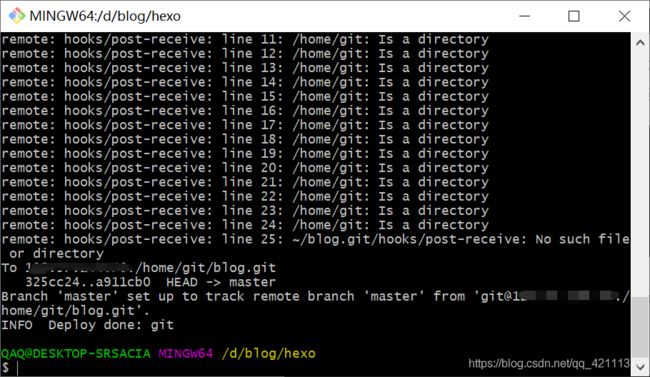
hexo clean && hexo generate --deploy

第一次发布之后,需要在重启apache服务,之后写完一篇文章只需要执行hexo clean && hexo generate --deploy即可。

5.修改hexo主题