基于wx-java的微信分享(包含前后端代码)
基于wx-java的微信分享
- 简介
- 前期准备
- 开始配置
- 微信公众号测试号
- 后端代码
- 前端代码
简介
最近做了个项目用到了微信分享功能,奈何认识的同学也没人会,只好自己研究文档博客来做了。看了不少博客,每篇博客都有自己的特色,但就是没找到一篇从注册开始到分享成功的完整案例,只好打开N多页面一个个试。所以写了这篇博客希望后来人可以快速的完成微信分享功能。
前期准备
- 完成微信认证的微信公众号(个人测试可以使用微信公众号测试号)
- 后端服务必须可以通过域名访问
- 后端我使用的是基于wx-java框架的springboot项目
- 前端由于本人较菜使用的是H5页面,如果希望使用VUE等前端框架请自行搜索
开始配置
微信公众号测试号
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
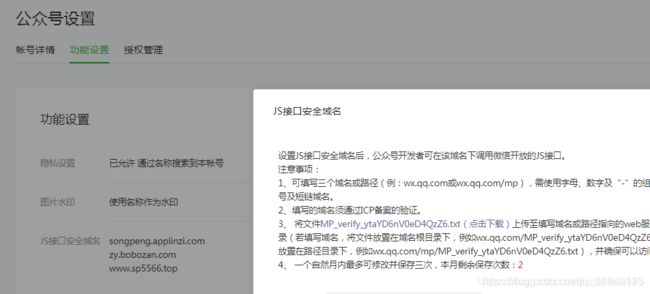
进入上方网址,微信扫码登录即可得到一个拥有微信分享权限的测试号。暂时只需要appID和appsecret。JS接口安全域名填自己的域名,不需要带http/https。接口配置信息配置需要我们完成后端代码才能配置。

注意: 如果使用的是经过认证的公众号,还需将MP_verifyxxxx.txt上传至服务器,使用域名+文件名 可访问到文件即可。
后端代码
WxJava关于公众号的Demo: https://gitee.com/binary/weixin-java-mp-demo-springboot/tree/master
- 下载该Demo
- 将
/src/main/resources/application.yml.template文件的扩展名修改为application.yml - 将前面得到的appId和secret写入配置文件,token自定义即可,aesKey通信加密时使用测试号没这功能
- 启动项目,找到
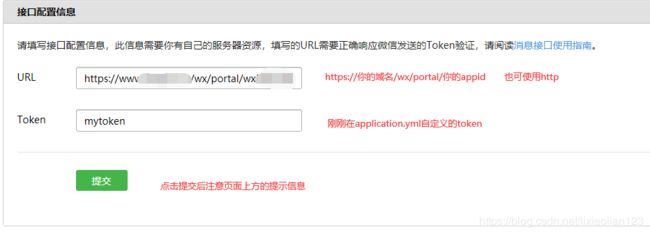
WxPortalController文件,得到微信测试号接口配置的URL地址

5.配置测试接口配置信息

6.生成前端需要的签名信息
@RestController
@RequestMapping("/wx")
@RequiredArgsConstructor
public class WxAuthController {
Logger logger = LoggerFactory.getLogger(this.getClass());
private final WxMpService wxService;
@Value("${wx.mp.configs[0].appid}")
private String appId;
@Resource
private GetAcessTokenUtils getAcessTokenUtils;
/**
* 获取微信分享的签名配置,对jsapi_ticket进行缓存防止请求过多被封号
* 允许跨域(只有微信公众号添加了js安全域名的网站才能加载微信分享,故这里不对域名进行校验)
*/
@GetMapping("/getShareSignature2")
public WxJsapiSignature getShareSignature2(HttpServletRequest request, HttpServletResponse response) throws WxErrorException {
String wxShareUrl=request.getParameter("shareurl");
// String wxShareUrl = request.getHeader("Referer");
if (!StringUtils.isEmpty(wxShareUrl)) {
wxShareUrl = wxShareUrl.split("#")[0];
}
long timestamp = System.currentTimeMillis() / 1000L;
String randomStr = RandomUtils.getRandomStr();
String jsapiTicket = getAcessTokenUtils.getJsapiTicket();
String signature = SHA1.genWithAmple(new String[]{"jsapi_ticket=" + jsapiTicket, "noncestr=" + randomStr, "timestamp=" + timestamp, "url=" + wxShareUrl});
WxJsapiSignature wxJsapiSignature =new WxJsapiSignature();
wxJsapiSignature.setAppId(appId);
wxJsapiSignature.setNonceStr(randomStr);
wxJsapiSignature.setTimestamp(timestamp);
wxJsapiSignature.setUrl(wxShareUrl);
wxJsapiSignature.setSignature(signature);
return wxJsapiSignature;
}
}
//自行完成对jsapiTicket 的缓存
@Service
public class GetAcessTokenUtils {
@Autowired
private WxMpService wxService;
public String getJsapiTicket() throws WxErrorException {
String jsapiTicket = wxService.getJsapiTicket();
if (jsapiTicket==null){
throw new BusinessException("jsapiTicket为空,检查小程序配置",-1);
}
return jsapiTicket;
}
注意:
1.一定要对被分享的页面URL进行截取,不能包含#以及#后面的内容.
2.获取到的jsapiTicket 有效期为7200秒,并且开发者必须在自己的服务全局缓存jsapi_ticket,微信官方获取jsapiTicket 的接口的请求次数有限。
前端代码
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="application/javascript">
var jssdk = null;
var data = {'shareurl':location.href};
$.ajax({
url:'https://你的域名/wx/getShareSignature2',
type: 'GET',
async:false,
data:data,
success:function(result){
jssdk = result;
console.log(jssdk);
// 配置从后台获取的信息
wx.config({
debug: true,
appId: jssdk.obj.appId,
timestamp: parseInt(jssdk.obj.timestamp),
nonceStr: jssdk.obj.nonceStr,
signature: jssdk.obj.signature,
jsApiList: [
"onMenuShareTimeline",//分享给好友
"onMenuShareAppMessage"//分享到朋友圈
]
});
},
error:function(){
}
});
}
wx.ready(function () {
wx.onMenuShareTimeline({
title: "测试3", // 分享标题
desc: "今天这个仇先记下来", //分享描述
link: location.href, // 分享链接
imgUrl: 'http://img.qipeiren.com/UploadFile/UserProPic/2019/11/23/4b65b8aadcfb0ac65a91-220.jpg', // 分享图标,
success: function () {
//alert("成功");
},
cancel: function () {
// alert("失败")
}
});
wx.onMenuShareAppMessage({
title: "测试3", // 分享标题
desc: "今天这个仇先记下来",
link: location.href, // 分享链接
imgUrl: 'http://img.qipeiren.com/UploadFile/UserProPic/2019/11/23/4b65b8aadcfb0ac65a91-220.jpg', // 分享图标
success: function () {
//alert("成功");
},
cancel: function () {
//alert("失败")
}
});
});
</script>
原本使用的是1.6.0版本的jweixin.js并且使用的都是新版接口,可就是分享出来的不附带自定义的信息,只好降版本使用旧版接口才成功分享。
马上就成功了,是不是很兴奋?但不能急如果想要成功分享还得关注你申请的测试号,在JS接口安全域名下面就是测试号二维码,扫描关注即可不然会报require subscribe错误。
注意: 如果你的微信版本为7.0.14,分享时可能会报config:localparameters错误这是微信客户端的问题。微信官方说下个微信版本修复。
- 自定义分享描述信息时不要太长。本人测试的时候直接将文章内容当作描述信息,导致分享时明明是config:ok但就是不显示自定义分享信息。
- 二次分享时微信会自动在URL加上&from=singlemessage参数,有可能导致你二次分享时从路径上获取到的参数出错,手动截掉即可。