- iOS程序员学习Vue实战
davisjy
前言最近老大说要重构项目----hybridAPP,而作为iOS开发的我虽然之前学过一点HTML基础,一直没有得到实战,所以主动提出调研并学习Vue.js。就这样,vue学习之路开始了。过了一遍官网之后就开始想实战了,从网上查了资料正好看到黄轶大神的vue-music,于是就开始仿写了。。。demo地址概述项目是基于Vue.js,成品是一个移动端的音乐播放器,来源于imooc的实战课程效果图数据来
- Vue学习之路
wuhuajun_123456
vue.js学习前端
1.vue是什么概念:vue是一个用于构建用户界面的渐进式框架声明式渲染=>组件系统=>客户端路由(VueRouter)=>大规模状态管理(Vuex)=>构建工具(Webpack/vite)vue的两种使用方式:1:Vue核心包开发场景:局部模块改造2::Vue核心包&Vue插件工程化开发场景:整站开发2.插值表达式{{}}1:作用:利用表达式进行插值,渲染到页面中2:语法:{{表达式}}3.响应
- Vue学习之路------指令
wuhuajun_123456
javascript前端vue.js
Vue指令vue会根据不同的指令,针对标签实现不同的功能指令:带有v-前缀的特殊标签属性1:v-html:指令2:v-show作用:控制元素显示隐藏语法:v-show="表达式"表达式值true显示,false隐藏原理:切换display:none控制显示隐藏场景:频繁切换显示隐藏的场景3:v-if作用:控制元素显示隐藏(条件渲染)语法:v-if="表达式"表达式值true显示,false隐藏原理
- vue学习之路由问题(附实例及地址栏中的参数去除问题解决)
鱼小旭
Vue.js学习日志编程过程中的问题及解决办法总结vue
路由传参语法列表点击页this.$router.push(path:"",query:{"跳转页接收变量名":"当前页的值"})this.$router.push(path:"/sdf/test",query:{"id":this.ids})详情跳转页this.$route.query.跳转页接收变量名;letid=this.$route.query.id;列表点击页this.$router.pu
- Vue学习之路由访问与混入对象篇
cug-jdc
Vuevuevue路由vue混入对象
Vue系列文章目录Vue学习之入门篇Vue学习之模板语法和语句结构篇Vue学习之事件处理器与属性篇Vue学习之表单与组件篇Vue学习之路由访问与混入对象篇Vue系列文章目录一、Vue路由访问二、Vue的混入对象理解一、Vue路由访问此篇学习内容主要介绍Vue.js路由。Vue.js路由允许我们通过不同的URL访问不同的内容。通过Vue.js可以实现多视图的单页Web应用(singlepageweb
- vue学习之路之需要了解的知识汇总
dbkfmlw338546
一、vue是什么?相关网页:https://vuejs.bootcss.com/v2/guide/及菜鸟教程https://www.runoob.com/vue2/vue-tutorial.htmlvue.js是一套构建用户界面的渐进式框架;它只关注图层,采用自底向上增量开发的设计;它的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。vue完全有能力驱动采用单文件组件和Vue生态系
- Vue学习之路第十五篇:v-if和v-show指令
weixin_30315723
javascriptViewUI
1、v-if和v-show都是用来实现条件判断的指令。2、先看代码click这是v-if指令控制这是v-show指令控制varvm=newVue({el:"#app",data:{flag:true},methods:{reverse(){this.flag=!this.flag;}}});通过点击按钮来控制v-if和v-show对应元素的显示和隐藏。从页面展示现象看,这两个指令的作用是一样的,我
- [Vue] Vue学习之路
EmilioWeng
v-if当页面加载了Vue.js后,可以在DOM元素上加入v-if属性,用于该DOM元素的显示与隐藏v-if=scoreMin">{{data.name}}:{{data.score}}varscorevm=newVue({el:'#score_demo',data:{scoreArr:[{score:60,name:"Emilio1"},{score:70,name:"Emilio2"},{sc
- 【Vue】九、vue-element-admin
北城小林
09_前端vue.js前端javascript
后端程序员的vue学习之路一、介绍二、功能特性三、前置准备四、前置知识五、项目结构说明:六、安装运行一、介绍vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现,它使用了最新的前端技术栈,内置了动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型;集成方案:vue-element-admin基础模板:v
- Vue父子组件传值的三种方法
目录前言一、Vue父子传值的方法二、方法详解1.props/$emit2.$parent/children3.$ref总结提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言例如:Vue的学习是路阻且艰的,这是一个系列文章,帮助vue的新手可以快速上路,创建的自己的项目,该系列文章主要讲解作者在vue学习之路上,创建项目中最重要的知识,因为笔者水平有限,希望大家多多指正,该系列文章
- vue获取路由历史_vue学习之路-vueRouter
老犯讲电影
vue获取路由历史
学习vueRouter的思路:首先wiki一下路由是什么,看看基础概念,然后找一些不懂的名词学习然后使用最基础的html实现一下路由最后再看vuerouter的官方文档,学习使用方法目录路由是什么、三种路由-hash三种路由-history三种路由-memoryvueRouter的使用方法路由是什么从百度百科中了解到,路由是一个分发请求的对象路由器,是一种硬件设备,我们不需要了解路由表,这个我们需
- 后端开发者的Vue学习之路(四)
dianchougao5936
后端jsonwebpackViewUI
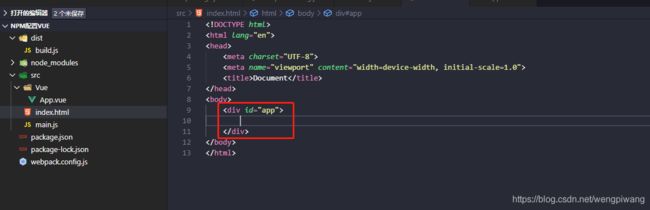
目录上节内容回顾:npm介绍安装常用命令:补充:基于npm的HelloWorld项目结构分析用法迁移小提醒ES6语法知识补充单文件组件使用注意:路由开启路由定义路由使用路由数据显示路由跳转带参路由动态路径参数查询参数监听路由参数变化嵌套路由命名视图编程式路由404路由补充:vuex开启vuex并创建store使用vuex获取数据改变数据项目结构补充:首发日期:2019-01-28修改:2019-0
- vue.js简单登录界面访问mysql_Vue学习之路之登录注册实例代码
墨许轩
根据Vue.js+ElementUI+MongoDB进行开发P1安装Vue-CLI利用Vue.js提供的一个官方命令行工具#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-project#安装依赖,走你$cdmy-project$npminstall$npmrundevVue.js主要目录结构.├
- Vue学习之路(基础篇)
程序员小王java
vue的学习之路vue.js前端javascriptvue
Vue学习之路(基础篇)程序员小王的博客:程序员小王的博客欢迎点赞收藏⭐留言如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕java自学的学习路线:java自学的学习路线一.Vue引言渐进式JavaScript框架--摘自官网#渐进式1.易用htmlcssjavascript上手比较容易2.高效开发前端页面非常高效3.灵活开发灵活多样性4.渐进式:a.易用vue.js上手
- 小白的Vue学习之路
黑夜里的那盏灯
第三章Vue组件&路由定义Vue组件什么是组件:组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;组件化和模块化的不同:模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;全局组件定义的三种方式使用V
- 小白的Vue学习之路
黑夜里的那盏灯
第一章Vue初步认识什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与
- vue 不能响应set结构增加数据_Vue学习之路-vue数据响应式
weixin_39539733
vue不能响应set结构增加数据
前言我们在使用vue的时候,data属性几乎是必不可少的,vue的data属性也十分方便了为我们提供了暂存数据,数据修改,数据渲染的功能。但是为什么在data处设置的数据,我们可以直接在模板处进行使用并且实时渲染呢vue到底对data做了什么?目录getter和setterObject.defineProperty数据响应式getter和setter首先我们要了解getter和setter我们先抛
- Vue学习之路1-集成环境安装
小子pk了
vue.js
1.前言Vue是一款友好的、多用途且高性能的javascript框架,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用,它能够帮你创建可维护性和可测试性更强的代码库,Vue是渐进式的javascript框架库。2.安装简介Vue集成环境三大核心组件:node.js,npm,vue。3.node.js安装下载地址:https://nodejs.org/en/download/,根据操作系统
- Vue学习之路(四)---v-model(双向数据绑定)与表单
Tommy·Yang
Vue新手上路
v-model具有双向数据绑定的功能,可以绑定数组和字符串,不过,在绑定之前,需要将我们需要绑定的数据进行初始化。1.当输入框的值改变时,{{value}}中的值会跟着改变//html{{value}}//datadata(){value:''}2.input为checkbox时,点击勾选框,v-model会自动将value值添加到valueArr中//html{{valueArr}}//data
- Vue学习之路(七)---transition过渡动画
Tommy·Yang
Vue新手上路
vue中过度动画v-if和v-show都可以使用,首先要明白四个状态,v-enter(刚开始进入),v-enter-active(进入过程中到进入完毕),v-leave-enter(刚开始离开),v-leave-enter-active(离开过程中到离开),示例图如下好的,弄清楚了这四种状态,然后我们就可以简单的开始transition过渡的实操了,在v-enter-active以及v-leave
- vue学习之路===>全局组件定义的三种方式
东子Yang
全局组件定义的三种方式使用Vue.extend配合Vue.component方法:varlogin=Vue.extend({template:'登录'});Vue.component('login',login);直接使用Vue.component方法:Vue.component('register',{template:'注册'});将模板字符串,定义到script标签种:登录|注册同时,需要使
- Vue学习之路(二)---组件
Tommy·Yang
Vue新手上路
1.Vue提供全局的api,Vue.Component,在写data数据的时候最好用函数返回数据,这样做是为了避免在使用多个这个组件时,数据变化而导致组件的数据都变了。Vue.component('my-header',{template:'',//渲染模板data:function(){return{a:1,b:2}}});2.Vue组件时具有层级的,便于开发比如说letmyHeader={te
- Vue学习之路(2)-数据定义选项
新手司机开飞机
客户端vuejs
引言测试基于vue初始化的脚手架,不加router等其他的,使用index.html,编辑的入口main.js,结合控制台和页面观察输出结果,学习选项的使用data选项:Vue实例的数据对象(对象的成员变量)类型:Object|Functionvarvm=newVue({data:function(){return{'a':'a','b':'b'}}})//实例创建之后,可以通过vm.$data访
- Vue学习之路4-v-bind指令
weixin_30522183
1.定义1.1v-bind指令被用来响应地更新HTML属性,其实它是支持一个单一JavaScript表达式(v-for除外)。2.语法2.1完整语法:,解释:v-bind是指令,:后面的class是参数,classProperty则在官方文档中被称为“预期值”。2.2缩写语法:,解释::后面的class是参数,classProperty则在官方文档中被称为“预期值”。3.用法3.1绑定一个属性全写
- Vue学习之路之登录注册实例代码
weixin_30527423
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htmvue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wang1006008051/article/details/77962942/vue登录路由验证的实现:https://www.jb51.net/article/130487.htm【vue+axios】
- VUE学习之路(二)----全局API之Template 制作模版
lxhguard
VUE
TemplateTemplate三种写法{{message}}我是Template标签模板我是Script标签模板varapp=newVue({el:'#app',data:{message:'helloworld'},//第一种写法:适用于很小的模板//template:`//我是选项模板//`//第二种写法:需要在html中增加template标签//template:"#dd2"//第三种写
- mpvue跳转页面
程宇66
正准备写一个小程序,得知了mpvue开源的消息,又恰巧之前刚刚学习了一点vue,便开始了我的mpvue学习之路。第一步就是配置环境之类的。。。附上官网的quickstarthttp://mpvue.com/mpvue/quickstart/相信看完官网的教程之后,你的项目应该已经搭好了。下面说2个小问题的解决办法吧1.编译总通不过,eslint限制太严格,关闭它吧(如果你是一个严谨的人,那就..吧
- Vue学习之路第三篇:插值表达式和v-text的区别
weixin_30409849
上一篇说到插值表达式有一个问题:页面频繁刷新或者网速加载很慢的时候,页面会先出现“{{msg}}”,再一闪而过出现真实的数据。对于这个问题Vue给予了解决办法,看具体事例。{{msg}}节点中我们定义了Vue的内置属性“v-cloak”[v-cloak]{display:none;}这里我们定义了样式:包含属性“v-cloak”的节点默认隐藏varvm=newVue({el:"#app",data
- vue学习之路-组件(高级篇)-slot
弱氵弎仟
vue
组件定义出来实际上就是一个html标签,通过props为这个标签定义属性,通过自定义事件为这个标签添加change等等事件,插槽(slot)就是把这个html标签内的内容显示出来(可以是html,也可以是别的组件)。如果没有插槽这个html标签内的内容会被抛弃。1.插槽内容有一个写好的组件,在它的模板中这样写然后在组件渲染的时候,这个标签内包含的任何内容会把这个元素替换掉。如果没有包含一个元素,则
- Vue学习之路之登录注册
淡就加点盐
杭州数澜科技招聘Node.js工程师【可实习】、UE/UI设计师【实习】、前端React工程师【实习】,联系方式可见评论区Vue.js+ElementUI+MongoDBP1安装Vue-CLIVue.js文档利用Vue.js提供的一个官方命令行工具#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s