- 2018-10-29
小妮子诶
我知道,想一个人的时候最难熬的是晚上睡觉的时候,身体和心都休息了,脑子就开始活跃,所以,要么看手机看到握着手机就睡着,要么就一定要关机。
- 2018-10-29
老龙_8457
2018-10-29事件:平台新的负责人找我要导师照片和介绍;我现在不是导师,未来想做导师感受:我的感受:平静、喜悦对方的感受:愉快、平和我的想法:为了发展平台,她们也虚心请教了张老师;张翔老师指示要把我和惠竹老师重点联络起来,共同发展;平台和老师对我们寄语希望,自己也将尽力而为。共谋发展,做到三赢。期待:自己对自己的期待:利他、成人达己他人对我的期待:支持、共赢我对他人的期待:我的反应和应对:欣
- 2018-10-29
暖心_85a8
肩周炎犯了,肩膀和脊背痛的坐都坐不住。身体发出磨损的信号,要开始锻炼了。好久不用keep今晚又下载了,进去翻了一下。keep这两天有个话题互动,叫“单纯靠keep,能练成什么样”有260斤的胖子,坚持keep一年半,变成160斤的模特身材。有140的产后妈妈,不知不觉间体重降到102,还出现了马甲线。有人利用碎片时间坚持,练成了前凸后翘的魔鬼身材。看着他们的变化,心里有点惋惜,注册keep3年多,
- 2018-10-29 问路启程
人间道风
遇到了一个想要照顾一辈的姑娘,也遇到了我所有面对的最大敌人----爱的能力。上个周末,本以为是一次跟香更进一步的机会,策划了田与琳的见面,但是晚上却成了我的悲剧。我希望可以促成他们两个的的关系,可是我空写了一个自以为还不错的剧本,却高估了自己的导演能力以及剧中各演员的配合意愿,因此,就诞生了一部挺尴尬的记录片。剧中,导演最笨,情商归零,香指导基本属于入戏即不看好男一号的状态,不太乐意迁就我这个9把
- 2018-10-29
京心达_周莎
2018.10.29今日体验:想开了,你就会明白,在这个世界上,你就是你,你痛,痛你自己,你累,累你自己,就算有人同情你,那又怎样,最后收拾残局的,还是要靠你自己。记住:有些人你可以期待,但不能依赖!
- 【正面管教】父母成长日记2018-10-29
Sam爸很忙
新的一周开始了,今天咱们全家人的心情都比较低落,因为,小家伙闯了祸:周末时候收到周三被欺负同学的妈妈信息,说孩子被撞的部位肿了一个包,比较疼;今天下午还说晕了几天了(我有点纳闷:3岁多的小孩子能分辨什么是晕吗?)!真的让人提心吊胆!幸好与孩子的妈妈一直有沟通,她都怀疑她孩子用“晕”来骗她。上午,洋洋妈带着调皮鬼早早来到了学校看看小同学的情况,她还说疼,活蹦乱跳的,妈妈就让班主任老师多留意一下情况。
- 2018-10-29亲子日记79周一《教育心得》
冰园哲月
说起孩子,大概每个父母都有说不完的话题,孩子的成长倾注了我们太多的心血与爱,当然孩子也带给了我们数不清的欢乐。孩子们一天天在成长,从牙牙学语、蹒跚学步,到如今的小小儿童,他们的变化带给我们一个个的惊喜。其实孩子的成长过程也是我们为人父母的成长过程,我们在父母这个学堂里也在不停地学习和进步,真不知道是我们教会了孩子还是孩子教会了我们?孩子一出生就意味着教育的开始,教育可分为家庭教育、社会教育和学校教
- 2018-10-29
Zoe_e443
这一段婚姻不知道自己还能不能走下去,对于先生的无作为,每次争吵的不吭声,都只是让我的怒气更盛。我期盼他能说出他的规划,他在努力着,但是他依旧就是这样看手机玩游戏,家里的小作坊不忙的时候他都是休息状态,家里忙的时候他干活干一会儿就喊累,溜走休息会儿。公公婆婆虽说放手让先生来,估计总也不放心,到现在先生还是在羽翼下的孩子,没有能力支撑起整个家庭。我觉得自己的未来真的很迷茫,恨自己的眼光如此糟糕,没能看
- 2018-10-29
闫韶坤妈妈
周一是新一周的开始,为了生活,我们都在各自的工作岗位中奋斗着!下午休息时间,打开手机看到老师在群里发的信息!英语作业没有及时完成的名单里,闫韶坤被点名了。看完了群里的信息后,心里是说不出的滋味,首先要检讨我自己,没有监督好孩子的作业情况!是我的失职,在这里跟老师说声对不起!以后一定改正!其次是孩子,由于孩子的学习态度不认真不端正,遇到不会的问题,就知难而退,而不是想尽一切办法去解决问题!所以,以后
- 2018-10-29这一天
美好女子06
早晨面对痛苦的周一,心情愉悦,起床做饭送孩子三步曲,很顺利。接着自己收拾到上班临界点,踩着点往学校赶。快到学校了,正庆幸应该可以赶上签到,一辆红车以来不及反应的速度插到我的车前。在我前面很近,还踩刹车,我也踩了刹车,但是还是巧妙的碰到了我的车右侧。停下来查看了一下,问题不大。但是还是怒了,怎么开的车?硬往里插。看我怒了,他也不服气,说他没责任。那就报警吧!等警察的功夫,他看我情绪平静了,来找我商量
- 2018-10-29 G211第五组 Tina 周检视
e9b6eca5c0ee
G211第五组Tina周检视20181028日历,周记Evernote电子日记上加的自动内容越来越多,好处是可以打勾,缺点是看不到重点,当天内容不明显。日记和周检视都有停顿清单Omnifocus又放了不少东西在OF,还是没有分类好,有效使用。本周成绩本周学习收获:[x]基本每天都有听到Ping教练的读书会的好书[x]工作压力大的时候用“一个番茄”App帮助时间管理吃青蛙(怎样坚持用下去?)[x]订
- 2018-10-29
自强不息_6451
敬爱的老师智慧的教授亲爱的家人们我是来自鑫山力彩钢部的李硕携手前行共创辉煌,每天进步一点点距离成功变不远比学习为了生命的过程而学习。其实,学习就是成长过程之关键。成长中一定需要学习,人都要在学习中成长。当国家和你们的家庭为你们提供如此好的学习条件的时候,你们更应该珍惜这个机会。比改变机会,需要我们去寻找。让我们鼓起勇气,运用智慧,把握我们生命的每一分钟,创造出一个更加精彩的人生。比付出每一个所付出
- 2018-10-29
关于赵欣欣
打卡始于2018/10/19持续于10/29第12天姓名:赵鑫企业名称:万千工品组别谦虚二组【日精进打卡第12天】【知~学习】《大纲》1遍,累计12遍;《大学》1遍,累计12遍。【经典名句分享】多和优秀的人在一起慢慢你也会变优秀【行~实践】一、修身(对自己个人):1.早睡,早起二、齐家(对家庭和家人):1.关心家里的老人三、建功(对工作):1.和领导讨论自己的不足{积善}:许愿日行一善,今日天1件
- 2018-10-29
诗涵_9e94
姓名:黄杰玲公司:上海陈工电控科技有限公司【日精进打卡第119天】【知~学习】《大学》背2遍《六项精进》背2遍【经典名句分享】付出不亚于任何人的努力【行~实践】一、修身:今天的午餐费给3元,我知道给少,自己真的自私了吗,这样的行为必然要改掉。二、齐家;陪家人。三、建功:每天不管做什么样的工作要尽心尽力去做,不要浪费每分每秒。{积善}:发愿从2018年7月2日起,日行一善,日改一过,一年内行365件
- 2018-10-29
划过长夜的黎名
老公厌烦老婆的几个行为,妳有注意吗?婚姻生活中,夫妻二人本是一个共同体,如果有一个人受到损害,另一个人也不会轻松,在夫妻生活中,老公有几个比较讨厌老婆的几个行为,你有注意吗?那我们现在就来了解一下,有几个问题.1.男人都喜不喜欢女人话太多,太啰嗦,因为当有些事情你跟他说过几次以后,如果他并不是有过改过的现象,那么你应该换一种思维方式去跟他说,你不能用同一种思维方式去提醒他,因为同样的方式你会让他发
- 2018-10-29
Amberdu
10.29每日一词每日一词在过去的两个月最后发现并没有学的很认真,有的时候只是匆匆打卡,所以今天起打算不仅看,还抄写,多写一遍,认真查词典,对记忆会更有帮助吧!词:normtheusualornormalsituation.wayofdoingsth.InChinamarryingyoungisnolongerthesocialnorm.norm,作为normal的名词形式,意思是,常态,规范,标
- 晨起D46
杨晓花_幽兰
晨起时段,第46天,2018-10-29周一一、晨跑3公里培养早起习惯,【晨起时间】6:00【项目】跑步3公里17分钟,引体,拉伸【详细描述】周末走了好多路,早晨醒来肌肉酸痛,赖床不想出门,可是自己挖的坑,哭着也要继续啊。(1)晨跑3公里:跑步机持续3公里、17分钟,按了STOP就清零了,没来得及拍照。发现全程心率最快86次,拍个心率照片,这个是跑完一分钟内的!!!莫非我心律不齐?平常心率只有四五
- 2018-10-29
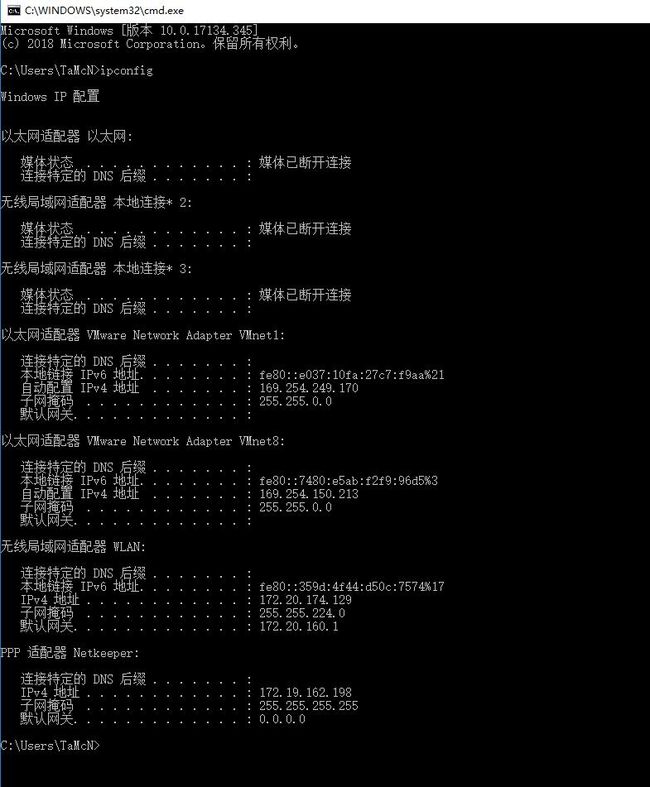
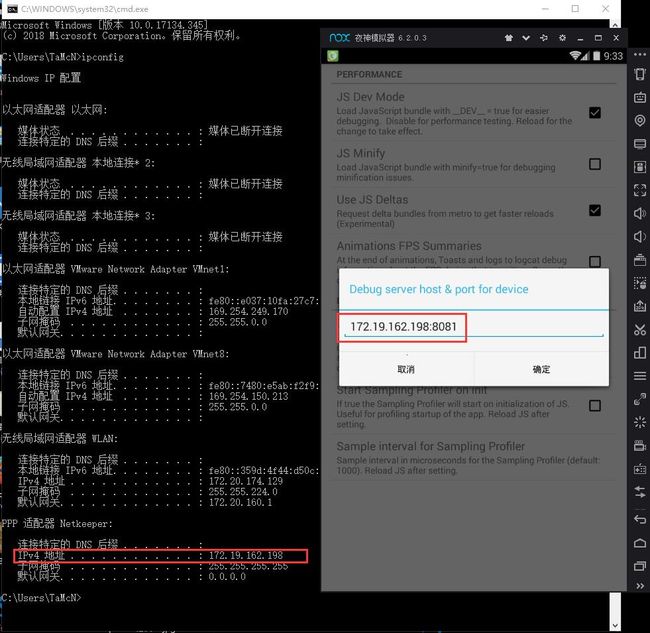
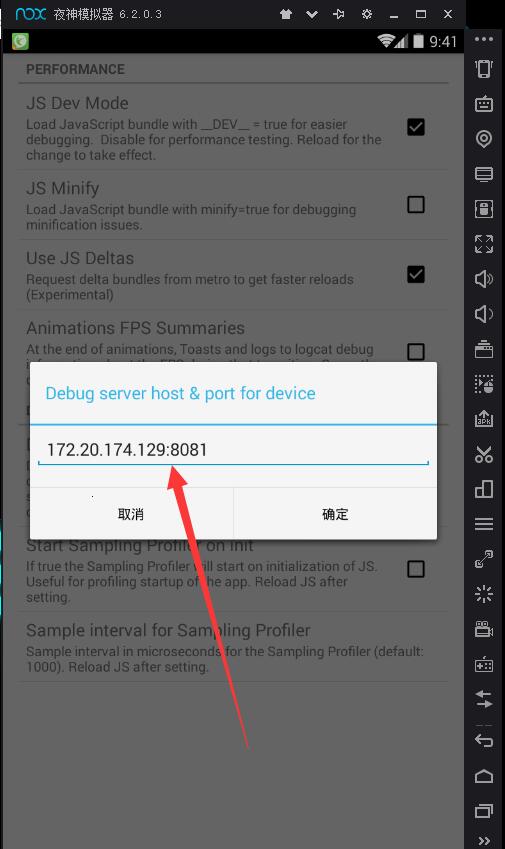
Gao1998
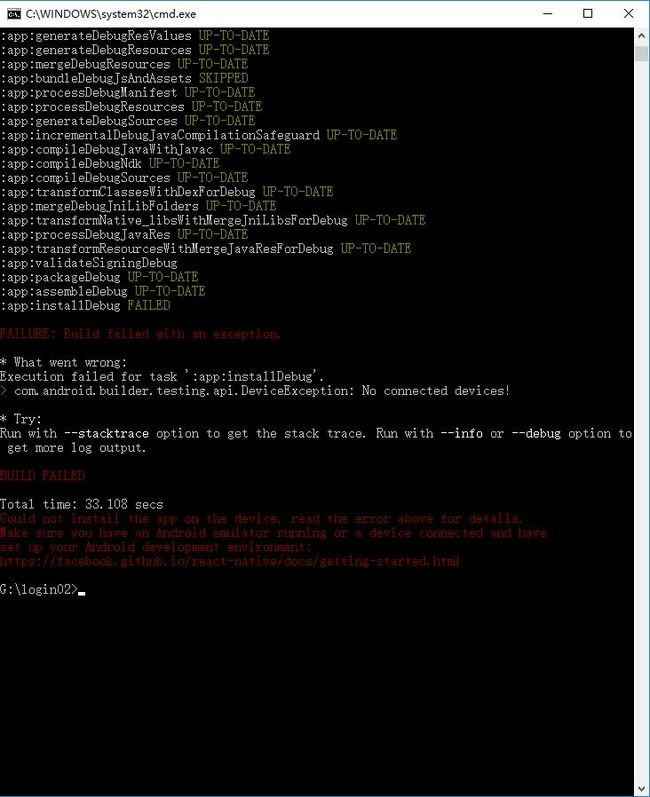
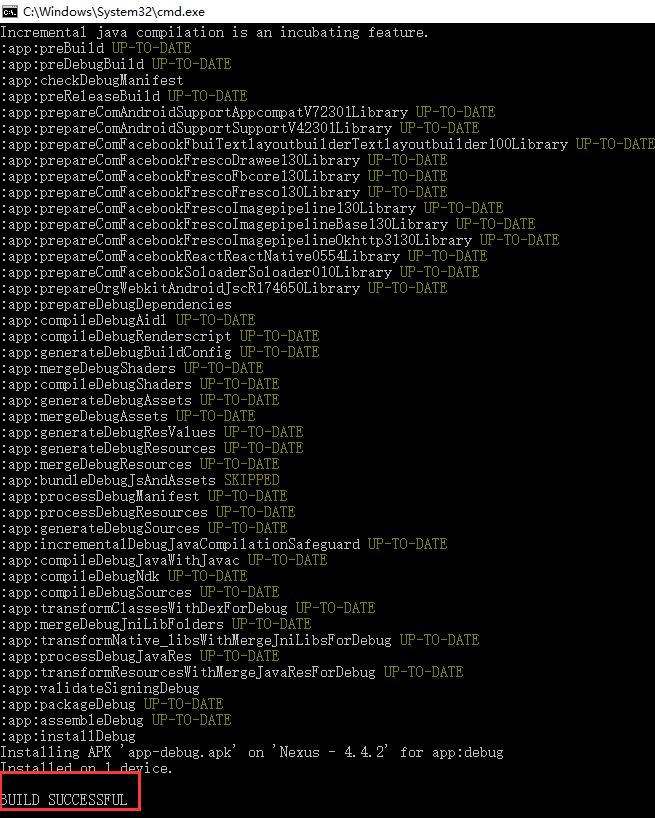
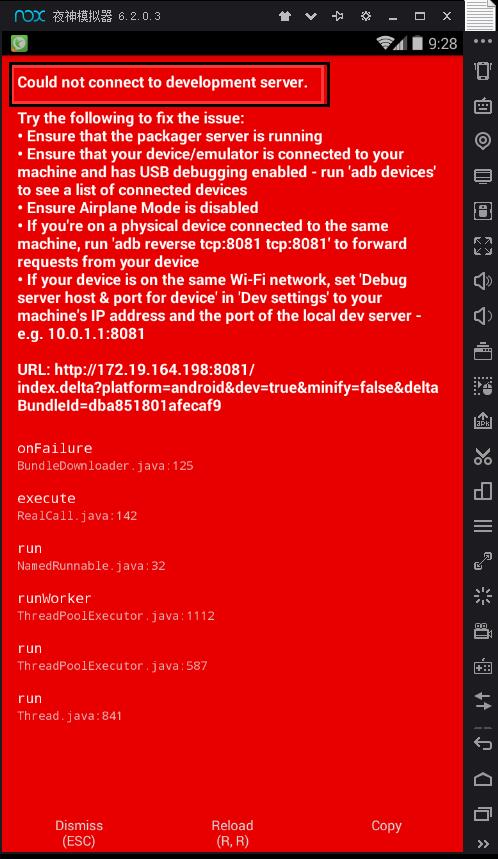
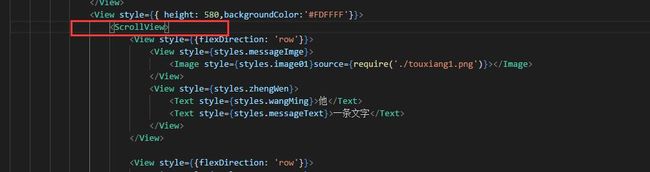
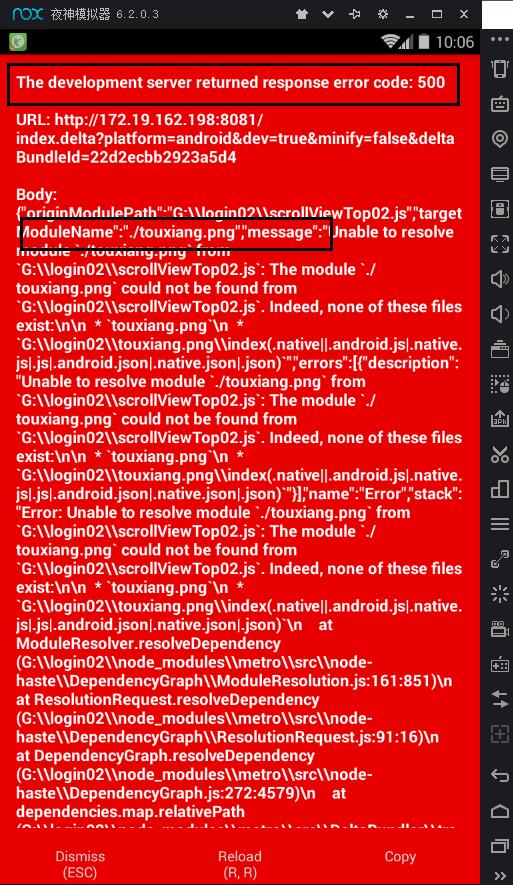
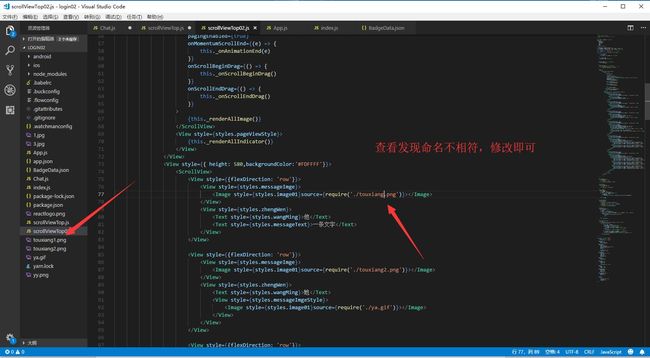
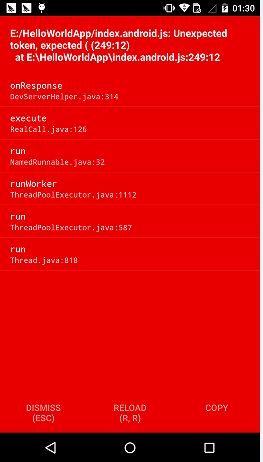
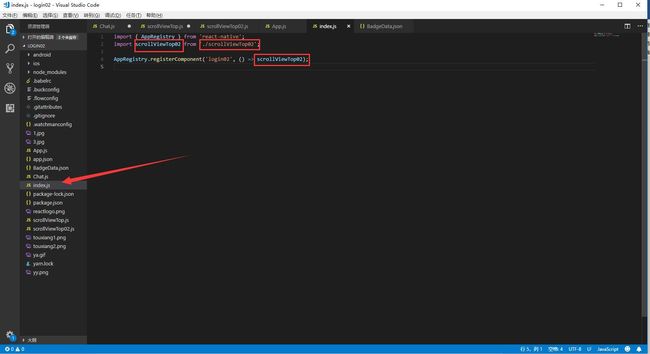
1;在配置环境时遇到的问题。这会使模拟器红屏,或者白屏无法刷新。解决办法:先打开命令提示符,输入ipconfig/all,找到当前IP地址。复制改地址,再打开模拟器,点击模拟器右侧的‘三条横杠’按钮,点击Devsettings,进入后点击Debugserverhost&portfordevice,输入刚才的IP地址后面加:8081,例如IP:8081.点击确定保存,再次刷新模拟器。2;在一个自动滚
- 2018-10-29
不爱喝绿茶
如何把自己的人生反被动为主动?成功的方式有很多,走向成功的路也有无数条,在走向成功的道路中我们都是不断地提升自己,慢慢变好,反客为主。很多人把MBA当成自己未来职业发展的跳板,也或者是短期快速提升到管理层的必备利器,因此读MBA的人越来越多了。对于在职人员而言,联考MBA的备考之路明显力不从心。白天需要工作,晚上回家很累,再加上有些人可能还要同时兼顾家庭,早已是身心俱疲。考试难度的增加,无疑就意味
- 2018-10-29 Day01-html基础
EryangZ
00-html基础认识d.html版本html5--html注意:html中大小写不敏感-->二扬01-html标签标签内容单标签:或者说明:a.标签名是html中已经有的标签,不能自己随便命名b.开始标签的二扬的标签02-body_文本标签b.空格符号 -->文本标签我是标题1我是标题2我是标题3我是标题4我是标题5我是标题6哈哈哈,我是第一段文字我是第二段文字我是第三段文字我也是最长
- 2018-10-29
你笑就好_c889
语文学了小小的船,写了生字,笔顺,组词,数学讲了课本上的题,做了口算题卡,美术老师让我们画了汽车,月亮
- 2018-10-29
syzwb
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 2018-10-29《养育的选择》第五章:规则会破坏孩子的自由天性吗?
小白兔的奶糖工坊
【摘抄】1、规则的制定和执行中,父母理解和尊重孩子的身心发展规律和个性特点,就不会压抑孩子的天性。从孩子的感受出发、用爱、理解来赢得孩子的合作,符合儿童天性的规则养成,才能让孩子懂得自由的边界。2、3岁前的规则应该是保护宝宝自身的安全,以不伤害他人和公物为界限。这一点要和“为了成人的方便而设立规则去限制孩子”区别开。我们制定规则并不是为了限制孩子,也不是说我们要站在孩子的对立面去管理孩子。相反,我
- 2018-10-29
众知
很多时候总有意想不到活着不容易的生命的历程就是艰辛的吧好好活着也真好别人不是为你而生的总有你不习惯的你也一样不是吗别多想正常
- 鉴峰丨强者,解决问题的人
鉴峰笔记
来自专栏鉴峰笔记鉴峰自我管理[连续签到第293天]2018-10-29周一开门红Becomeaproblemsolver学会解决问题在生活中遇到挑战的时候,不会自虐,然后变得很消沉。他们会直面挑战,调动全身力量寻找解决办法。通过变成一个解决问题的人,你我会建立自己的自信心,做好下决心要做的事情。解决问题的人,才是强者。
- 2018-10-29
右手链
图片发自App明天就可以开始看将夜了。很是期待呀。昨天网上又看了个小片花。反正是说宁缺离不开桑桑吧。想起自己当年看将夜的时候,完全没有看出来桑桑是女主角,当山山表白的时候,我以为女主角出现了,她喜欢他,他也喜欢她。多么美好干净的爱情。但身边那个小侍女吃醋了。他只能二选一的时候,他才明白。小侍女比风花雪月,都要动人。陪伴是最长情的告白。
- 2018-10-29晴,亲子日记,31
车荣杰爸爸
随着两个宝上小学上初中以来,其实和大家一样都担心孩子受欺凌,近些年来,关于校园暴力的事情太多,频频发作的背后,是太多的无奈和悲剧,曾几何时,在校园暴力洗刷中,多少孩子因无法忍受那些"坏孩子"的欺凌,又无法得到父母的关怀,最终撒手人寰,小小年纪,音容皆消,除了事情刚出之时,卷出一波狂风之外,之后便犹如沉入深渊之中,再也没有半点回响,也让人唏嘘不已。而在校园暴力的背后,除了教育本质的问题之外,当孩子回
- 2018-10-29
好心音
李咏走了,这段话又刷屏了!“有一天,你辉煌了,一定要有个好身体,才能享受人生。有一天,当你落魄了,还是要有个好身体,才能东山再起”。因此,健康不是第一,而是唯一。这也贵,那也贵,照照镜子其实你自己最贵。当你倒在病床上的时候,多少钱才能把你扶起来呢。所以,储存健康是最明智的选择,我们的人生只有单程,没有往返。让自己健康是美德,让家人健康是责任,人生下半场,拼的就是健康。[玫瑰][拥抱][爱心][握手
- 每日警句2018-10-29
RoadToGood
Nolifegoals,justwithoutacompassandnavigation.——Kant没有目标而生活,恰如没有罗盘而航行。——康德
- 2018-10-29
暖熊熊
工具类就是封装平常用的方法,不需要你重复造轮子,节省开发人员时间,提高工作效率。谷歌作为大公司,当然会从日常的工作中提取中很多高效率的方法出来。所以就诞生了guava。。高效设计良好的API,被Google的开发者设计,实现和使用遵循高效的java语法实践使代码更刻度,简洁,简单节约时间,资源,提高生产力Guava工程包含了若干被Google的Java项目广泛依赖的核心库,例如:集合[collec
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不