vue组件间通信常用的六种方式
vue组件间通信常用的六种方式
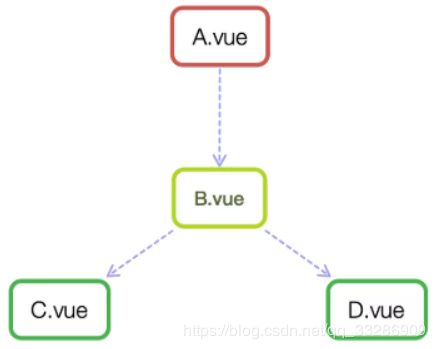
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系:

如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)。
针对不同的使用场景,如何选择行之有效的通信方式?这是我们所要探讨的主题。本文总结了vue组件间通信的几种方式,
如
props/$emit、
$emit/$on、
vuex、
v-model、
$parent / $children/$refs、
$attrs/$listeners、
provide/inject,
以通俗易懂的实例讲述这其中的差别及使用场景,希望对小伙伴有些许帮助。
本文的代码请猛戳gitee仓库,纸上得来终觉浅,大家动手多敲敲代码!
方法一、props/$emit
这种方式比较简单,也是最基本的传值方式。
父组件parent.vue 中的parentData通过props传入child-1.vue组件中显示,子组件通过触发父组件传递的方式getChildData,利用参数的形式将要传递给父组件的数据传递。
父组件代码:
<template>
<div class="home">
<p>父组件</p>
{{ parentData }}
<div class="child-box">
<p>子组件</p>
<child-1
:source="parentData"
@getChildData="getChildData"
></child-1>
</div>
</div>
</template>
<script>
import child from "./child/child-1.vue";//子组件
export default {
name: "Home",
data() {
return {
parentData: "[email protected]"//父组件数据
};
},
methods: {
getChildData(data) {
console.log(data);
this.parentData += data;//将子组件传递的数据显示在父组件后面
}
},
components: {
"child-1": child
}
};
</script>
子组件chiild-1.vue代码:
<template>
<div class="child-1">
<p>{{ source }}</p>
<button @click="goData">向父组件传递子组件数据</button>
</div>
</template>
<script>
export default {
props: {
source: {
type: String,
default: ""
}
},
methods: {
goData() {
this.$emit("getChildData", "前端小丑的邮箱");
}
}
};
总结:子组件通过events给父组件发送消息,实际上就是子组件把自己的数据发送到父组件。
方法二:$emit/$on
这种方法也是比较轻量常见的方式,通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
具体方法是:
const bus=new Vue();
bus.$emit(事件名,数据);//发送数据
bus.$on(事件名,data => {});//监听接受数据
例子场景:
父组件parent.vue有两个直接子组件child-2.vue和child-3.vue,子组件child-2.vue 有自己的子组件child-2-1.vue。
父组件传值到儿子子组件和孙子子组件。
中央事件:bus.js
import Vue from "vue";
export const bus = new Vue();
parent.vue代码:
<template>
<div class="parent">
<p>父组件</p>
<b>data:{{ parentData }}</b>
<button @click="send">向子组件发送数据</button>
<p>-----------------------------------------------</p>
<child-2></child-2>
<p>-----------------------------------------------</p>
<child-3></child-3>
<p>-----------------------------------------------</p>
</div>
</template>
<script>
import child2 from "./child/child-2";
import child3 from "./child/child-3";
import { bus } from "@/utils/bus";
export default {
data() {
return {
parentData: "父组件数据-----",
sendData: "父组件传向子组件的数据"
};
},
components: {
"child-2": child2,
"child-3": child3
},
methods: {
send() {
bus.$emit("goSend", this.sendData);
}
}
};
</script>
子组件只展示一个child2.vue,其他类似:
<template>
<div class="child-2">
<p>子组件2</p>
<b>data:{{ child2Data }}</b>
<child-2-1></child-2-1>
</div>
</template>
<script>
import child from "./child-2-1";
import { bus } from "@/utils/bus";
export default {
data() {
return {
child2Data: "child2"
};
},
mounted() {
bus.$on("goSend", data => {
this.child2Data = data;
});
},
components: {
"child-2-1": child
}
};
</script>
$on 监听了自定义事件 data-a和data-b,因为有时不确定何时会触发事件,一般会在 mounted 或 created 钩子中来监听。

方法三:vuex
是大型项目必用的组件通信方式,一般会结合持久化存储插件vuex-persistedstate一起使用
vuex-persistedstate基本使用方式

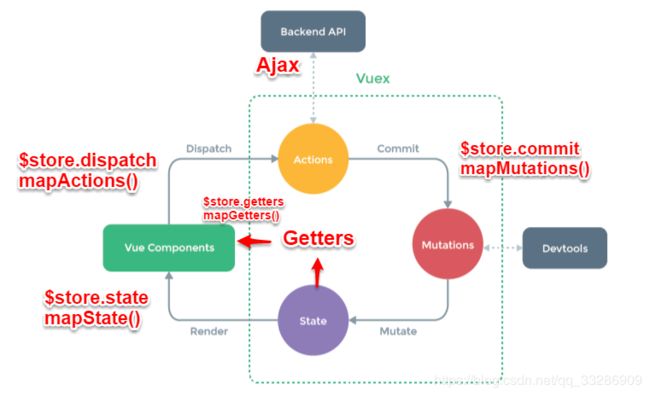
1.简要介绍Vuex原理
Vuex实现了一个单向数据流,在全局拥有一个State存放数据,当组件要更改State中的数据时,必须通过Mutation进行,Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。而当所有异步操作(常见于调用后端接口异步获取更新数据)或批量的同步操作需要走Action,但Action也是无法直接修改State的,还是需要通过Mutation来修改State的数据。最后,根据State的变化,渲染到视图上。
2.简要介绍各模块在流程中的功能:
Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
dispatch:操作行为触发方法,是唯一能执行action的方法。
actions:操作行为处理模块,由组件中的$store.dispatch(‘action 名称’, data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。
commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
mutations:状态改变操作方法,由actions中的commit(‘mutation 名称’)来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。
state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
3.vuex、vuex-module和vuex-persistedstate实现模块化持久存储
vuex-module 可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,所以会利用vuex-persistedstate插件将需要存储的模块存储在浏览器localStorage或者sessionStorage中。每次需要改变已经存储在浏览器中的数据,只要改变vuex中的数据,自动同步到浏览器storage中。
import { Store } from 'vuex'
import createPersistedState from 'vuex-persistedstate'
import * as Cookies from 'js-cookie'
const store = new Store({
// ...
plugins: [
createPersistedState({
storage: {
getItem: key => Cookies.get(key),
setItem: (key, value) => Cookies.set(key, value, { expires: 3, secure: true }),
removeItem: key => Cookies.remove(key)
}
})
]
})
方法四:v-modal
v-modal实现的是仅限父子组件的数据双向绑定。
父组件:
<template>
<div class="parent">
<p>父组件</p>
<p>{{ data }}</p>
<button @click="data = '好帅'">父组件改变值</button>
<p>===================================</p>
<child-5 v-model="data"></child-5>
</div>
</template>
<script>
import child5 from "./child/child-5.vue";
export default {
components: {
"child-5": child5
},
data() {
return {
data: "[email protected]"
};
}
};
</script>
子组件child-5.vue代码:
<template>
<div class="child-5">
<p>子组件</p>
<p>{{ inputValue }}</p>
<button @click="change">改变modal的值</button>
</div>
</template>
<script>
export default {
// props: {
// value: {
// type: String
// }
// },//这种简约方式,v-modal传递的值,这里只能用value接收
model: {
prop: "inputValue",
event: "setValue"
},
props: {
inputValue: {
type: String,
default: ""
}
},//这种方式自定义触发函数名和变量接收名
data() {
return {};
},
methods: {
change() {
//this.$emit("input", "hello");
this.$emit("setValue", "hello");
}
}
};
</script>
方法五:$parent/$children\$refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
$parent / $children:访问父 / 子实例
需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。
不过,这两种方法的弊端是,无法在跨级或兄弟间通信。
如果子组件是公共组件,会被多个父组件调用,那么$parent会怎么获取?改变他们的属性将会怎么变化?父组件中没有这个属性怎么办?
针对不同父组件调用,子组件会每次都会生成一个实例,这也是Vue的重要机制。 p a r e n t 会 获 取 每 个 调 用 它 的 父 组 件 实 例 。 子 组 件 中 通 过 parent会获取每个调用它的父组件实例。 子组件中通过 parent会获取每个调用它的父组件实例。子组件中通过parent会改变每个调用它的父组件中的对应属性。
父组件parent.vue代码:
<template>
<div class="parent">
<p>{{ parentData }}</p>
<button @click="send">调用子组件组件方法</button>
<p>================================</p>
<child-6 :data="parentData"></child-6>
<p>====================================</p>
<child-7 :data="parentData"></child-7>
</div>
</template>
<script>
import child6 from "./child/child-6";
import child7 from "./child/child-7";
export default {
components: {
"child-6": child6,
"child-7": child7
},
data() {
return {
parentData: "llgtfoo"
};
},
methods: {
change(data) {
"llgtfoo";
this.parentData += data;
},
send() {
// console.log(this.$children);
this.$children[0].childChange(this.$children[0].childData);
}
}
};
</script>
子组件child-6.vue代码:
<template>
<div class="child-6">
<p>{{ childData }}</p>
<p>父组件数据:{{ data }}</p>
<button @click="send">调用父组件方法</button>
</div>
</template>
<script>
export default {
data() {
return {
childData: "@163.com"
};
},
props: {
data: {
type: String
}
},
methods: {
childChange(data) {
this.childData += data;
},
send() {
this.$parent.change(this.childData);
}
}
};
</script>
方法六:$attrs/$listeners
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法---- a t t r s / attrs/ attrs/listeners
- a t t r s : 包 含 了 父 作 用 域 中 不 被 p r o p 所 识 别 ( 且 获 取 ) 的 特 性 绑 定 ( c l a s s 和 s t y l e 除 外 ) 。 当 一 个 组 件 没 有 声 明 任 何 p r o p 时 , 这 里 会 包 含 所 有 父 作 用 域 的 绑 定 ( c l a s s 和 s t y l e 除 外 ) , 并 且 可 以 通 过 v − b i n d = " attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=" attrs:包含了父作用域中不被prop所识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(class和style除外),并且可以通过v−bind="attrs" 传入内部组件。通常配合 interitAttrs 选项一起使用。
- l i s t e n e r s : 包 含 了 父 作 用 域 中 的 ( 不 含 . n a t i v e 修 饰 器 的 ) v − o n 事 件 监 听 器 。 它 可 以 通 过 v − o n = " listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on=" listeners:包含了父作用域中的(不含.native修饰器的)v−on事件监听器。它可以通过v−on="listeners" 传入内部组件
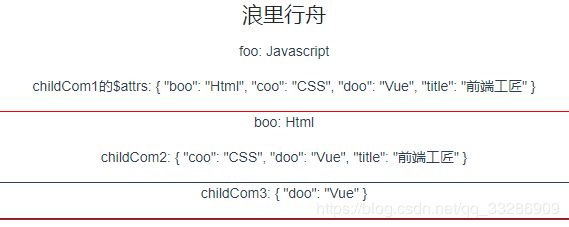
- 跨级通信的代码例子:
// index.vue
<template>
<div>
<h2>浪里行舟</h2>
<child-com1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
title="前端工匠"
></child-com1>
</div>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default {
components: { childCom1 },
data() {
return {
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
};
}
};
</script>
// childCom1.vue
<template class="border">
<div>
<p>foo: {{ foo }}</p>
<p>childCom1的$attrs: {{ $attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</div>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default {
components: {
childCom2
},
inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
props: {
foo: String // foo作为props属性绑定
},
created() {
console.log(this.$attrs); // { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom2.vue
<template>
<div class="border">
<p>boo: {{ boo }}</p>
<p>childCom2: {{ $attrs }}</p>
<child-com3 v-bind="$attrs"></child-com3>
</div>
</template>
<script>
const childCom3 = () => import("./childCom3.vue");
export default {
components: {
childCom3
},
inheritAttrs: false,
props: {
boo: String
},
created() {
console.log(this.$attrs); // {"coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom3.vue
<template>
<div class="border">
<p>childCom3: {{ $attrs }}</p>
</div>
</template>
<script>
export default {
props: {
coo: String,
title: String
}
};
</script>

如上图所示 a t t r s 表 示 没 有 继 承 数 据 的 对 象 , 格 式 为 属 性 名 : 属 性 值 。 V u e 2.4 提 供 了 attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了 attrs表示没有继承数据的对象,格式为属性名:属性值。Vue2.4提供了attrs , l i s t e n e r s 来 传 递 数 据 与 事 件 , 跨 级 组 件 之 间 的 通 讯 变 得 更 简 单 。 简 单 来 说 : listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。 简单来说: listeners来传递数据与事件,跨级组件之间的通讯变得更简单。简单来说:attrs与 l i s t e n e r s 是 两 个 对 象 , listeners 是两个对象, listeners是两个对象,attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件。
总结
常见使用场景可以分为三类:
父子通信:
父向子传递数据是通过 props,子向父是通过 events( e m i t ) ; 通 过 父 链 / 子 链 也 可 以 通 信 ( emit);通过父链 / 子链也可以通信( emit);通过父链/子链也可以通信(parent / c h i l d r e n ) ; r e f 也 可 以 访 问 组 件 实 例 ; children);ref 也可以访问组件实例; children);ref也可以访问组件实例;attrs/ l i s t e n e r s ; v − m o d a l 兄 弟 通 信 : B u s ; V u e x 跨 级 通 信 : B u s ; V u e x ; listeners;v-modal 兄弟通信: Bus;Vuex 跨级通信: Bus;Vuex; listeners;v−modal兄弟通信:Bus;Vuex跨级通信:Bus;Vuex;attrs/$listeners
