《前端》模板--弹出框的3种写法--2020年7月14日
原生写法:
弹出框
请输入查询项
×
bootstrap也有弹出框模板。
3、
html:
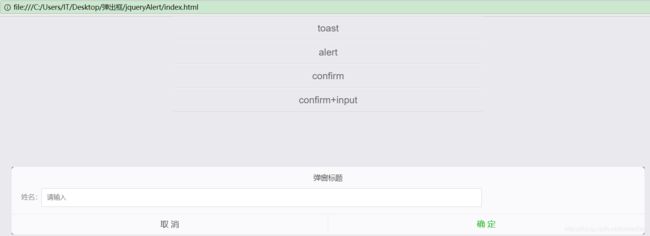
jQuery手机端弹出层提示对话框
toast
alert
confirm
confirm+input
css:
@charset "UTF-8";
/* rem */
@media only screen and (max-width:1080px),only screen and (max-device-width:1080px){
html{font-size:33.75px;}
}
@media only screen and (max-width:960px),only screen and (max-device-width:960px){
html{font-size:30px;}
}
@media only screen and (max-width:800px),only screen and (max-device-width:800px){
html{font-size:25px;}
}
@media only screen and (max-width:720px),only screen and (max-device-width:720px){
html{font-size:22.5px;}
}
@media only screen and (max-width:640px),only screen and (max-device-width:640px){
html{font-size:20px;}
}
@media only screen and (max-width:600px),only screen and (max-device-width:600px){
html{font-size:18.75px;}
}
@media only screen and (max-width:540px),only screen and (max-device-width:540px){
html{font-size:16.875px;}
}
@media only screen and (max-width:480px),only screen and (max-device-width:480px){
html{font-size:15px;}
}
@media only screen and (max-width:414px),only screen and (max-device-width:414px){
html{font-size:12.9375px;}
}
@media only screen and (max-width:400px),only screen and (max-device-width:400px){
html{font-size:12.5px;}
}
@media only screen and (max-width:375px),only screen and (max-device-width:375px){
html{font-size:11.71875px;}
}
@media only screen and (max-width:360px),only screen and (max-device-width:360px){
html{font-size:11.25px;}
}
@media only screen and (max-width:320px),only screen and (max-device-width:320px){
html{font-size:10px;}
}
@media only screen and (max-width:320px) and (max-height:416px),only screen and (max-device-width:320px) and (max-device-height:480px){
html.narrow-screen{font-size:8.5px;}/* 窄屏 */
}
@media only screen and (max-width:240px),only screen and (max-device-width:240px){
html{font-size:7.5px;}
}
/* ============================================================
样式重置
============================================================ */
body,p,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,fieldset,legend,input,select,textarea,button,th,td{margin:0;padding:0;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
ul,dl,ol{list-style:none;}
img,fieldset,input[type="submit"]{border:0 none;}
img{display:inline-block;overflow:hidden;vertical-align:top;}
em{font-style:normal;}
strong{font-weight:normal;}
table{border-collapse:collapse;border-spacing:0;}
button,input[type="button"]{cursor:pointer;border:0 none;}
textarea{word-wrap:break-word;resize:none;} /* word-wrap for opera, resize for webkit */
menu{margin:0;padding:0;}
body{-webkit-user-select:none;-webkit-text-size-adjust:100%!important;font-family:Helvetica;}
input[type="number"]{-webkit-user-select:text;}
a,button,input,img{-webkit-touch-callout:none;}/* 1.ios 长按时不触发系统的菜单 2.禁止长按时下载图片 */
input,select,textarea{outline:none;}
/* 去除android4.0以下 a/button/input标签被点击时产生的边框 因为边框引起了不少bug */
a,button,input,label{-webkit-tap-highlight-color:rgba(0,0,0,0);}
/* Android4.0下不识别选择器-webkit-transform-3d 使用它可做Android4.0下版本兼容 */
@media all and (-webkit-transform-3d){
/* android4.0+ ios4+ 恢复按钮被点击时产生的效果 */
a,button,input,label{-webkit-tap-highlight-color:rgba(130,130,130,.52);outline: none;}
}
html,body{height:100%;margin: 0 auto;max-width: 640px;background-color: #eaeaee;}
a{text-decoration:none;}
.clear{clear:both;}
.clearleft{float:left;display: inline;}
.clearright{float:right;display: inline;}
.hide{display: none!important;}
.demo{
cursor:pointer;
border-top: 1px solid #fff;
border-bottom: 1px solid #D5D5D6;
border-radius: 3px;
padding: 12px;
font-size: 20px;
color: #666;
text-align: center;
}
/* flex */
.flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;}
.flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}
.flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;}
.flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;}
.flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:flex-start;-ms-flex-pack:center;justify-content:flex-start;}
.flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;}
.flex-box { display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-moz-box-orient: horizontal;-webkit-box-orient: horizontal;-o-box-orient: horizontal;box-orient: horizontal;}
/*遮罩*/
.mask{position: fixed;width: 100%;height: 100%;left: 0;top: 0;bottom: 0;background-color: rgba(0,0,0,0.8);z-index: 999;}
/* 错误提示弹层 */
.c-float-modePop {
text-align: center;
background-color: #FAFAFC;
}
.c-float-modePop .warnMsg {
padding: 20px 10px 10px 10px;
color: #fff
}
.c-float-modePop .doBtn {
width: 100%;
margin: 0 auto;
}
.c-float-modePop button {
padding: 6px 9px 6px 9px;
color: #949494;
border: 0;
}
.c-float-shade {
width: 100%;
display: block;
position: absolute;
z-index: 99;
background-color: #000;
opacity: .5;
top: 0;
left: 0
}
.c-float-shade.hide {
display: none
}
.c-float-popWrap {
width: 85%;
z-index: 9999;
position: fixed;
border-radius: 3px;
overflow: hidden;
}
.c-float-popWrap .c-float-modePop {
overflow: hidden;
border-radius: 6px;
}
.c-float-popWrap .c-float-modePop .warnMsg {
padding: 0.8em 0 0.8em;
font-size: 15px;
color: #333;
}
.c-float-popWrap .c-float-modePop .content {
padding: 0 20px;
font-size: 14px;
color: #888;
word-wrap: break-word;
word-break: break-all;
text-align: left;
}
.c-float-popWrap .c-float-modePop .doBtn {
width: 100%;
margin-top: 15px;
position: relative;
}
.c-float-popWrap .c-float-modePop .doBtn:after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
border-top: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.c-float-popWrap .c-float-modePop button {
background-color: #FAFAFC;
width: 50%;
height: 42px;
line-height: 42px;
color: #444;
font-size: 17px;
border: 0;
padding: 0;
}
.c-float-popWrap .c-float-modePop button.ok{
color: #0BB20C;
}
.c-float-popWrap .c-float-modePop button.cancel{
position: relative;
}
.c-float-popWrap .c-float-modePop button.cancel:after {
content: " ";
position: absolute;
right: -1px;
top: 0;
width: 1px;
height: 100%;
border-left: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.c-float-popWrap.hide {
display: none;
-webkit-box-shadow: none
}
.c-float-popWrap.show {
display: block;
}
.c-float-popWrap.msgMode .c-float-modePop .content, .c-float-popWrap.msgMode .c-float-modePop .doBtn {
display: none
}
.c-float-popWrap.alertMode .c-float-modePop .doBtn .cancel {
display: none
}
.c-float-popWrap.confirmMode .c-float-modePop .content, .c-float-popWrap.confirmMode .c-float-modePop .doBtn {
display: block
}
.confirm_input{
border: 1px solid #D5D5D6;
padding: 10px;
width: 70%;
}
.weui_mask_transparent {
position: fixed;
z-index: -1;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.6);
}
.cx_mask_transparent{
position: fixed;
z-index: -1;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(255, 255, 255, 0.1);
}
.web_toast{
position: fixed;
margin: 0 10px;
z-index: 9999;
display: none;
display: block;
padding: 10px;
color: #FFFFFF;
background: rgba(0, 0, 0, 0.7);
font-size: 1.4rem;
text-align: center;
border-radius: 4px;
}
js:
/** mobile web toast、alert、confirm提示框
* 2016.05.25 ghb
* toast使用方式:
* webToast("屌丝逆袭了","bottom",1000);
* webToast("出任SEO","bottom");
* webToast("赢取白富美",1000);
* webToast("走向人生巅峰");
*
* alert、confirm使用方式:
* popTipShow.alert('弹窗标题',['知道了'],function(e){//do something})
* popTipShow.confirm('弹窗标题','自定义弹窗内容,居左对齐显示,告知需要确认的信息等',['确 定','取 消'],function(e){//do something})
*/
function compareVersion(v1, v2) {
v1 = v1.toString().split(".");
v2 = v2.toString().split(".");
for (var i = 0; i < v1.length || i < v2.length; i++) {
var n1 = parseInt(v1[i], 10),
n2 = parseInt(v2[i], 10);
if (window.isNaN(n1)) {
n1 = 0
}
if (window.isNaN(n2)) {
n2 = 0
}
if (n1 < n2) {
return -1
} else {
if (n1 > n2) {
return 1
}
}
}
return 0
}
function callback(func, result) {
var ua = navigator.userAgent,
isAndroid = (/Android/i).test(ua),
osVersion = ua.match(/(?:OS|Android)[\/\s](\d+[._]\d+(?:[._]\d+)?)/i)
if (isAndroid && compareVersion(osVersion, "2.4.0") < 0) {
setTimeout(function() {
func && func(result)
}, 1)
} else {
func && func(result)
}
}
(function(e) {
if (void 0 == window.define) {
var d = {},
h = d.exports = {};
e(null, h, d);
window.popTipShow = window.notification = d.exports
} else define(e)
})(function(require, exports, module) {
function e(a) {
this._options = d.extend({
mode: "msg",
text: "\u7f51\u9875\u63d0\u793a",
useTap: !1
}, a || {});
this._init()
}
var d = $,
h = d(window),
c = d(''),
//c = d(''),
m = c.find(".warnMsg"),
n = c.find(".content"),
o = c.find(".doBtn .ok"),
p = c.find(".doBtn .cancel"),
j = !1,
f;
d.extend(e.prototype, {
_init: function() {
var a = this,
b = a._options,
g = b.mode,
k = b.text,
e = b.content,
f = b.callback,
l = b.background,
t = b.btns,
b = b.useTap ? "tap" : "click",
i = c.attr("class"),
i = i.replace(/(msg|alert|confirm)Mode/i, g + "Mode");
c.attr("class", i);
l && c.css("background", l);
k && m.html(k);
e && n.html(e);
t && o.html(t[0]);
t && p.html(t[1]);
if("alert"==g){//解决一个按钮时的宽度
o.css("width", "100%");
}else{
o.css("width", "");
}
o.off(b).on(b, function(b) {
f.call(a, b, !0);
});
p.off(b).on(b, function(b) {
f.call(a, b, !1)
});
j || (j = !0, d("body").append(c), h.on("resize",
function() {
setTimeout(function() {
a._pos()
}, 500)
}))
},
_pos: function() {
var a = document,
b = a.documentElement,
g = a.body,
e, d, f;
this.isHide() || (a = g.scrollTop, g = g.scrollLeft, e = b.clientWidth, b = b.clientHeight, d = c.width(), f = c.height(), c.css({
top: a + (b - f) / 2,
left: g + (e - d) / 2
}))
},
isShow: function() {
return c.hasClass("show")
},
isHide: function() {
return c.hasClass("hide")
},
_cbShow: function() {
var a = this._options.onShow;
c.css("opacity", "1").addClass("show");
a && a.call(this)
},
show: function() {
var a = this;
f && (clearTimeout(f), f = void 0);
a.isShow() ? a._cbShow() : (c.css("opacity", "0").removeClass("hide"), a._pos(), setTimeout(function() {
a._cbShow()
}, 300), setTimeout(function() {
c.animate({
opacity: "1"
}, 300, "linear")
}, 1))
},
_cbHide: function() {
var a = this._options.onHide;
c.css("opacity", "0").addClass("hide");
a && a.call(this)
},
hide: function() {
var a = this;
a.isHide() ? a._cbHide() : (c.css("opacity", "1").removeClass("show"), setTimeout(function() {
a._cbHide()
}, 300), setTimeout(function() {
c.animate({
opacity: "0"
}, 300, "linear")
}, 1))
},
flash: function(a) {
var b = this;
opt = b._options;
opt.onShow = function() {
f = setTimeout(function() {
f && b.hide()
}, a)
};
b.show()
}
});
module.exports = new function() {
this.simple = function(a, b, c) {
2 == arguments.length && "number" == typeof arguments[1] && (c = arguments[1], b = void 0);
var d = new e({
mode: "msg",
text: a,
background: b
});
d.flash(c || 2E3);
return d
};
this.msg = function(a, b) {
var d = new e({
mode: "msg",
text: a
});
d.show();
return d
};
this.alert = function(a, s, b, c) {
var d = new e({
mode: "alert",
text: a,
content: s,
btns:b,
callback: c
});
d.show();
return d
};
this.confirm = function(a, b, c, f) {
var d = new e({
mode: "confirm",
text: a,
content: b,
btns:c,
callback: f
});
d.show();
return d
};
this.pop = function(a) {
return new e(a)
}
}
});
/** mobile web toast提示框
* 使用方式:
* webToast("屌丝逆袭了","bottom",1000);
* webToast("出任SEO","bottom");
* webToast("赢取白富美",1000);
* webToast("走向人生巅峰");
*/
function webToast() {
//默认设置
var dcfg={
msg:"提示信息",
postion:"top",//展示位置,可能值:bottom,top,middle,默认top:是因为在mobile web环境下,输入法在底部会遮挡toast提示框
time:3000,//展示时间
};
//*********************以下为参数处理******************
var len = arguments.length;
var arg0 =arguments[0];
if(arguments.length>0){
dcfg.msg =arguments[0];
dcfg.msg=arg0;
var arg1 =arguments[1];
var regx = /(bottom|top|middle)/i;
var numRegx = /[1-9]\d*/;
if(regx.test(arg1)){
dcfg.postion=arg1;
}else if(numRegx.test(arg1)){
dcfg.time=arg1;
}
var arg2 =arguments[2];
var numRegx = /[1-9]\d*/;
if(numRegx.test(arg2)){
dcfg.time=arg2;
}
}
//*********************以上为参数处理******************
var ret = "" + dcfg.msg + "";
if ($(".web_toast").length <= 0) {
$("body").append(ret);
} else {//如果页面有web_toast 先清除之前的样式
$(".web_toast").css("left","");
ret = "" + dcfg.msg;
$(".web_toast").html(ret);
}
var w = $(".web_toast").width(),ww = $(window).width();
$(".web_toast").fadeIn();
$(".web_toast").css("left",(ww-w)/2-20);
if("bottom"==dcfg.postion){
$(".web_toast").css("bottom",50);
$(".web_toast").css("top","");//这里为什么要置空,自己琢磨,我就不告诉
}else if("top"==dcfg.postion){
$(".web_toast").css("bottom","");
$(".web_toast").css("top",50);
}else if("middle"==dcfg.postion){
$(".web_toast").css("bottom","");
$(".web_toast").css("top","");
var h = $(".web_toast").height(),hh = $(window).height();
$(".web_toast").css("bottom",(hh-h)/2-20);
}
setTimeout(function() {
$(".web_toast").fadeOut();
}, dcfg.time);
}