matter.js学习笔记(七)--Composites.car()制造汽车
写在前面
内置Composites.car()函数,可以生成简易小车。由一个矩形和两个圆形构成。两个圆形的圆心在矩形的两条宽的中心。
1.构造小车
这个函数用法较简单。
var audi=Composites.car(300,100,200,50,50);参数分析。前两个参数为小车中心的x坐标和y坐标。第三个和第四个参数为矩形车身的长和宽。最后的参数为轮子的半径。
2.生成两个斜面与地面
var ground=Bodies.rectangle(800,900,1800,100,{
isStatic:true
});
var stickA=Bodies.rectangle(400,400,50,700,{
isStatic:true,
angle:-Math.PI*0.4
});
var stickB=Bodies.rectangle(700,700,50,700,{
isStatic:true,
angle:Math.PI*0.4
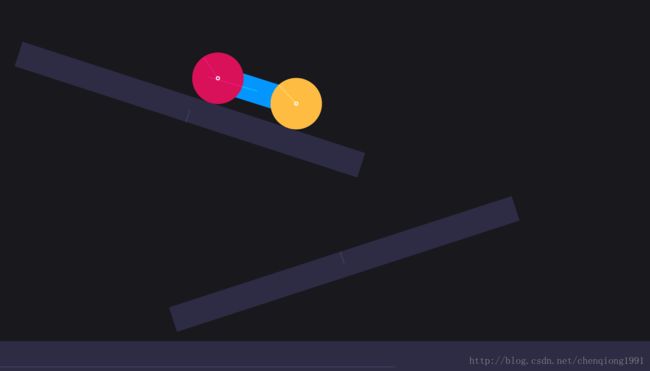
});3.最终效果
4.代码全文
为了显示出轮子的转动,将渲染器render的options选项的showAngleIndicator设为true。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testtitle>
<script src="../build/matter.js">script>
<script src="../demo/lib/jquery-1.11.0.min.js">script>
<style>
body{
margin:0;
overflow: hidden;
}
style>
head>
<body>
<script>
var Engine=Matter.Engine,
Render=Matter.Render,
World=Matter.World,
Bodies=Matter.Bodies,
Composites=Matter.Composites,
Constraint=Matter.Constraint,
MouseConstraint=Matter.MouseConstraint;
var engine=Engine.create(),
world=engine.world;
var render=Render.create({
engine:engine,
element:document.body,
options:{
width:$(window).width(),
height:$(window).height(),
wireframes:false,
showAngleIndicator:true
}
});
Engine.run(engine);
Render.run(render);
var mouseConstraint=MouseConstraint.create(engine,{});
var audi=Composites.car(300,100,200,50,50);
//audi.bodies[0].render.showAngleIndicator=true;
var ground=Bodies.rectangle(800,900,1800,100,{
isStatic:true
});
var stickA=Bodies.rectangle(400,400,50,700,{
isStatic:true,
angle:-Math.PI*0.4
});
var stickB=Bodies.rectangle(700,700,50,700,{
isStatic:true,
angle:Math.PI*0.4
});
World.add(world,[ground,stickA,stickB,audi,mouseConstraint]);
script>
body>
html>