本文会不定期更新在nuxt.js中遇到的问题进行汇总。转发请注明出处,尊重作者,谢谢!
强烈推荐作者文档版踩坑指南,点击跳转?踩坑指南
在Nuxt的官方文档中,中文文档和英文文档都存在着不小的差异。
1.路径匹配问题:
In Nuxt.js, the path match is as follows:
@import url('~assets/css/style.css') //Error
This path matching is an error, and writing it like this is possible:
@import url('~/assets/css/style.css') //success
也就是说,在最新版本更新中,官方修复了路径匹配问题:
而官方推荐使用~/assets匹配路径,而不是使用在中文文档中的~assets去匹配路径。
而在中文文档中,也并未见修复及更改此问题。
2.按需引入(UI框架等等)
例如使用UI框架:element-ui
我找了很多相关文章,并没有详细说明该如何引入。所以我要拿出来将他说明:
先来看下,如果不按需引入vendor.js的体积大小为:
第一步,下载依赖:
# 先下载element-ui
npm install element-ui --save
# 如果使用按需引入,必须安装babel-plugin-component(官网有需要下载说明,此插件根据官网规则不同,安装插件不同)
npm install babel-plugin-component --save-dev
安装好以后,按照nuxt.js中的规则,你需要在 plugins/ 目录下创建相应的插件文件
在文件根目录创建(或已经存在)plugins/目录,创建名为:element-ui.js的文件,内容如下:
import Vue from 'vue'
import { Button } from 'element-ui' //引入Button按钮
export default ()=>{
Vue.use(Button)
}
第二步,引入插件
在nuxt.config.js中,添加配置为:plugins
css:[
'element-ui/lib/theme-chalk/index.css'
],
plugins:[
'~/plugins/element-ui'
]
默认为:开启SSR,采用服务端渲染,也可以手动配置关闭SSR,配置为:
css:[
'element-ui/lib/theme-chalk/index.css'
],
plugins:[
{
src:'~/plugins/element-ui',
ssr:false //关闭ssr
}
]
第三步,配置
babel选项
在nuxt.config.js中,配置在build选项中,规则为官网规则:
build: {
babel:{ //配置按需引入规则
"plugins":[
[
"component",
{
"libraryName":"element-ui",
"styleLibraryName":"theme-chalk"
}
]
]
},
/*
** Run ESLINT on save
*/
extend (config, ctx) {
if (ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
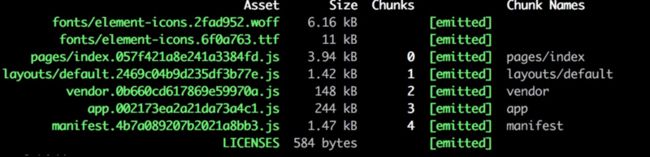
此时,我们在观察打包以后文件体积大小,如图:
此时,我们成功完成了按需引入配置。
3.初始化脚手架的选择:
官网提供的初始化脚手架为:
# 基本的Nuxt.js项目模板
vue init nuxt/starter template
而其实,官方也提供了更多的模板以便于我们使用,而我在中文文档并未发现有说明:
-
nuxt/starter基本的Nuxt.js项目模板 -
nuxt/expressNuxt.js + Express -
nuxt/koaNuxt.js + Koa2 -
nuxt/adonuxtNuxt.js + AdonisJS -
nuxt/microNuxt.js + Micro -
nuxt/nuxtent适用于内容较重网站的Nuxt.js + Nuxtent模块
而我们使用基础的模板进行初始化项目,部署方式为:
第一步,打包:
在执行npm run build的时候,nuxt会自动打包
第二步,选择要部署的文件:
-
.nuxt文件夹 -
package.json文件 -
nuxt.config.js文件(如果你部署一些proxy,则需要上传这个文件,个人建议把它传上去)
第三步,启动你的
nuxt
(重要)
使用pm2启动你的nuxt.js
pm2 start npm --name "demo" -- run start
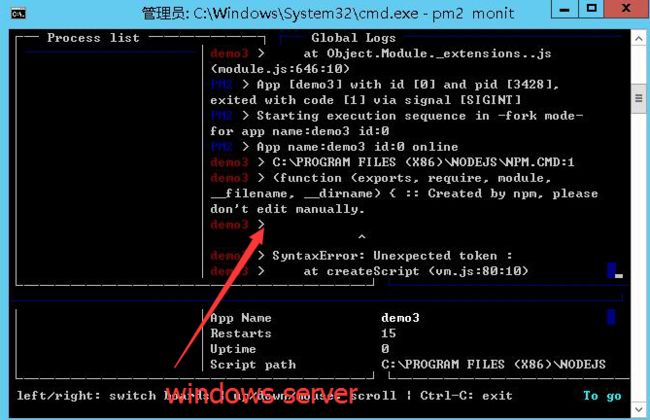
在这里,我发现个问题,如果你使用window server 服务器,在使用pm2启动时候,会出现错误,错误如下:
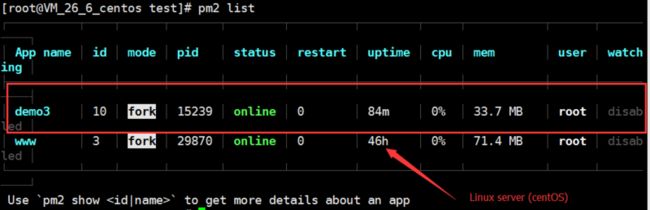
如果在Linux服务器下启动,同样的命令,同样的执行,则不会出现错误:
这里采用Linux CentOS 7
所以,个人建议,在采用初始化模板的时候,请选用express 或者 koa 进行初始化,理由如下:
1.采用基础模板初始化,观察package.json的启动方式如下:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
}
2.采用express/koa初始化模板,观察package.json的启动方式如下:
"scripts": {
"dev": "backpack dev",
"build": "nuxt build && backpack build",
"start": "cross-env NODE_ENV=production node build/main.js",
"precommit": "npm run lint",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
}
在start中,对比下,个人觉得express/koa更灵活一些,它直接启动了build/main.js文件,更能直观的启动方式,而关键在于,也可以在windows server下运行起来。
注意事项:如果采用express/koa的模板初始化,服务器部署的时候,同时要上传build/目录!!!
4.插件中获取vue绑定
我们需要在axios的插件中配置Loading加载效果,例如使用element-ui框架作为示例:
1.创建插件
在文件根目录创建(或已经存在)plugins/目录,创建名为:axios.js的文件,内容如下:
import Vue from 'vue'
var vm = new Vue({}) //获取vue实例
export default function ({ $axios, redirect }) {
$axios.onRequest(config => {
if (process.browser) { //判断是否为客户端(必须)
vm.$loading();
}
})
$axios.onResponse(response=>{
if (process.browser) { //判断是否为客户端(必须)
let load = vm.$loading();
load.close();
}
})
$axios.onError(error => {
const code = parseInt(error.response && error.response.status)
if (code === 400) {
redirect('/400')
}
})
}
如官方所说,并不需要像原生axios一样,去return一个config出来。
2.配置
nuxt.config.js文件
在plugins选项添加:
plugins:['~/plugins/axios']
添加modules选项并添加如下示例:
modules:['@nuxtjs/axios']
配置防止多次打包:
在build选项中(nuxt.config.js会默认配置)添加vendor配置项:
build:{
vendor:['axios']
}
这样就可以调用loading加载方法,并且愉快的使用了。
(当然还有其他的方法去调用vue实例,每个人习惯不同,使用方式不同。)
5.Nuxt.js中配置代理解决跨域
我们知道在vue-cli中配置代理很方便,只需要在config/目录下的index.js中找到proxyTable添加即可,而在nuxt中同样需要修改nuxt.config.js配置文件。
1.原始配置代理方式
使用@nuxtjs/axios和@nuxtjs/proxy进行代理解决跨域
1).下载插件
# 下载插件
npm install @nuxtjs/axios @nuxtjs/proxy --save
2).配置插件
在nuxt.config.js添加配置项:modules和proxy。
export default = {
modules:[
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
proxy:[
['/json.html',{target:'http://www.xxxx.com'}] //注意这也是一个数组
]
}
按照上面的方式已经完成了代理,可以进行跨域请求了。
2.第二种方式的代理配置
1).下载插件
这次只需要下载@nuxtjs/axios插件就可以。
# 下载插件
npm install @nuxtjs/axios --save
2).配置插件
module.exports = {
modules: [
'@nuxtjs/axios',
],
axios: {
proxy:true
},
proxy:{
'/api': 'http://api.example.com',
'/api2': 'http://api.another-website.com'
}
}
特别注意:此时,axios选项为对象(object),proxy选项为对象(object)。
@nuxtjs/axios的配置项
pathRewrite选项(重写地址)
如果配置pathRewrite选项,可以采用第二种写法如下:
proxy: {
'/api/': { target: 'http://api.example.com', pathRewrite: {'^/api/': ''} }
}
/api/将被添加到API端点的所有请求中。可以使用pathRewrite选项删除。
因为在 ajax 的 url 中加了前缀 /api,而原本的接口是没有这个前缀的。
所以需要通过 pathRewrite 来重写地址,将前缀 /api 转为 /或者是''。
如果本身的接口地址就有 /api 这种通用前缀,就可以把 pathRewrite 删掉。
retry选项(自动拦截失败请求)
可以在axios选项中,配置retry配置项,自动拦截失败请求,默认为3次。
axios: {
retry: { retries: 3 }
}
progress选项(发出请求时显示加载栏)
与Nuxt.js进度条集成,在发出请求时显示加载栏。(仅在浏览器上,当加载栏可用时。)
您还可以使用progress配置为每个请求禁用进度条。
this.$axios.$get('URL', { progress: false })
baseURL选项(服务器端默认请求地址)
在服务器端使用和预先创建请求的基本URL。
browserBaseURL选项(客户端默认请求地址)
在客户端使用和预先创建请求的基本URL。
本文同步更新在个人博客中,?点击跳转
本文如果有错误之处,请在下方留言以便于及时更正,谢谢!