HTML+CSS完整项目注意事项,项目在下一篇文里
使用ico图标的添加
首先把favicon.ico这个图标放到根目录下。
在HTML里面,head之间引入代码。
"shortcut icon" href="bitbug_favicon.ico" type="image/x-icon"/>
注意:
- ico是显示在浏览器中的网页图标,
- 是图标不是图片,
- 位置是放在head位置中间,后面的type="image/x-icon"可以省略,
- 为了兼容性,把图标放在根目录下
自己制作ico图标
- 首先把我们想要的切成png格式
- 要把图片转化为图标,借助于第三方的网站:http://www.bitbug.net/
比特虫网站
网站优化的三大标签
title,descripitoin,keywords.
标题 首页标题:网站名(产品名)- 网站的介绍
例如:小米商城-小米5s、红米Note4、小米笔记本官方网站
网站说明
Description作为网站的总体业务和主题概括,多采用“我们是…”我们提供…
等等。不能超过120个汉字。
"description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
keywords
"Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
字体图标
优点: 可以做出跟图片一样可以做的事情,改变透明度,旋转度等。
但本质是文字,可以随意改变文字颜色阴影等。
几乎支持所有的浏览器
移动端设备必备
当设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件,而且需要生成的是兼容适合各个浏览器的。
推荐网站:http://icomoon.io 更加丰富,但是是国外的网站有点慢
http://www.iconfont.cn/ 阿里字体库
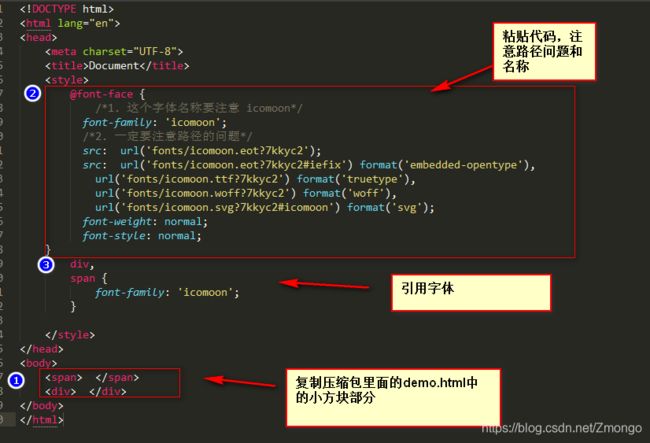
步骤:
"en">
"UTF-8">
Document

追加字体图标时,用import icons打开原来的json文件从新下载替换就好了
1
![]()
之前的案例中,导航栏中间加竖线,因为li中文字的内容不一样所以不能给宽就用padding值撑开,而竖线有两种方法,一种是直接用‘|’,一种是加一个外边框。而此案例中时用li,把li设置width和height,然后添加一背景颜色,再给li添加外边距,上,左,右,下,使得中间有空隙并且竖线显示出来。
2
添加小图标一般用i标签,因为i是icon的首字母,而i是倾斜的意思,但不需要担心因为我们在初识化的时候已经对i和em设置了属性,使得倾斜的标签不再倾斜。
3
…/fonts/icomoon.eot?7kkyc2
路径:先翻出本文件夹,再去其他文件夹,翻出用…/
4
行内元素没有上下外边距。
行高等于高,垂直居中;行高小于高,文字偏上;行高大于高文字偏下。
5 logo很重要
logo用背景图片。
1.logo放一个h1标签**,h1仅在logo中使用,为了提权**,告诉搜索引擎,这个地方很重要
2.h1里面放一个链接,可以返回首页的,给a链接一个大小和logo 的背景图片。
3.链接里面要放文字,两种处理方法:
淘宝做法:text-indent:-999px;让文字负缩进,这样就在盒子外面,但是网页缩小的时候能看到。再用 overflow:hidden; 溢出隐藏。把文字切掉
京东做法:font-size:0;
4.鼠标放到logo上有文字显示
行内快元素,表单 元素与表单元素之间势必有空白,想要去除空白要用float。
取消input轮廓线
outline: none;
a是行内元素,只有左右外边距没有上下外边距
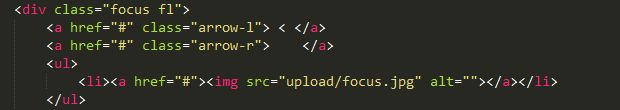
轮播图不能直接插入图片
要ul>li>a中放图片,因为轮播图,要用js效果,所以不能直接插入图片

当li的小盒子超过父盒子一行装不下4个时,用增加ul盒子的宽度的方法,但可能有多余的部分溢出,再用overflow:hidden;截下去。
小图标一般用i标签
给父元素添加overflow: hidden;能解决子元素引起的外边距塌陷问题(重要)
父亲没有高,孩子浮动,下面还有东西,所以必然会产生问题,这时要清除浮动
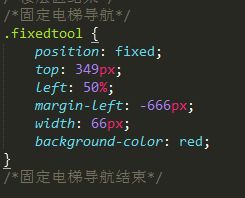
固定定位
有Inline-block的地方,经常有vertical-align:middle;目的是为了让图片和文字垂直居中对齐。
一个盒子写了text-align:center;那么他里面的行内元素和行内块元素均可以水平居中。
获得焦点元素
:focus 伪类选择器用于选取获得焦点的元素。我们这里主要针对的是 表单元素。
Document
"text">
面包屑导航
汉泽尔和格蕾尔,被后妈带到森林里想抛弃,兄妹在进入森林之前,哥哥在进入森林前沿途撒上面包屑,以便根据这些面包屑找到回家的路。
主要应用于,产品页部分。
父亲没有宽度的情况下,没法浮动,只能用定位确定位置
在不确定内容多少的情况下,而且以后还会改变,那么就不能用br
行内块,元素之间有空隙,这是与float最大的不同之一。在元素之间本来就有缝隙时,行内块更方便。
超出的文本用省略号显示
/*多余部分用省略号显示*/
/*首先强制一行内显示*/
white-space: nowrap;
/*把多余的部分切掉*/
overflow: hidden;
/*超出的文字省略号显示*/
text-overflow: ellipsis;